标签: json
Node.js中xml2js实现XML到JSON的高效数据格式转换
xml2js是一个流行的Node.js库,专注于将XML格式的数据解析为JavaScript对象(JSON格式)。该库以其简单易用的接口和强大的配置选项,广受开发者欢迎。它能快速解析复杂的XML结构,使开发者能够轻松操作和处理数据。
python 处理json数据格式20种小技巧
20 种处理 JSON 数据的常见小技巧,涵盖了从基本的序列化和反序列化到高级的自定义编码和解码。通过这些技巧,你可以更高效、更灵活地处理 JSON 数据。
JavaScript JSON.stringify鲜为人知的技巧,让前端开发更加高效和灵活
在日常开发中,我们经常会使用到 JSON.stringify 这个方法,特别是在需要进行序列化(深拷贝)的时候。它可以把我们的对象转换成一个 JSON 字符串,这个方法……
Python标准库实现json格式字符串与对象的互转
使用Python标准库: json 实现json格式字符串与Python对象的互转。
但注意,只有有效的json格式字符串才能够转换为Python对象。
OK,问题来了,什么叫有效的js……
python结合高德地图json数据解析实战
通过一个例子来演练一下如何使用上文提到的函数解析json数据,输出DataFrame格式。
本例子来源于高德地铁城市信息数据(citylist.json),部分数据如下,目的是……
python 多种接口请求方式示例:json、fromdata...
1. 发送JSON数据
如果你需要发送JSON数据,可以使用json参数。这会自动设置Content-Type为application/json。
import requestsimport jsonurl = 'http://examp……
JWT(JSON Web Token)认证在Django前后端分离项目中的使用
什么是JWT?
JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案。
JWT认证流程
用户向服务器提交用户信息
服务器验证用户的信息
服务……
python开发中如何将JSON快速转成对象?
Python 里面,要把 JSON 转成字典是非常容易的,只需要使用json.loads(JSON字符串)就可以了。
但如果这个 JSON 转成的字典,嵌套比较深,那么要读取里面的数……
Go语言JSON解析届顶流:Sonic
Sonic 是字节跳动开源的一款 Go 语言 JSON 解析库,按照官方的说法:
Sonic 是一个速度奇快的 JSON 序列化/反序列化库,由 JIT (即时编译)和 SIMD (单指……
Python菜鸟编程学习笔记:json相关
(1)什么是json
JSON 是一种轻量级的数据交互格式。可以按照 JSON 指定的格式去组织和封装数据
JSON 本质上是一个带有特定格式的字符串
主要功能 : json 就……
Python标准库学习json模块处理数据和文件实践
简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它已经成为了现代Web应用程序中最常用的数据格式之一。
在Python中,我们可以使用内……
Go语言编程学习:JSON结构体处理技巧总结
总结了go语言中对JSON数据结构和结构体之间相互转换问题及解决方法。
基础使用
使用Go标准库中的 json.Marshal()与json.Unmarshal进行基本的序列化和反序列化……
如何通过Python将JSON格式文件导入redis?
作者:华为云开发者联盟
来源:知乎
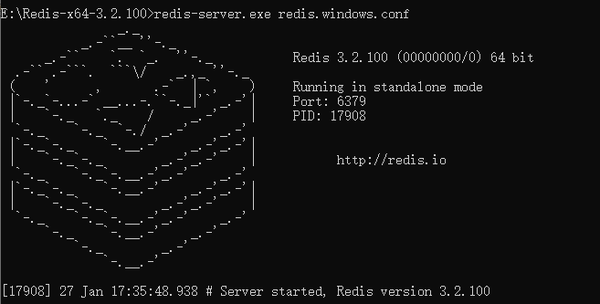
导入前需要先确定你已经安装 Redis,并且可以启动相关服务。
windows 上启动 redis 的命令是 redis-server.exe redis.win……
Golang 语言怎么解码 4 种常见JSON 格式数据?
01
介绍
工作中我们经常会遇到解码JSON格式的数据,本文通过4个示例介绍工作中常用到的四种 JSON格式。在 Golang语言中,通常是使用标准库的encoding/json包中……
JSON将替代XML?绝对不可能!
出品 | 麦叔编程 (ID:maishucode)
近日在网上“冲浪”,发现一篇文章标题很醒目:
这...
虽然JSON格式很香,在当今应用也很普及,但是说能替代XML……
GO语方方处理JSON教程:Unmarshal解析JSON字符串
Unmarshal解析JSON字符串
package main
import (
"encoding/json"
"fmt"
)
// 准备解析结构体
type Person struct {
Name string `json:"name"`……
python常用模块学习:json实例教程
json模块主要用来进行python对象的序列化和反序列化。
常用方法
不带s的都是设计存入文件的持久化的操作。
带s的操作都是在内存中执行的,不涉及到持久化。
……
R语言教程:JSON 文件
JSON: JavaScript Object Notation(JavaScript 对象表示法)。
JSON 是存储和交换文本信息的语法。
JSON 类似 XML,但比 XML 更小、更快,更易解析。
R 语言读……
PHP内置函数json_decode,该如何使用呢?
json_decode是php5.2.0之后新增的一个PHP内置函数,其作用是对JSON格式的字符串进行编码.那么这个函数该如何使用呢?
json_decode的语法规则: json_decod……
MySQL对JSON数据的增删改查,用起来很方便!
MySQL从5.7版本开始就支持JSON格式的数据,操作用起来挺方便的。
建表
在新建表时字段类型可以直接设置为json类型,比如我们创建一张表:
CREATE TABLE test_u……
WordPress 中的无效 JSON 错误如何修复?
使用古腾堡块编辑器的过程中,当 WordPress 无法与 Web 服务器通信时,就会出现无效 JSON 错误情况。
今天我们就来介绍如何查找和修复问题。
按照我们的经验……
Let's 开始!JavaScript中的5个JSON秘密功能
来源 | 大迁世界 (ID:qq449245885)
在开发中,我们会经常使用 JSON.stringify(object) 来序列化对象,但JSON.stringify方法除了了第一个参数外,还有其它……
PHP中JSON相关函数的深入学习
JSON 数据格式已经是各种应用传输的事实标准了。最近几年开始学习编程开发的同学可能都完全没有接触过使用 XML 来进行数据传输。当然,时代是一直在进步的,JS……
Python中操纵json数据的最佳方式
1 简介
在日常使用 Python 的过程中,我们经常会与 json 格式的数据打交道,尤其是那种嵌套结构复杂的 json 数据,从中抽取复杂结构下键值对数据的过程枯燥且……