标签: HTML
HTML5学习大纲,菜鸟必看必遵循!
HTML5不仅是HTML的最新标准,更是一个强大的Web技术集合。掌握它,意味着你能创建结构更清晰、交互更丰富、体验更接近原生应用的现代化网页。下面这份大纲将引导你从零开始,逐步深入。
内容编写者的语义 HTML5 — 基本指南
语义 HTML5 的正确实现已经非常重要,并且在未来几年将变得更加重要。Google 和 Bing(以及其他爬虫)在识别内容的性质方面只能完成一半的工作。正如 HTML5 Rocks(几乎)所说:“(我们)在标记内容的正确语义方面做得越好,机器人就越容易处理它。”
使用 HTML + JavaScript 实现滑动框选功能(附完整代码)
滑动框选是 Web 应用中常见的交互模式之一,广泛应用于操作系统资源管理器和各类在线文档管理系统中。通过简单的拖拽动作就能快速选择多个目标项,极大地提升了用户操作效率。本文将介绍如何使用 HTML、CSS 和 JavaScript 实现一个支持滑动框选功能的文件管理界面。
HTML+CSS实现懒加载,只需简单JS真的简单!
HTML部分 <h1>元素进入视口时的动画示例</h1>
<p>向下滚动以查看元素动画效果。</p> <div class="box animate-on-scroll">B……
HTML5新特性志愿填报便捷体验打造
HTML5的新特性遇上志愿填报,它们如何携手为用户带来更便捷、更智能的体验呢?让我们一起来揭秘。 语义元素的精准导航 首先,让我们看看HTML5的语义元素如何在志……
五种 HTML 属性创造更具包容性的web体验
快节奏的Web开发世界中,很容易被最新的框架,库和尖端技术所吸引。但有时最有影响力的改进来自于重新审视基本面。
在本篇博文中,我将向您介绍五种 HTML 属性,它们不仅……
DNS预解析是什么?HTML标签让网站白屏时间减少300ms
DNS 的作用是将域名解析为 IP 地址,解析的过程是耗时的,转化后会做本地缓存,我们的优化的目标主要是针对用户第一次访问站点的时候陷入长时间白屏的问题。
DNS 解析可……
HTML做网页,如何使用Vue3、Element-plus、Axios
有时候我们写一个网页的时候,不想使用脚手架去搭建,因为太笨重,但又想使用vue3去实现,怎么办?
下面就讲一讲如何实现!
❞
基本结构
<!DOCTYPE html>
<html……
HTML菜鸟教程:form表单标签大全
表单(form)是用户输入信息与网页互动的一种形式。大多数情况下,用户提交的信息会发给服务器,比如网站的搜索栏就是表单。
表单由一种或多种的小部件组成,比如输入框……
html菜鸟教程:图像标签img、figure、figure
图片是互联网的重要组成部分,让网页变得丰富多彩。本章介绍如何在网页插入图片。
<img>
<img>标签用于插入图片。它是单独使用的,没有闭合标签。
<img s……
html菜鸟教程:多媒体标签video、audio...
除了图像,网页还可以放置视频和音频。
<video>
<video>标签是一个块级元素,用于放置视频。如果浏览器支持加载的视频格式,就会显示一个播放器,否则显示&l……
前端开发HTML5几种存储方式的总结
前端开发中,数据的存储是一个非常重要的主题。随着HTML5的发展,我们可以使用新的API来进行数据的存储和操作,这给开发人员带来了很多便利。本文将详细介绍HTML5中几种……
9 个有趣的 HTML 标签和属性
1. Progress bar 进度条 1 <progress value="32" max="100">32%</progress> 2. Expansion panel (折叠面板) 1
2
3
4
5
6
7 <d……
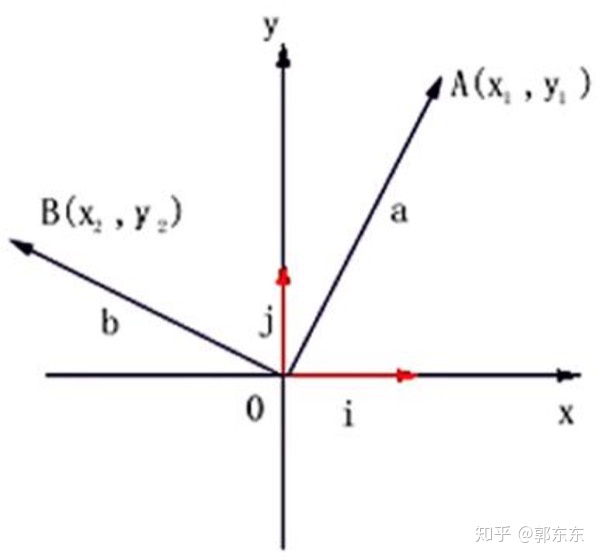
HTML5中手势原理分析与数学知识的实践
触控屏的时代,人性化的手势操作已经深入了我们生活的每个部分。现代应用越来越重视与用户的交互及体验,手势是最直接且最为有效的交互方式,一个好的手势交互,能降低用……
前端面试基础题:HTML文件结构及常用标签
✨ HTML文件结构 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content=……
Python BeautifulSoup使用教程:解析HTML和XML文档
一 、BeautifulSoup
BeautifulSoup是一个Python包,用于解析HTML和XML文档。它可以快速而方便地从网页中提取信息,并以易于使用的方式对其进行处理。它支持各种解析器,……
HTML中常见Ul Ol 列表和图像标记
一、概念
HTML列表属性作用如下:设置不同的列表项标记为有序列表。设置不同的列表项标记为无序列表。设置列表项标记为图像。
二、什么是种类型的列表?
类型列表: ul无……
HTML img 元素 src 和 srcset 属性区别详解
img 元素有两个相关的属性
在 HTML 中,img 元素通常用于在网页中插入图片。img 元素有两个相关的属性:src 和 srcset。
src 属性指定图像的 URL,它是必需的。浏览器将……
WordPress HTML网站地图用插件如何生成?
WordPress HTML网站地图可以直接显示在前台,用户能对网站一览无余,搜索引擎索引网站也能事半功倍,如果你还没有网站地图,一定要做一个。Sola会介绍两个可以生成WordPr……
浏览器内核——渲染引擎:从html到图像展示
浏览器最核心的部分是渲染引擎,即render engine,又称浏览器内核。
渲染引擎包括多个线程,每个线程负责相关工作,如下: GUI 渲染线程负责调用GPU进行界面渲染,包括……
浏览器是如何渲染HTML页面的?
当浏览器的网络线程收到HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲……
HTML+CSS+js代码搞定导航吸顶效果
一、HTML布局
首先写HTML布局
<body>
<div id="wrap"></div>
</body>
二、CSS样式
给点简单的样式
<style>
*{
mar……
async 和 defer 之外,HTML中SCRIPT 标签属性整理
HTML中, <script> 标签用于嵌入或引用JavaScript代码。
在 <script> 标签中,有两个属性可以用来控制脚本的加载和执行方式: async 和 defer 。
当然这也是……
如何使用HTML5和CSS3创建一个WordPress响应式主题
了解响应式设计
响应式设计意味着您的网站将根据其屏幕大小自动以最佳格式显示给访问者。页面布局实际上是对可用空间的“响应”,内容的正确显示,不会被截断,不会溢出,……