标签: VSCode
VSCode配置Python开发环境从零开始完整指南
Python开发中,VSCode的表现更是令人惊艳。今天,我们将深入探讨如何在VSCode中配置Python开发环境,让你轻松上手Python编程之旅!
VSCode安装Django插件后实现html语法提示的两个方法及操作步骤
1 VSCode中默认html语法提示
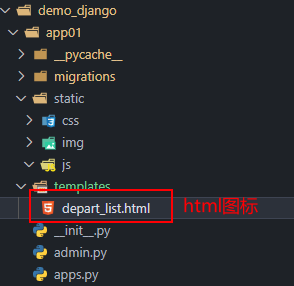
VSCode(1.64)默认安装完成后自动添加HTML语法提示,但是在安装Django插件后,Django项目文件中的html文件自动语法提示就变为dja……
VSCode 创建Django 工程并提供Template HTML 代码提示
一、VSCode 创建Django 工程
VSCode 官方: https://code.visualstudio.com
1 mysite(项目名),创建Django 项目,可以和虚拟环境放在同一目录,也可以放在虚拟……
Python 最好用的8个VS Code扩展!
1. Python extension for Visual Studio Code
这个扩展是由微软官方提供的,支持但不仅限于以下功能:
通过Pylint或Flake8支持代码检查
在VS Code编辑器中调……
Windows 上怎样做 Python 开发?MS Terminal 与 VS Code
Windows 上怎样做 Python 开发?是像大神那样使用纯文本编辑器,还是用更加完善的 IDE?到底是用自带的命令行工具,还是需要装新的 Terminal?本文将带你了解……
VSCode作为WordPress开发IDE开发工具,插件安装及设置教程
好的IDE开发工具,至少应该包括以下几点:
智能补全
自动格式化代码
常用代码块
方法、变量定位
关键词全局搜索、替换
丰富的插件生态
大量用户,遇到问题能……
2021 年还在用 WebStorm?VSCode 不香吗?
其实都用,平时写 Demo 或格式化文档时用 VSCode,写项目以及阅读源码会用 WebStorm,我认为两者更多是 IDE 和 Editor 的区别,放一起比较必要性也不大;敲……
WebStorm:何时选择 VSCode?快捷键/插件方案
Webstorm 由 Jetbrains 公司开发,这个公司 2000 年成立在捷克的首都布拉格,他们最著名的产品就是 IntelliJ IDEA,全球第一 Java IDE。当然宇宙第一 IDE 是……
微信小程序实战教程:使用vscode开发
使用vscode开发微信小程序
使用什么IDE是开发者自己的选择,微信开发者工具使用起来总有一些不顺手,所以我使用我比较熟悉的vscode进行开发,顺便在这里给使……
Flutter环境配置 + VSCode/AndroidStudio + 基础知识
Flutter里程碑信息
2014.10 - 原名 sky 在github 上开源
2015.10 - 更名为 Flutter, 使用 Dart语言开发,Dart 是Google于2011年推出的新的计算机编程语言
2……