Sketch批量更换字体的两个方法,轻自带筛图层选功能无需插件
方法一:Fontily 实现Sketch批量更换字体
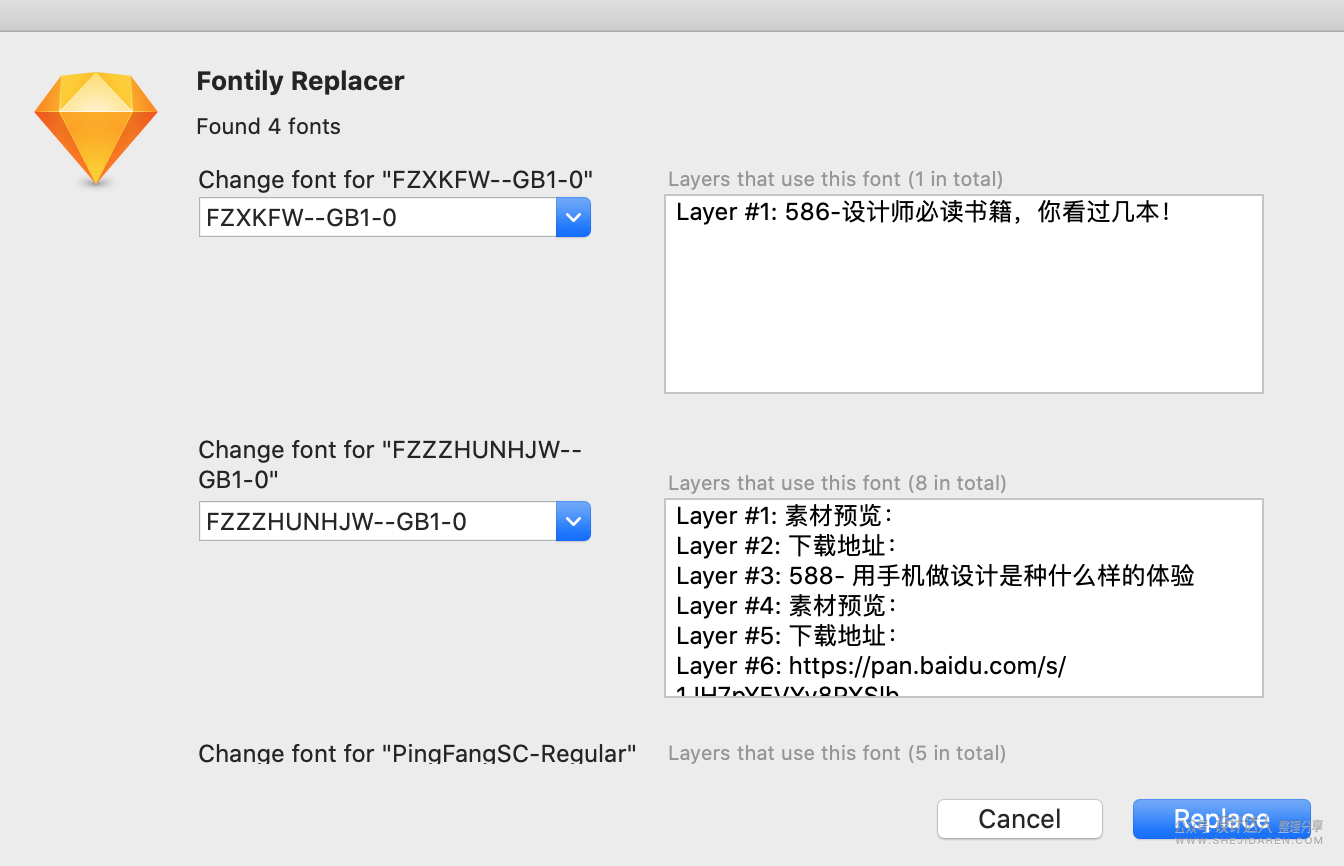
使用Sketch替换字体插件「Fontily」可以快速的实现字体一键替换,当我们安装好插件后(插件下载地址在文末),打开插件。

然后,你会看到文件使用的字体,选择下拉框替换即可。

这个工具的缺点就是,看不见中文字体名称,需要知道字体的英文名,如果你是想一次行换成所有字体,还可以用下面的方法二。
方法二:无需插件,利用Sketch自带筛图层选功能。
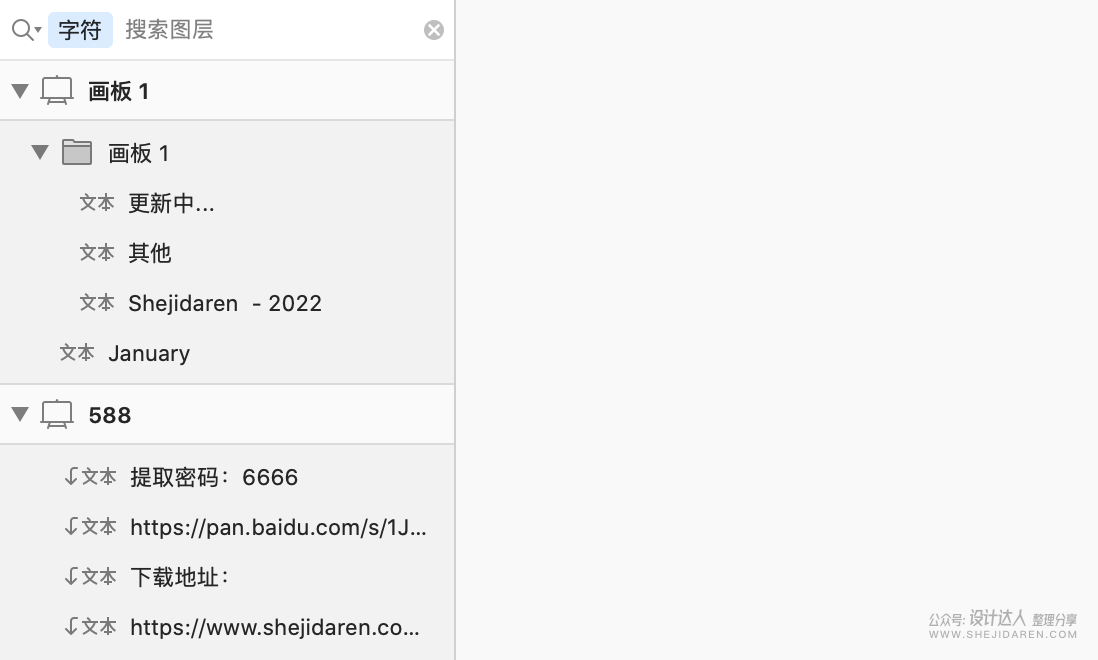
01. 在搜索框选择字符

02. 此时,它会列出所有字体图层,我们通过shift键批量选择所有图层。

03. 选择要替换的自己,进行替换即可。
这个方法依然是很快速的。
Fontily插件下载地址:
链接: https://pan.baidu.com/s/1IYwwqnIG3qGNzXzO1hFnYg 提取码: timy
下载解压后,双击即可安装完成。
THE END







