分类: UI设计
组件化是不是降低了UI/UX设计门槛?
有人说,现在工具那么发达,做设计跟拼组件差不多了。
但是事实如此吗?
美图秀秀没有让修图师的工作量下降,剪映没有让剪辑师工作量下降,Midjourney……
B端UI设计是什么?重要性有哪些?
B端UI设计是一项面向企业和机构客户的用户界面设计,通常包括网站、应用、软件等界面的设计。在当前数字化转型的背景下,B端UI设计变得越来越重要,因为良好的……
Midjourney AI设计体验指南:直接生成UI界面!
作者:Clip设计夹
国内外有很多热门的AI绘图工具,其中Midjourney是目前我觉得最容易上手的工具,对于完全不懂AI绘图、想试试看的新手来说,是很不错的入门选……
创建和管理设计系统的绝佳工具——Figma 插件
设计系统允许网页设计师在品牌的所有数字资产中创建具有凝聚力和一致性的设计。Figma 是创建设计系统的绝佳工具,但如果没有合适的插件,可能很难管理它们。
……
暗模式、弹簧动画...figma好用的五个功能分享
暗模式:在桌面和网络上使用暗模式进行舒适设计并减少眼睛疲劳。
自动布局: 使用新布局选项、重新设计的属性面板和画布控件创建完全响应式设计。
组件属性:……
Contento、ChineseFontPicker...10个好用的figma插件
分享我最常用的10个Figma插件,你也可以跟着我的想法,一起整理你的figma插件。
一,Contento
Contento这是一个内容填充插件,当然,在插件市场上,你会发现有……
UI设计师亲测:即时设计和Figma到底谁更好用?
作为一名UI设计师,从半年前逐渐开始接触并使用了figma后,我也一直在关注同类的国内设计工具,寻找真正一款“无门槛”的本地化产品的出现,直到最近发现「即时……
Sketch、Figma、XD、Axure...2023年学UI设计需要掌握哪些软件?
好的工具和工作方式带来的是先进的生产力,比如Figma的异军突起改变了设计师传统的工作方式也正在改变着我们的工作理念,作为互联网设计师我们应该是互联网中……
10 分钟学会 Figma 组件库搭建和使用,产品设计提效!
一、背景
1. 为什么需要 Figma 组件库
当我们在做设计稿的时候,例如做一个按钮,如果没有做成可复用的组件,那后面在其他模块要用到按钮的地方可能又需要重新……
Figma8个好用的地方,打开 Sketch 的次数越来越少
UI/UX 设计,过去最常见的工具是 Axure、Sketch 和 Adobe XD。
这三款软件通常认为前者产品/交互用得多些,后者 UI/视觉用得多些,而 Sketch 通用性比较强,……
Figma菜鸟教程:色彩+团队色彩复用方法
一:色彩介绍
1、认识Figma色彩
绘制一个形状,右侧属性栏看到填充色值;单击在颜色弹框中可以任意调整颜色。
颜色面板
这个“小水滴”icon就是图层样式入口:
……
Figma + GitHub Actions,完成 SVG 图标的完全自动化交付
Figma 是我最喜欢的设计工具,它把设计从本地带到云端,让设计协作成为可能,更重要的是可以 通过 API 获取云端的设计数据 ,让设计的工程化更加容易。而 GitH……
Sketch 与 Figma交互细节对比
Figma 最近真是热火朝天,2021 年 6 月刚获得 2 亿美元的 E 轮融资,估值高达 100 亿,居然以设计工具的身份成为独角兽。
现在,Figma 终于取代 Sketch,在……
Figma 20个设计小技巧,实用,超赞!
分享一篇来自资深 UI设计师 Danny Sapio的文章,他总结了日常设计过程中,使用 Figma 的一些非常快速省时省力的功能和小技巧,因为文章属于直译,因此在编辑时……
so easy!Figma和Midjourney为移动UI创建响应式轮播系统
世界朝着移动优先的设计方向发展,拥有一个视觉吸引人、易于使用的响应式轮播系统对于网站或应用程序来说至关重要。在本文中,我们将探讨如何使用Figma和Midjo……
界面设计进阶密籍:掌握基本要素脱颖而出
大多数界面设计类软件都是以矢量图的方式工作。通过调整参数来定义图形的大小,并且在不降低质量的情况下对图形进行拉伸和放大。
在进行界面设计时,我们需……
界面设计的简捷化趋势——信息降噪
01 这个时代需要信息降噪
数字时代的发展,网络技术建构出了前所未有的自由传播空间,用户通过手机等电子产品可获取更便捷的线上服务和即时的社交沟通,但同时……
11条UI/UX设计常用「设计准则」,20张图解一次性搞懂
感知力是大脑将不同的信息连接和组织成一个连贯整体的机制。例如我们将相似的对象分组并连接起来,能够轻松地区分出不属于该组的对象。
大脑在处理和组织看……
做好数字产品的自然界面设计(NUI)的十大原则
人们的生活已经离不开电子产品了,从触控平板设备到可穿戴智能手表,我们在日常生活中每天也许会花费数个小时在这些设备商。
尽管这些智能设备的操作界面大小……
figma迁移教程:图层遗失、插件
Sketch文件可以直接导入,基本无损,只需要处理一些异常问题。
sketch原组件需要在figma逻辑下重新整理和设计,但如果在迁移初期完全不会影响,如果你的需求中……
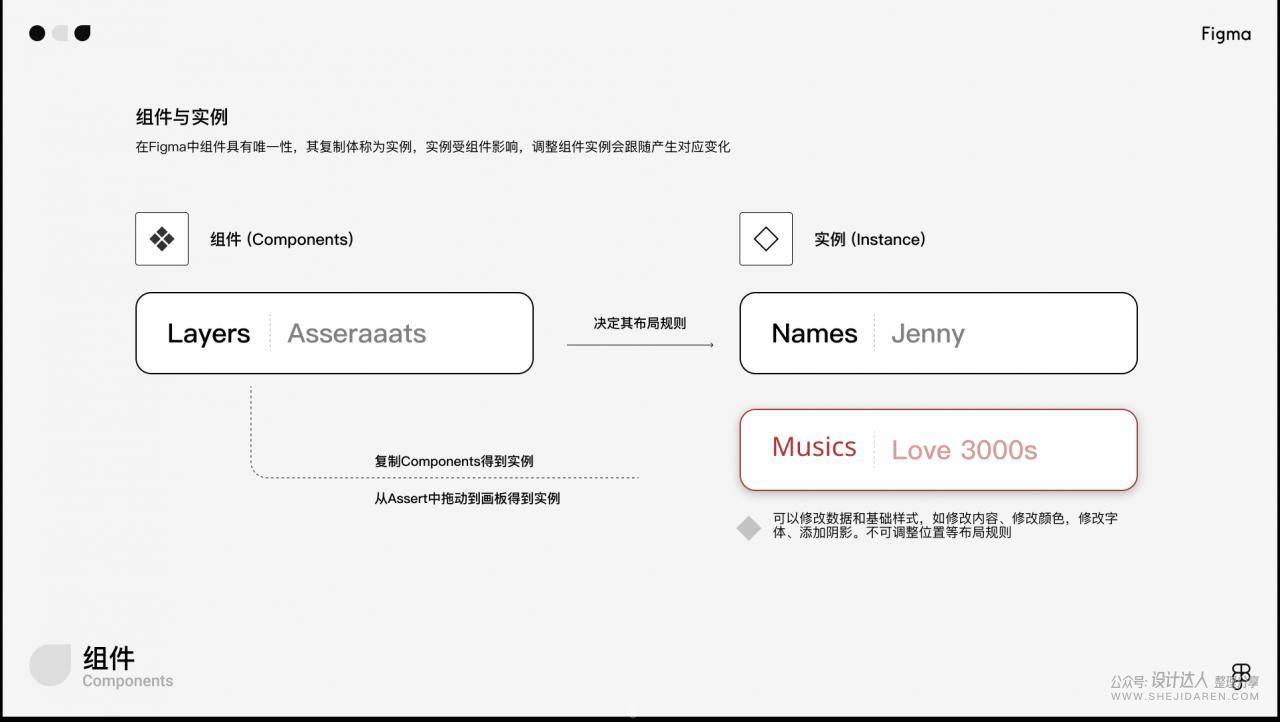
figma进阶教程:组件库的使用、自动化布局、共享样式
3.1 组件(components)
组件和实例:组件是母体,实例是复制体,组件可以删除和修改,不可逆向为组,实例不可直接编辑,但可以逆向为组,然后修改。没有一个……
figma基础教程:界面介绍、功能操作较sketch差异点
2.1Figma界面介绍
Figma基础界面与常规设计软件没有太多差异,有Sketch使用经验的用户几乎可以无缝衔接到Figma上。
顶部导航栏
顶部为导航栏,已打开的所有文……
Sketch批量更换字体的两个方法,轻自带筛图层选功能无需插件
方法一:Fontily 实现Sketch批量更换字体
使用Sketch替换字体插件「Fontily」可以快速的实现字体一键替换,当我们安装好插件后(插件下载地址在文末),打开插……
使用Midjourney做UI设计,怎么玩?能取代设计师吗?
为了使我们的分析更加具体,我们将为一个特定的产品类型(外卖应用程序)生成UI内容。
对Midjourney的快速介绍Midjourney是一个在线文本到图像工具。要使用Mid……