标签: webpack
Vue全家桶:webpack配置打包
Web 开发面临的困境 文件依赖关系错综复杂
静态资源请求效率低
模块化支持不友好
浏览器对高级 Javascript 特性兼容程度较低
etc… 1. webpack 概述 webpack 是一个……
前端面试基础题:node.js内置模块、Webpack热更新原理...
✨ node.js内置模块
fs模块
用来操作文件的模块。 方法
作用 fs.readFile(path[, options], (data, err) => {})
读取指定文件中的内容,options为编码格式 fs.……
Webpack优化技巧13个:提高优化速度、压缩打包文件的大小、改善用户体验
Webpack 是目前前端开发最重要的构建工具。无论是自己的日常开发,还是准备面试,都应该掌握一些关于 Webpack 的优化技巧。
在这篇文章中,我将从三个方面分享一些我……
Webpack5 新特性业务,字节跳动前端落地实战
作者:字节前端 Webpack5 在 2020 年 10 月 10 日正式发布,并且在过去的几个月中快速演进和迭代,截止 1 月 28 日,Webpack5 已经更新了 18 个 minor 版本,带来了许多……
webpack构建Vue项目引入jQ“'$' is defined but never used”处理
公司需要新建个数据后台,就按照查到的方法构建了Vue框架的项目,引入jQ、bootstrap时,按照在线方法配置,发现 main.js 里的引用jQ一直显示红标,没多想,在按照网上配……
Webpack基础配置全解析:loader和plugin的区别
webpack概念
来看一下官网对webpack的定义:
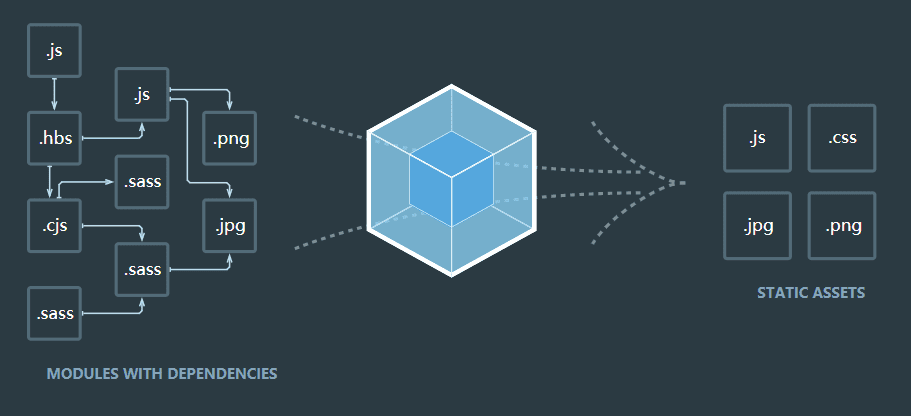
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递……
Bootstrap4默认样式没意思,NPM+Webpack+SASS来定制
Bootstrap 是一个流行的前端样式库,可以方便快速的构建应用,但默认样式可能不尽人意,本文就介绍如何使用 NPM, Webpack, SASS 针对它的源码来定制自己的主题。版本使……
webpack 知识全景图:核心概念、执行流程、Babel、优化概况
webpack 最出色的功能之一就是,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件。
Webpack 核心概念: Entry(入口):Webpack 执行构建的第一步将从 En……
webpack 使用四个阶段vs 处理 ES6 语法
一、webpack 第一阶段
命名初始化阶段
项目名不能有汉字,不能取名叫 webpack
1、创建项目名称,并生成 , 命令 : npm init -y
2、安装 : npm i -D webpack webpack-cli
……
如何通过 webpack4来搭建自己的vue开发环境
作者:lentoo 平时大家开发vue项目的时候,相信大部分人都是使用 vue-cli脚手架生成的项目架构,然后 npm run install 安装依赖,npm run serve启动项目然后就开始写业……
vue-cli中vue.config.js高级配置chainWebpack的使用方法
vue.config.js中对一些配置的更改,简单介绍一下loader的使用;用configureWebpack简单的配置;用chainWebpack做高级配置;包括对loader的添加,修改;以及插件的配置,……
webpack搭建基于react + react-router +dva + es6 + less + antd中后台开发脚手架
初始化项目
mkdir React-Whole-barrels // 建立项目文件夹,名称随意
cd React-Whole-barrels
mkdir src // 新建src文件夹
npm init -y……
学习Webpack,减少对脚手架的依赖:PWA、TypeScript配置、打包库文件(Library)...
PWA配置
PWA全称Progressive Web Application(渐进式应用框架),它能让我们主动缓存文件,这样用户离线后依然能够使用我们缓存的文件打开网页,而不至于让页面挂掉,实……
webpack4是什么?常用配置及作用
创建一个空的文件夹,然后使用npm init webpack-demo,下面一路回车,然后他会在我们的文件夹下创建一个package.json这样的文件
在当前项目中安装webpack4
我们可以执行……
webpack面试题汇集: 最易混淆的 5 个知识点
webpack 中的易混淆知识点,也是面试的常见内容。我把这些分散在文档和教程里的内容总结起来,目前看是全网独一份,大家可以加个收藏,方便以后检索和学习。
友情提……
webpack4的14个知识点:从0开始配置结构...
首先,将这些必要的配置,以及某些loader,某些插件,像语文课文一样默读,并背诵(这一步最重要)
动手去实践,去试错
理解其原理 好了,正式开始
前言
Webpack可以看做是模块……
react16 webpack3 搭建前端spa基础框架 react-router的4种异步加载方式
一直使用的是vue,很少使用过react进行项目的开发,因此此构建主要参考的是vue的项目经验。
项目主要会涉及到的知识点 webpack 配置及其优化
react-router 升级为4.0之……
vue.js2.5和webpack3.8构建配置及优化实践
升级了基于vue2.0+webpack1.0开发的基础cms框架,vue升级为最新2.5版本,webpack升级为3.8版本。升级过程中顺便做了下项目的构建优化,具体围绕以下几点来实践: vue-lo……
webpack前端面试题: loader 和 plugin 区别,举几个常用并说出作用
webpack 的 loader 和 plugin 区别,举几个常用的 loader 和 plugin 并说出作用 loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理……
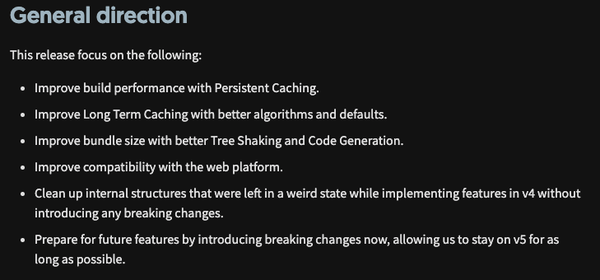
Webpack5.0 要来了,会有哪些新特性?
(本图截自twitter列出了接下来v5版本的改进,嗯…感觉屏幕还是小了一点) (本图截自github,截图时间为3月12日。我们看到目前开发进度到了57%)一顿操作猛如虎指南 ……
webpack4.0环境分离+vue.js+es6配置
学习如何使用webpack来做更多的事情,如何进行环境分离,如何配置es6,再配置vue,使用vue来进行开发。
这篇文章是入门文章的延续,所以demo也延续入门文章的demo。
开……
Reactjs开发项目过程遇到问题(Webpack4/React16/antd等)记录
自己搭的脚手架,坑都是一步一步踩完的;
技术栈: react@16.6.0/ react-router-dom@v4 / webpack^4.23.1(babel7+)
闲话不多说,直入主题,有兴趣的可以瞧瞧,没兴趣的止步,……
React 16 +Webpack 4.0加载性能优化指南
React 16 和 Webpack 4.0 的发布,很多过去的优化手段其实都或多或少有些“过时”了,而正好最近一段时间,公司的新项目迁移到了 React 16 和 Webpack 4.0,做了很多这方……
Webpack4 多页应用配置优化与踩坑记录
webpack4 相比之前的 2 与 3,改变很大。最主要的一点是很多配置已经内置,使得 webpack 能“开箱即用”。当然这个开箱即用不可能满足所有情况,但是很多以往的配置,其实……