Axure RP 使用基础教程:界面操作
一、Axure界面介绍
1、页面导航面板(Pages)
Axure的页面管理采用类似操作系统的文件夹和页面文件的管理方式,不同点是,页面文件可以存在子页面,这一点是考虑了页面与页面跳转或者嵌套页面等网页特点。

页面文件管理导航面板
2、元件库(Libaries)
Axure的元件库,类似与PPT的模板,或者是Office提供的各种形状、图标,可以通过拖拽的方式,帮助我们快速创建原型。

Axure的元件库导航
2.1元件库导入
Axure提供了多种元件库的导入功能,包含官网下载,本地导入、导入共享原件、手工创建等方式。其中手工创建可将我们日常用到较多的图形、样式、效果等管理成元件库,使用是,可直接拖拽到画布中,这里的原件不是简单的图形、形状、样式,还包含了网页所支持的特效,如渐进渐出、隐藏显示、幻灯片、链接跳转等

元件库管理
2.2 元件库使用
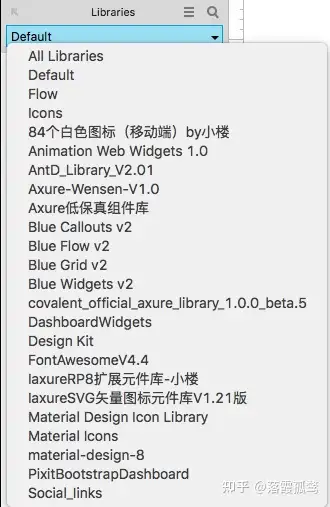
元件库提供了方便的导航筛选和元件名称搜索功能。

元件库筛选

元件库检索

拖拽使用元件
3.工具栏(ToolBar)
工具栏提供了常用按钮的快捷入口,既可以通过鼠标点击激活,也可以通过快捷键激活。
选择有两种模式,相交模式:鼠标按住拖动选择多个元素时,只要鼠标滑过的区域与元素有相交,该元素即被选中;包含模式:鼠标按住拖动选择多个元素时,只有鼠标滑过的区域完全覆盖了该元素,该元素才能被选中。
默认为相交模式,该模式类似与PPT中的选中模式。
锁定位置的作用主要是将元素锁定在特定位置,以方便处理其他元素,元素一旦锁定后,变无法拖动位置。

工具栏
预览功能是将当前涉及的原型发布到浏览器浏览,其原理是Axure搭建了一个小型的静态文件服务器,创建的原型转成HTML文件,发布到服务器上,浏览器进行访问预览。
发布功能是将设计的原型图转成HTML静态文件,如果设置了各类动作,Axure会自动生成js的方法帮助实现HTML中的特效。

工具栏
4.检视器面板(Inspector)
在画布中,选中元素,右侧可看到样式面板,包含了三部分:样式,类似与CSS所需的各类属性;。
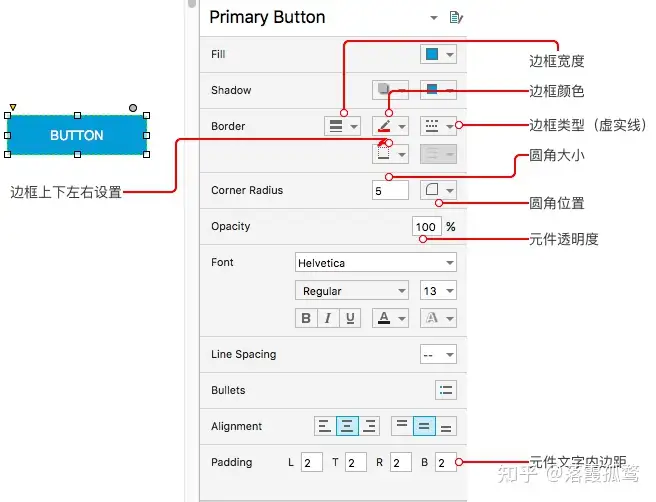
4.1 样式面板(Style)
面板提供了元素所需的各种样式属性设置功能,包含了元素名称、盒子模型中的边框、内外边距、圆角、透明度、字体、着重号、对齐方式等

样式面板
4.2备注面板(Notes)
可对元素设置元素备注,备注后效果如下图:

元素备注
4.3交互面板(Properties)
属性面板提供了完整的web页面所需的各类事件绑定所需的设置,如点击事件、双击事件、显示、隐藏、链接等。

属性设置面板
5、大纲面板(Outline)
Axure提供了所有元素的大纲导航面板,类似于PS中的图层管理面板,可完成各个元素的组合,取消组合,元素压盖顺序调整,元素名称命名,组名称命名,删除、选中、多选等操作。为控制多个图层、元素提供了边界的入口。

大纲面板
二、基础操作
1.使用元件
1.1设置元件名称
可通过检视面板修改元素名称,也可以通过大纲面板,选中修改。

设置元件名称
1.2设置元件大小、位置、角度
在样式面板可设置元件的大小,位置,也可以通过拖动的方式设置。
x:从左侧到右侧的距离,单位px y:从上到下的距离,单位px w:元件的宽度,单位px h:元件的长度,单位px R:元件的角度,单位度 T:文字的角度,单位度

设置元件大小、位置、角度
1.3设置元件的颜色和透明度
选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。

设置元件的颜色和透明度
1.4设置元件的盒子模型属性
Axure完美的支持Web页面的布局中的盒子模型属性的设置。

盒子模型中的各个属性设置。







