figma迁移教程:图层遗失、插件
Sketch文件可以直接导入,基本无损,只需要处理一些异常问题。
sketch原组件需要在figma逻辑下重新整理和设计,但如果在迁移初期完全不会影响,如果你的需求中不涉及到大量sketch的组件,可以直接把旧的设计稿拖到figma,无缝连接。
迁移中已知的常见问题
1.图层遗失
在sketch有遮罩效果的图层(如一个矩形),转到Figma中,该矩形会转化为Figma的遮罩,而失去原本的矩形。可以理解为,Sketch中的遮罩保留了原本的矩形的属性,Figma中矩形转化为遮罩会失去原本的矩形。

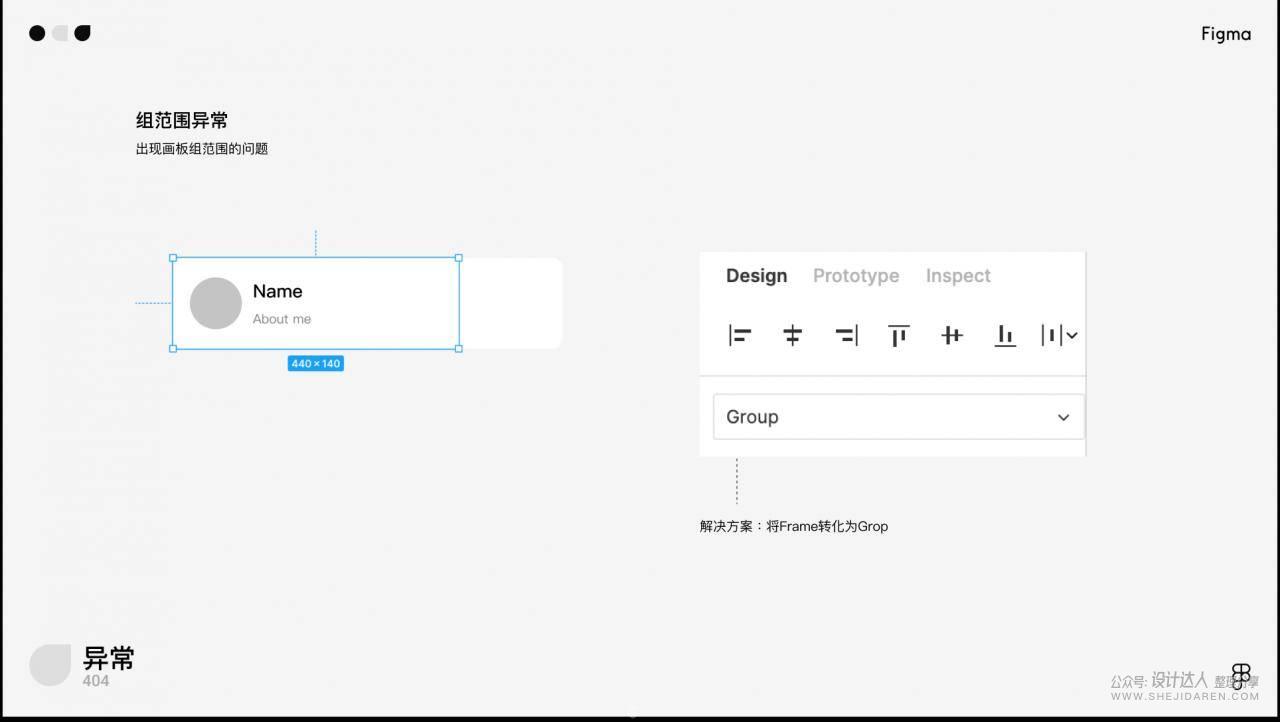
2.组或元素超或小于遮罩范围
这种问题一般是由于组在迁移后被转化为画板,组会受到遮罩影响,而画板不会。只需要把画板转化为组——Grop-Frame(在右上方属性检查器那里调整)即可解决该问题。

3.阴影显示异常
原本Sketch中的组在Figma中转化为Frame,Frame会遮住弥散的阴影,只需要将Frame转化为组Grop即可。

五:插件
Figma与Sketch一样有众多插件可以帮助设计师提升设计效率,甚至某些基础功能如等比缩放也需要插件帮助实现。
插件可以通过系统菜单中的Plugin来安装和调用。具体位置为Plugin-manage plugin。想要搜索新的插件只需要点开一个已安装插件,在插件详情页的顶部使用搜索工具来寻找目标插件。
下面列出了几个我最常用的插件。
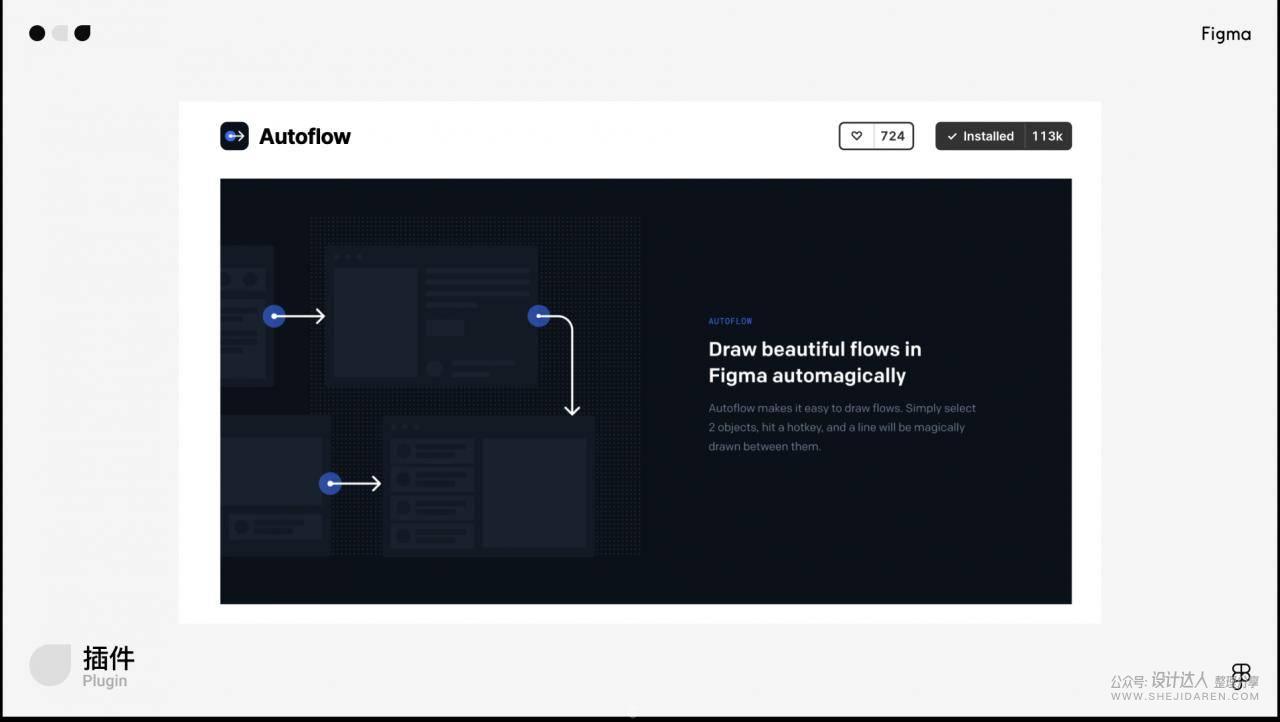
5.1Arrow Auto
Arrow Auto是一个原型连线工具,能够快速在选中的元素、画板间连线,且可以自由选择线段两端的样式。由于Figma官方的交互连接线需要在Protype模式下才可以查看,存在无法覆盖的场景。
因此当设计师需要快速展示交互逻辑时,Arrow Auto是一个不错的选择,。除此之外,需要输出中低保真度原型的交互设计师和PM也可以使用它来快速构建MVP原型。

5.2 Time machine
TIme machine是一款时间机器类插件,可以帮助设计师快速储存历史版本设计稿,并通过时间线命名。虽然Figma自带30天可追述历史版本的功能,但保存一份备份版文件还是有其必要性的。
设计师只需要选择对应的画板,执行plugin-TIme machine,就会自动生成一个以时间命名的Layer,用来存放历史备份。

5.3 Clean Document
Clean Document是一款图层清理插件,可以帮助设计师快速清理隐藏的图层,解除单个图层的分组,批量规范图层命名等。设计师可以在插件页面中选择自己需要执行的清理工作,然后执行清理操作,期间需要花费一定时间,为了避免卡顿可以少量选中画板分批清理。

5.4Scale
Scale是一款等比缩放插件。由于Figma自带的等比缩放功能无法精确按照数值进行操作,因此当设计师需要对设计元素进行等比缩放时,需要适用该插件。

最后附上Figma新手入门手册链接,按需自取。
https://www.figma.com/file/FLODPjuOYSH758AfprWOLM/Figma%E4%BB%8E0%E5%88%B01?node-id=0%3A1
作者 | 南山可







