交互设计如何不断打磨交互细节?
好设计的两大原则:可视性(discoverability) 、 易通性(under-standing)。——唐纳德·诺曼
可视性指:所设计的产品能不能让用户明白怎样操作是合理的,在什么位置及如何操作。
易通性指:所有设计的意图是什么,产品的预设用途,所有不同的控制和装置起到什么作用。
1、示能
示能指一个物理现象与人之间的关系。也就是物品的特性与决定物品预设用途的主体之间的关系。
比如,你看到一张桌子,你就知道它可以放东西;看到一只铅笔,就知道它可以写字;看到一顶帽子,就知道它可以佩戴······

2、意符
示能的符号提示功能叫作意符。
预设用途:物品的预设用途为用户提供了该如何操作的线索。
比如,门把手就显示可以打开门。

3、约束
提供物理、逻辑、语义、文化的约束来指导行动,容易理解。
比如物理约束,我们用的剪刀有两个洞,一个大一个小,大的能放下几个手指,小的只能放下一根手指,这样就说明了约束
下图是物理约束和心理约束的举例:

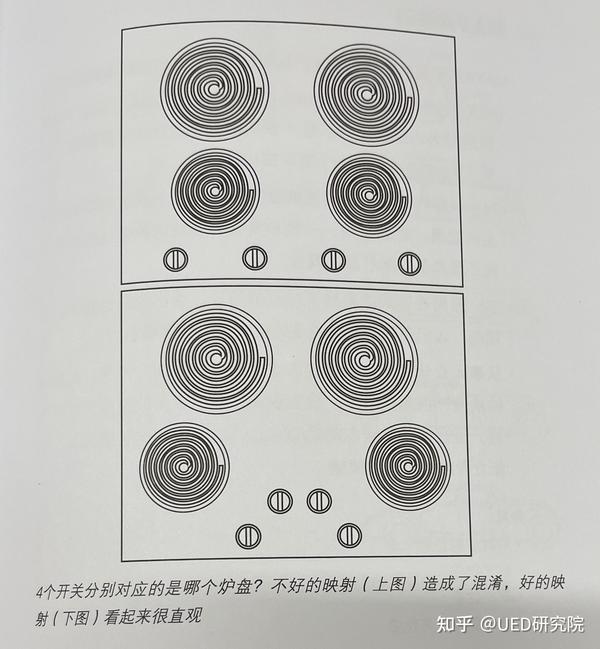
4、映射
它指的就是在使用产品的时候,人们对产品进行操作、控制等行为与其进行这些行为之后产生的结果之间的关系,这种关系叫做映射。
比如,燃气灶的开关,左侧是控制左边的灶点火,右侧是控制右侧的灶点火,通过位置关系,反映出两者之间的关系。

5、反馈
关于行动的后果,以及产品或服务当前状态的充分和持续的信息。当执行了一个动作之后,很容易确定新的状态。
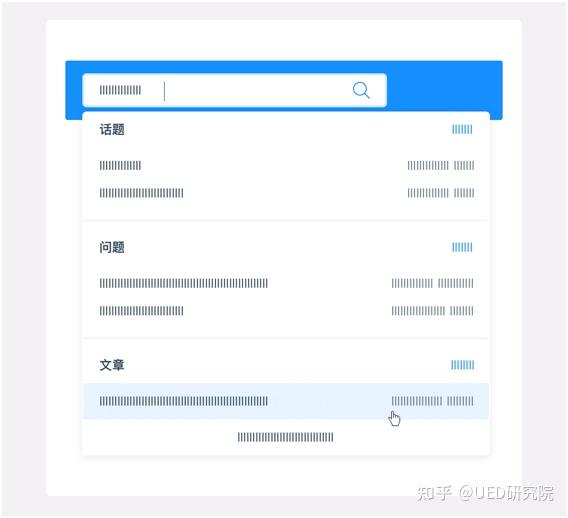
确定类目示例
用户所查询的关键词,只会在「话题」、「问题」、「文章」这 3 种类目中出现。

6、概念模型
设计传达所有必要的信息,创造一个良好的系统概念模型,引导用户理解系统状态,带来掌控感。概念模型同时包括可视性和评估行动的结果。

我们来看一下具体如何运用在B端产品当中。
直截了当
正如 Alan Cooper 所言:「需要在哪里输出,就要允许在哪里输入」。这就是直接操作的原理。eg:不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
页面编辑
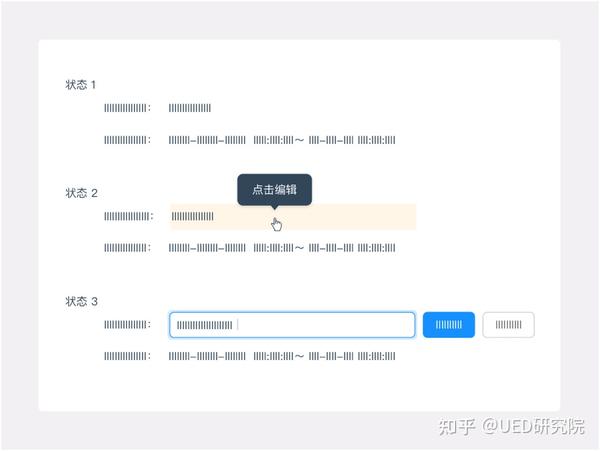
单字段行内编辑
当「易读性」远比「易编辑性」重要时,可以使用「单击编辑」。

当「易读性」为主,同时又要突出操作行的「易编辑性」时,可使用「文字链/图标编辑」。

多字段行内编辑
注:在「多字段行内编辑」的情况下,显示的内容和编辑时所需的字段会存在比较大的差异,所以更需要「巧用过渡」原则中的「解释刚刚发生了什么」来消除这种视觉影响。

其实这里就运用了示能,编辑框如何才能直观的反应出是可以输入的。
足不出户
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会引起变化盲视(Change Blindness),导致用户心流(Flow)被打断。频繁的页面刷新和跳转,就像在看戏时,演员说完一行台词就安排一次谢幕一样。
覆盖层
二次确认覆盖层:避免滥用 Modal 进行二次确认,应该勇敢的让用户去尝试,给用户机会「撤销」即可。
推荐示例
用户点击「删除」后,直接操作;出现 Message 告知用户操作成功,并提供用户「撤销」的按钮;用户进行下一个操作或者 1 分钟内不进行任何操作, Message 消失,用户无法再「撤销」。

推荐示例
特例:在执行某些无法「撤销」的操作时,可以点击「删除」后,出现 Popconfirm 进行二次确认,在当前页面完成任务。

不推荐示例
滥用 Modal 进行二次确认,就像「狼来了」一样,既打断用户心流(无法将上下文带到弹出框中),也无法避免失误的发生。

简化交互
根据费茨法则(Fitts's Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
实时可见工具
如果某个操作非常重要,就应该把它放在界面中,并实时可见。

悬停即现工具
如果某个操作不那么重要,或者使用「实时可见工具」过于啰嗦会影响用户阅读时,可以在悬停在该对象上时展示操作项。

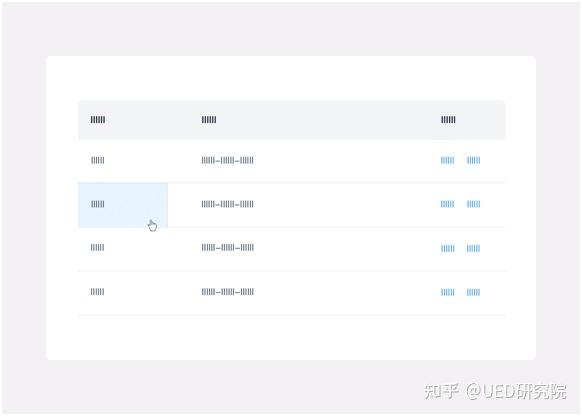
可视区域 ≠ 可点击区域
在使用 Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。

当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。

「提供邀请」的强大体现在 交互之前 给出反馈,解决易发现性问题;「巧用过渡」的有用体现在它能够在 交互期间 为用户提供视觉反馈;「即时反应」的重要性体现在 交互之后 立即给出反馈。
意符(Signifiers):一种额外的提示,告诉用户可以采取什么行为,以及应该怎么操作;必须是可感知(eg:视觉、听觉、触觉等)。——摘自《设计心理学 1 》
可供性(Affordance):也被翻译成「示能」,由 James J. Gibson 提出,定义为物品的特性与决定物品用途的主体能力之间的关系;其中部分可感知(此部分定义为 Perceived Affordance),部分不可感知。——摘自《设计心理学 1 》

附录:各平台官方规范
iOS:https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes
Android:https://material.io/design/introduction/#principles
MacOS:https://developer.apple.com/design/human-interface-guidelines/macos/overview/themes
Win-desktop app:https://docs.microsoft.com/zh-cn/windows/win32/uxguide/guidelines?redirectedfrom=MSDN
Win-UWP:https://docs.microsoft.com/zh-cn/windows/uwp/design/basics/design-and-ui-intro?redirectedfrom=MSDN
小程序:https://developers.weixin.qq.com/miniprogram/design/
antdesign:https://ant.design/index-cn
element:https://element.eleme.io/#/zh-CN/guide/design







