Axure RP9基础介绍:15个工作分区
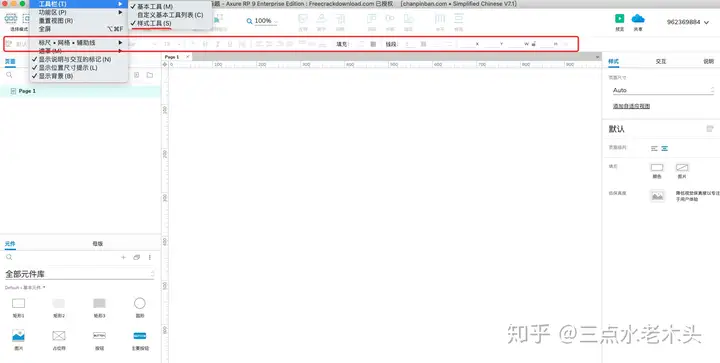
新建一个空白项目,首先我们统一一下设置 视图->工具栏->样式工具 勾选上,界面效果如图

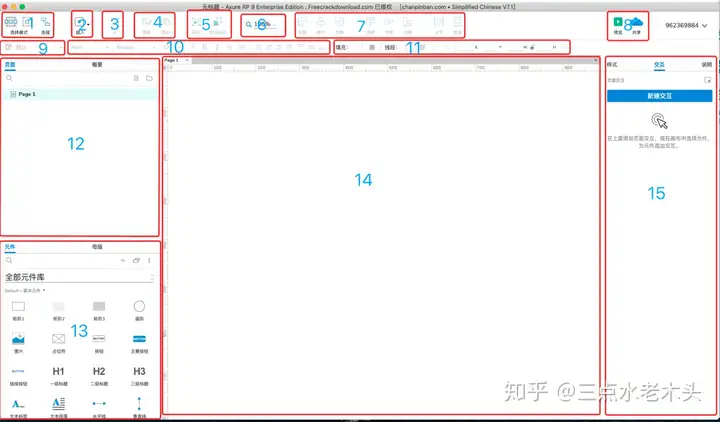
把界面做个大致的分区,方便接下来的介绍:

温馨提醒:以下所有windows系统的Ctrl按钮在Mac系统为Command 按钮
关于复制粘贴:
元件的复制粘贴
windows系统:点选某个元件选择复制或快捷键 Ctrl + c ,Ctrl + x为剪切,Ctrl + v为粘贴
元件格式刷
windows系统:点选某个元件选择复制或快捷键 Ctrl + c ,Ctrl + x为剪切,点选另一个元件 Ctrl + Alt + v为粘贴格式
分区1 选择模式

第一个是指 只要我们鼠标圈中元件的任一部分,就当选中了这个元件
第二个是指 只有我们鼠标选择范围完全覆盖这个元件时才算圈中
第三个是指 元件与元件之间的连接线,用于画流程图时使用
分区2 插入形状

如图、很容易看出插入的形状,这个功能实际项目中比较少用到(项目画圆也是矩形拖动一下就可以了),这里不详细阐述,唯一值得说的点是:在选择矩形、椭圆或直线工具的时候,在绘制的同时按住Shift键,可以绘制正方形、圆形、水平线或垂直线。
分区3 点

这个元件很简单,只要选中某个元件,然后点击 点,元件就会出现几个点,拖动这几个点,元件就可以任意变形
分区4 层级

顶层和底层很好理解,就是将选中的元件置于最下层或最上层
快捷键操作
windows: Ctrl + Shift + ] 是置顶,Ctrl + ] 是上移一层;Ctrl + Shift + [ 是置底,Ctrl + [ 是下移一层。
分区5 组合

组合和取消组合是方便管理大量元件或页面的方式,选中多个元件点击组合就可以将元件打组
快捷键操作
windows:组合是Ctrl + G,取消组合是Ctrl + Shift + G。
分区6 调整大小

这个功能比较少用,就最上边缩放适应的偶尔会用一下,在实际项目中都是 按住Ctrl键或者Command键,滚动鼠标滚轮即可放大缩小页面,按住空格键鼠标变成一个手掌的样式即可拖动页面。
分区7 对齐方式

Axure里提供了8种对齐方式,分别是左对齐、居中对齐、右对齐、顶部对齐、居中、底部对齐、横向均与分布、垂直均匀分布。这里需要注意的是,每一种对齐方式都是用相同的规则,选中多个元件,以选中的第一个元件为参考元件,将后边选中的元件与首个选中的元件对齐。
分区8 预览、共享

预览就是预览原型,点击之后绘制的原型会在浏览器中展示。共享就是把原型上传到Axure Clound ,可以得到一个链接共享,不过国内比较少用,我自己试过,加载太慢了,开了vpn还是慢,一般都发布到本地~
分区9 元件样式

选择不同的样式有不同的效果,比如标题、文本、背景色等
分区10 文本设置

跟使用word文档差不多~
分区11:元件样式

元件样式包括填充颜色、边框颜色、边框大小、边框线性及元件坐标。
分区12 页面、概要


页面就是我们在项目中建立的每一个页面的列表,概要是我们当前选中的页面的所有控件,方便筛选
分区13 元件、母版

元件是指元件库(有的汉化文件汉化成 库),里面包含我们使用的矩形框、文本框、下拉列表、多行文本、中继器、动态面板等,只要拖动元件到页面内,就算是将元件添加进入了我们的工作面板。同时,我们还可以添加元件到我们的库内。Axure自带的元件库可以满足大多时候的需求。母版可以理解为模板,当我们多个页面需要复用一个元件组件的时候,可以选中这个元件或元件组,右键添加为母版,这样,在以后需要复用的时候,将母版内的项拖动到页面内就可以把元件带到新的页面内。
分区14 工作区域

元件拖动到此区域就会新建一个元件
分区15 样式、交互、说明

样式:设置元件的名称、大小、坐标、边框、颜色、阴影、圆角及边距等等的信息;
交互:Axure中最核心的地方之一,在这里,我们为元件或页面添加交互,也就是点击、滚动之类事件效果;
说明:也就是注释、方便其他人理解。
。











