9个案例告诉你,如何在UI中玩转分屏布局?
一、Letter
官网:https://letter.craftedbygc.com/

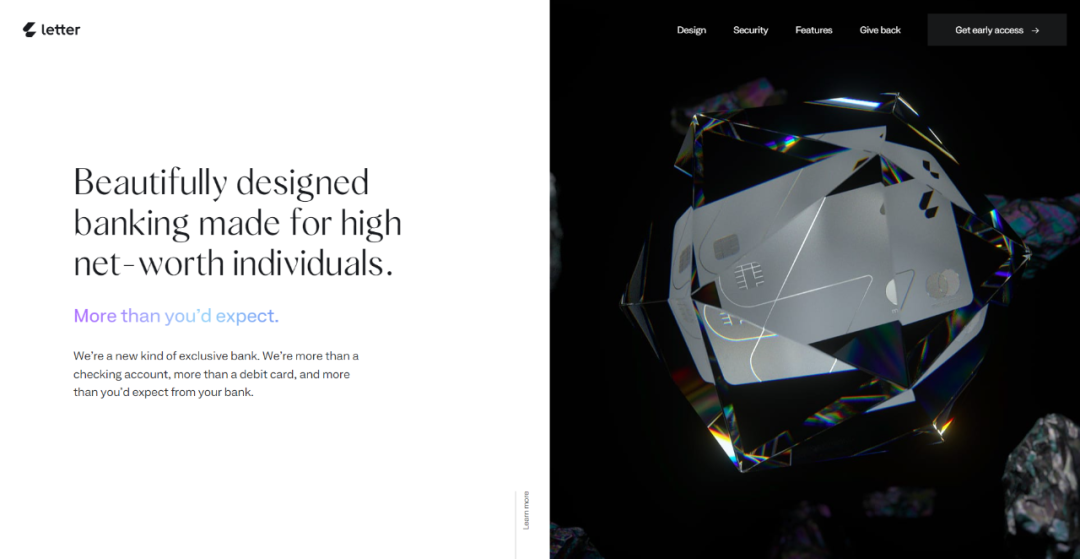
首页截图
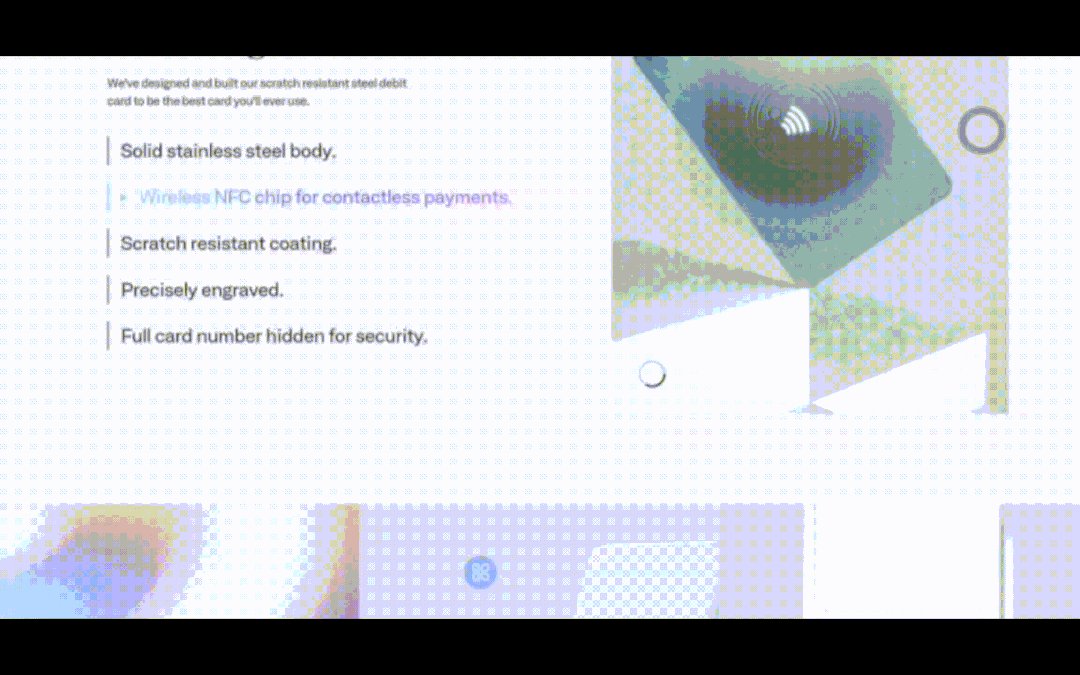
高端金融服务值得高端的网页UI设计,而这也正是银行与金融服务平台Letter所想构建的网页效果。Letter以一个醒目的分屏布局开头。一侧为白色背景,其中包含了文本信息;另一侧为深色背景,主要呈现了一个包含在锐利虹彩棱镜中的信用卡图像。
整个网页所传达的不是奢华而是阶级与财富,同时带有一丝科技美学。通过滑动,棱镜被分成了十几个小块。而通过释放卡片所启动的动画则将右侧部分变为全宽。设计师巧妙地将这部分设计变成了一个用户触发动画,以此产生了更佳的效果。

用户触发动画

二、Geoff Levy
官网:https://www.geofflevy.com/

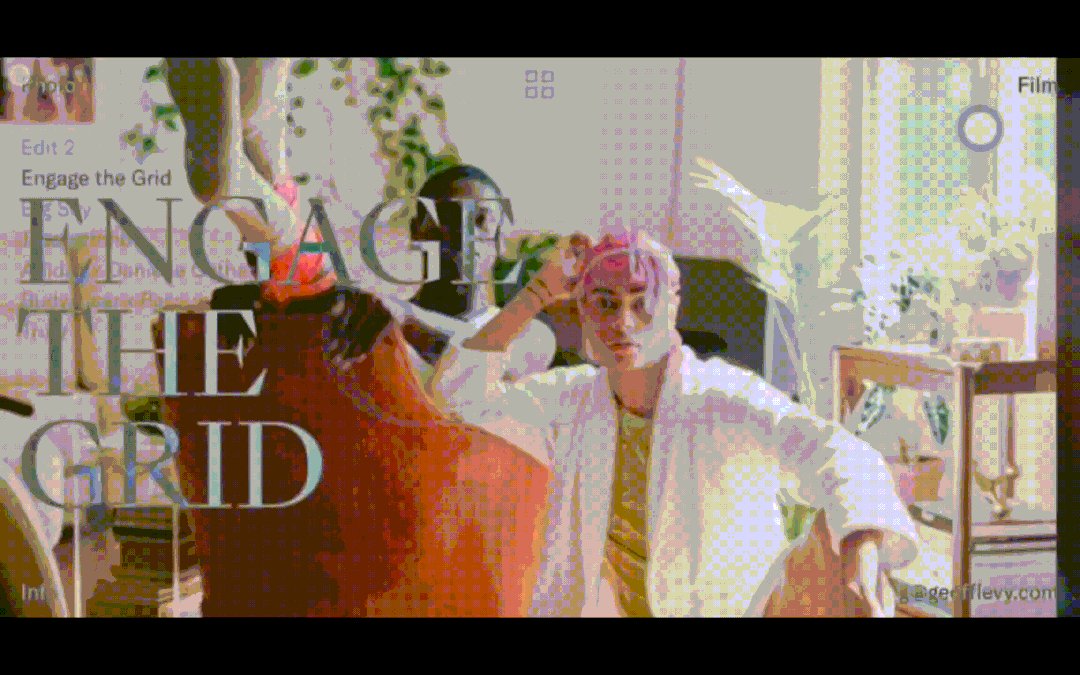
首页截图
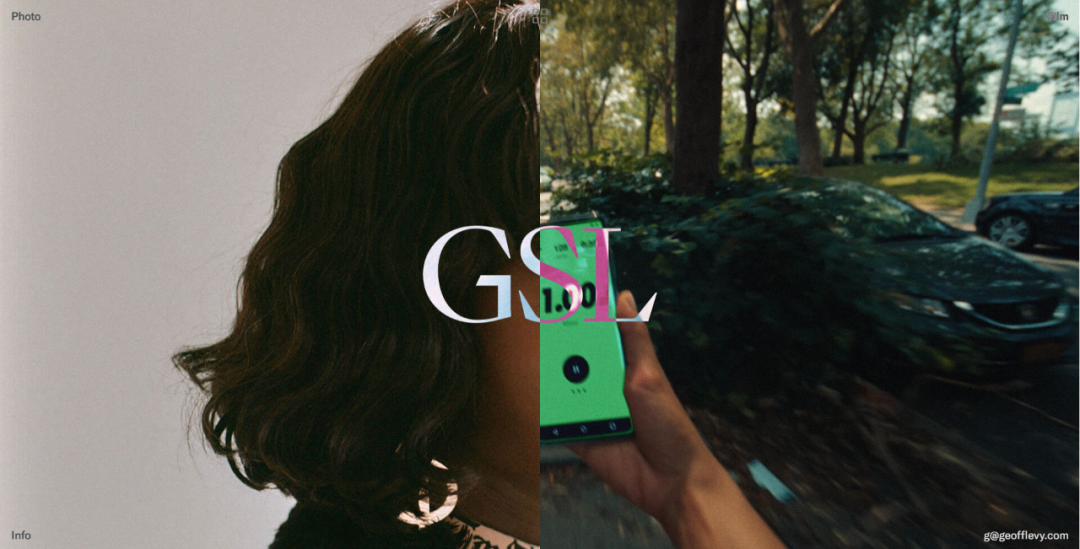
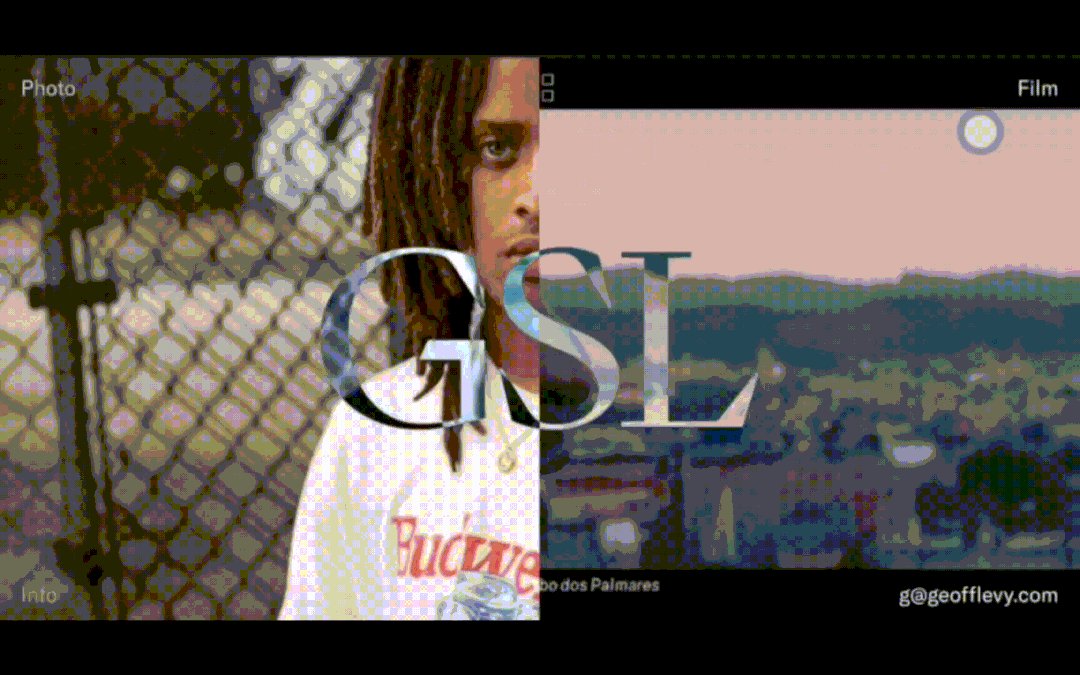
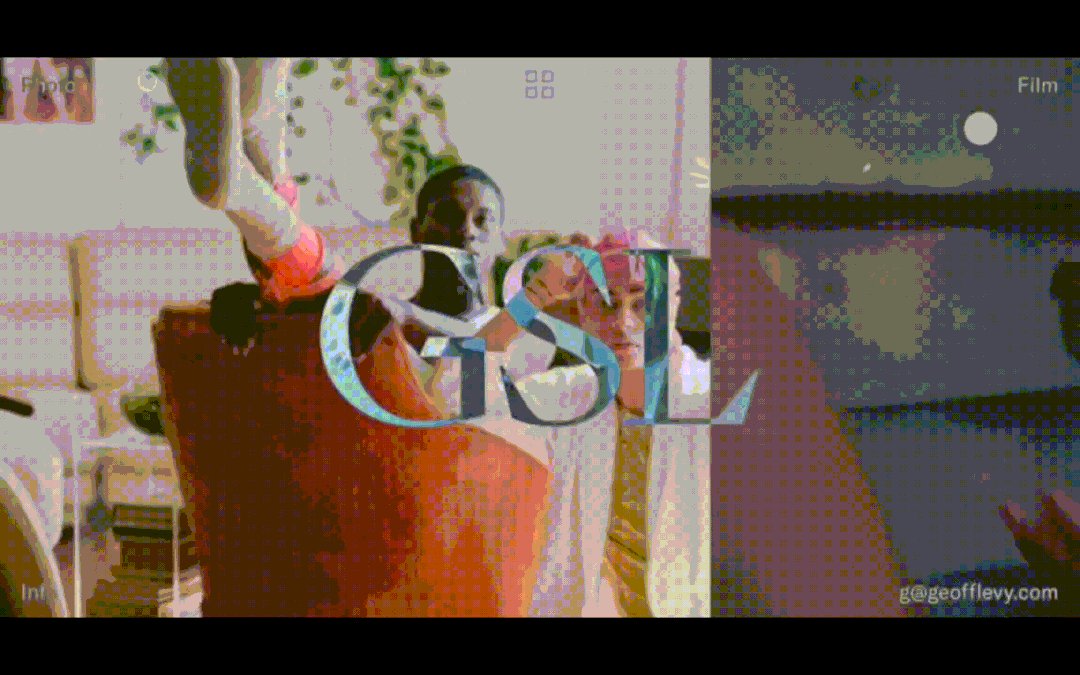
分屏布局对于电影和视频相关的网站来说是一个特别好的选择,因为它提供了身临其境的动态体验,并且可以给人留下深刻的印象。其中一个很好的示例就是Geoff Levy的作品集网站。他是一位屡获殊荣的古巴裔美国电影和视频导演。Geoff Levy将网站以完美的全屏分屏打开。其中一侧为静态摄影作品,而另一侧则是视频动画及其电影项目的链接。
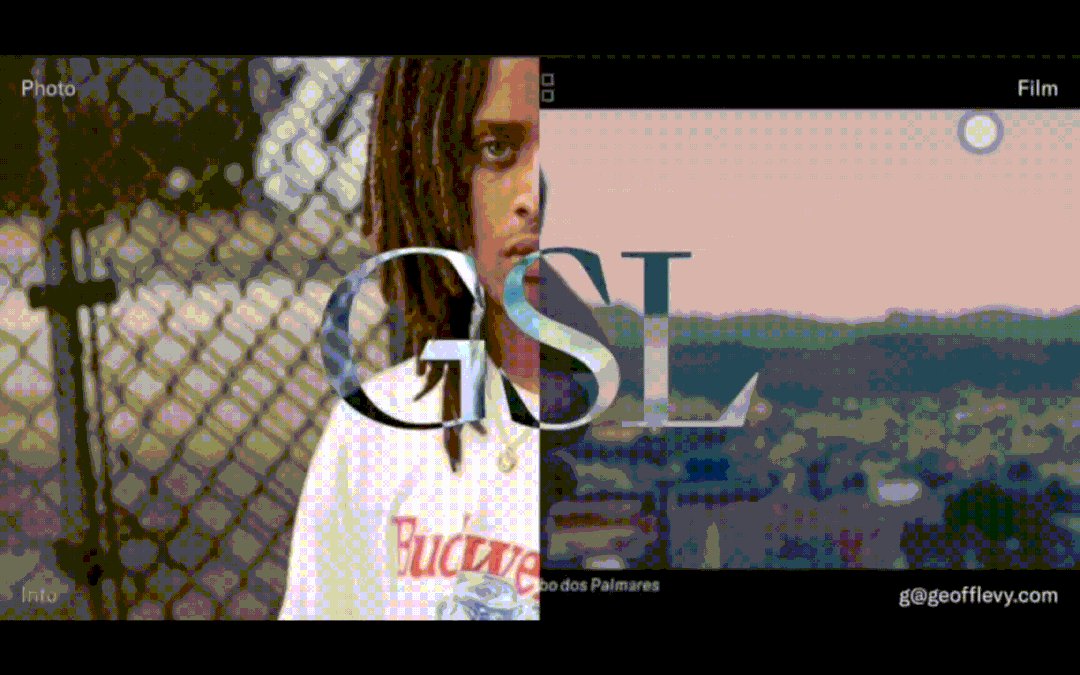
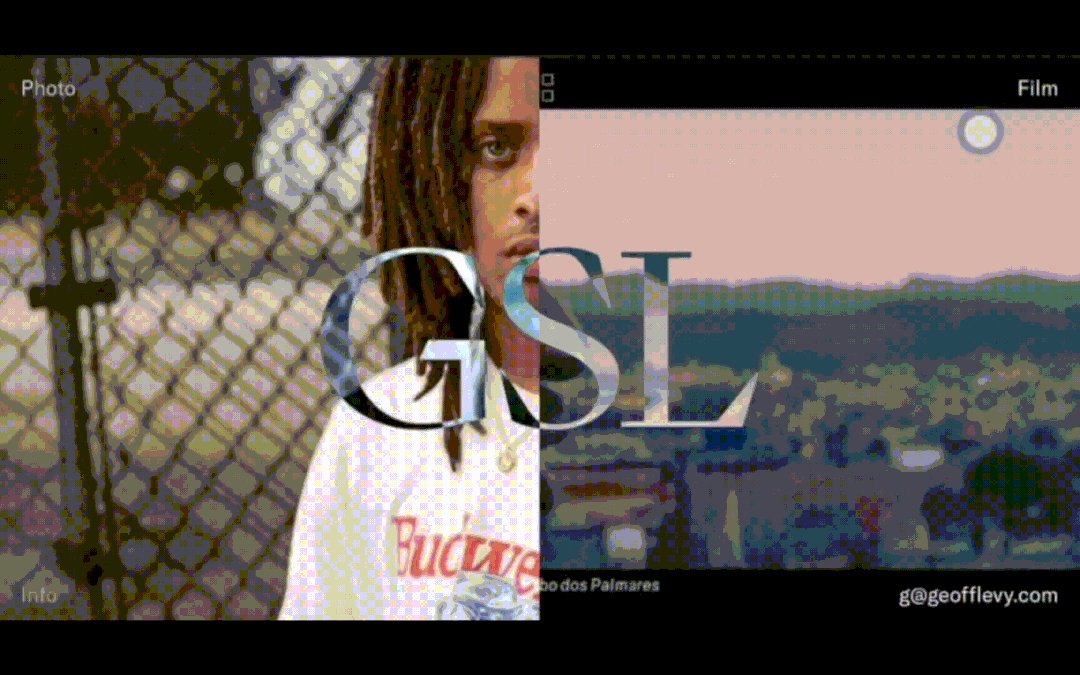
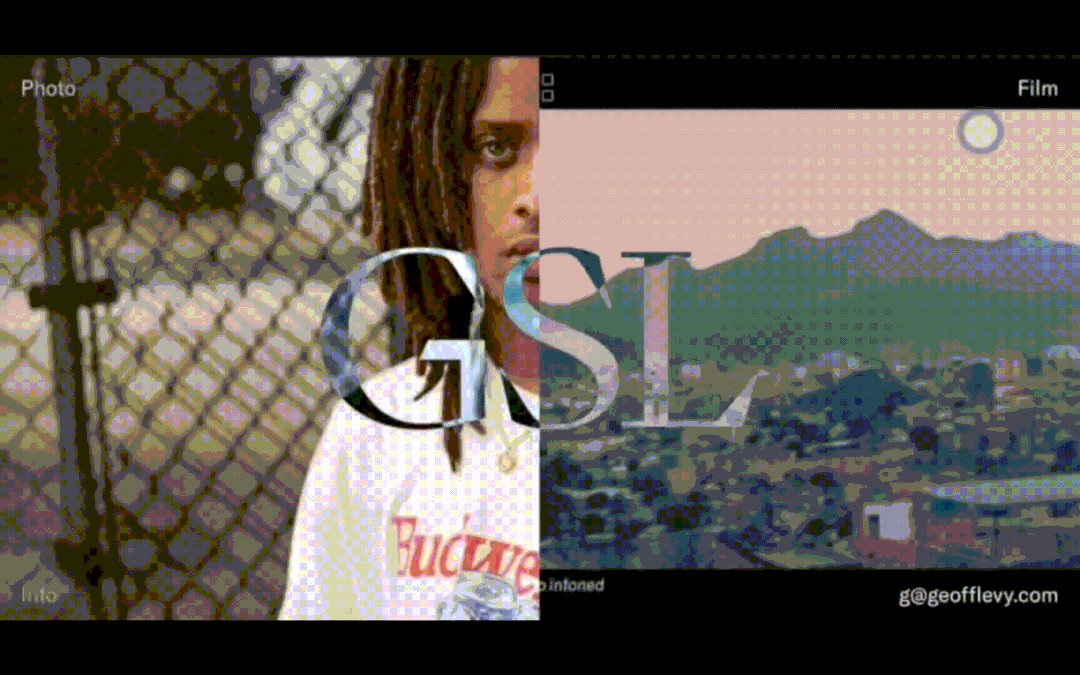
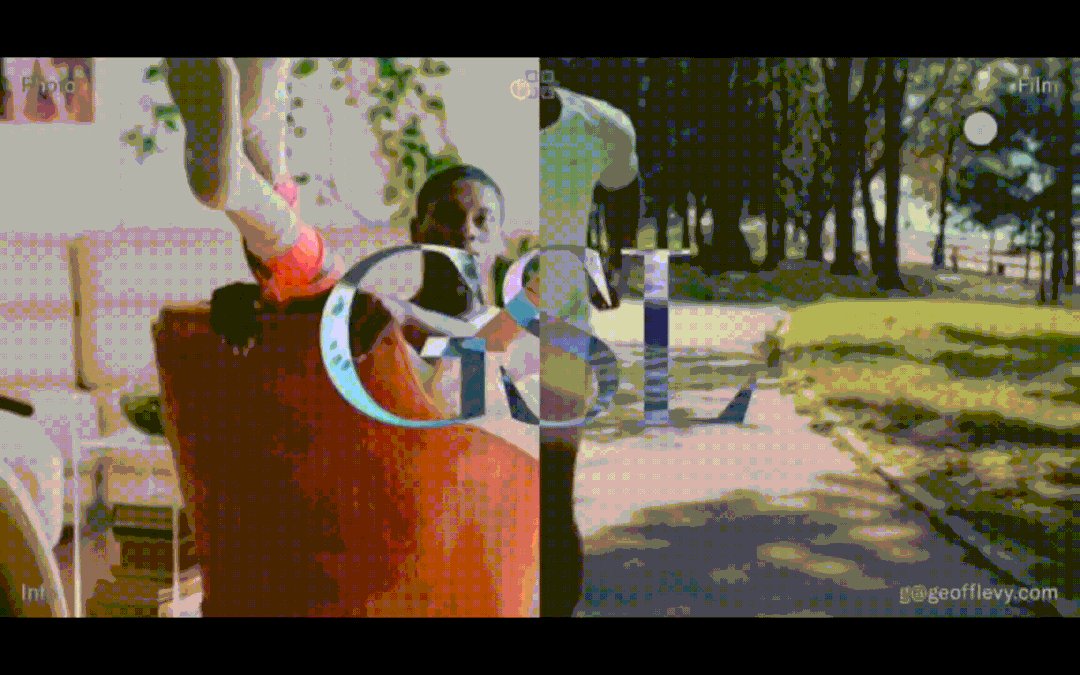
这种划分并不是固定不变的,它的比例会根据光标的移动而产生变化。如果我们向左倾斜,那么摄影作品的部分将会扩大,以此占用更多的空间并显示相关的作品链接。同样右侧也是如此。而对于那些喜欢更传统的用户体验的人群来说,只需通过访问放置在分割线顶部的简单图表,这类页面也可以实现在网格布局中的使用。

左侧为静态摄影作品;右侧为视频电影

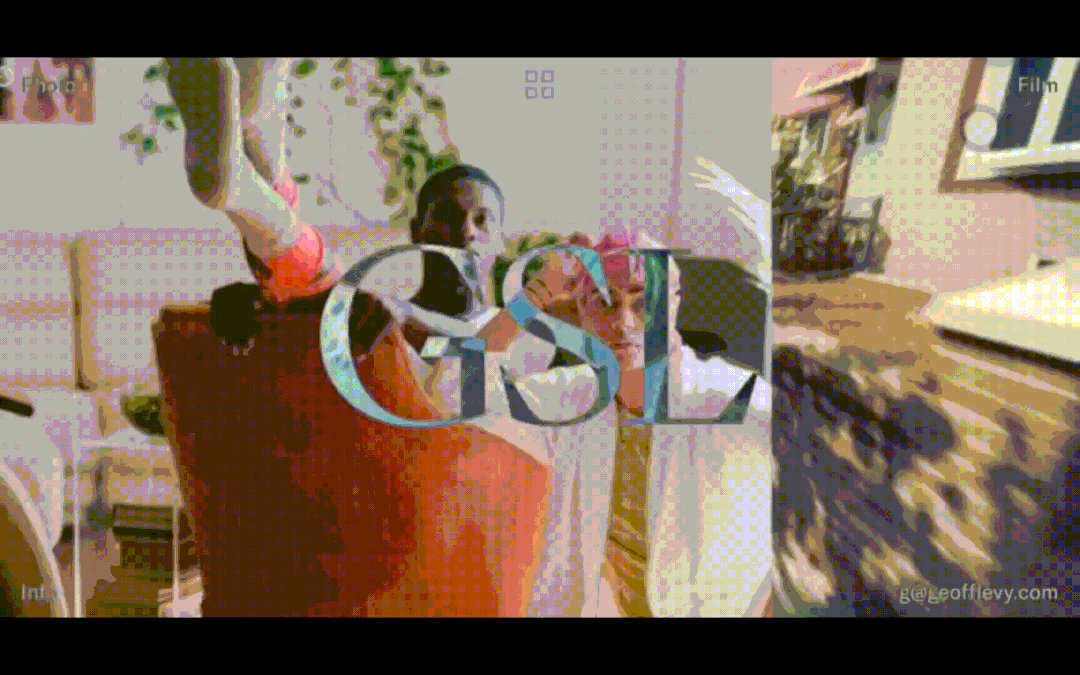
光标向左倾斜,则摄影作品部分所占用空间将扩大
三、MaximAksenov
官网:https://maximaksenov.com/

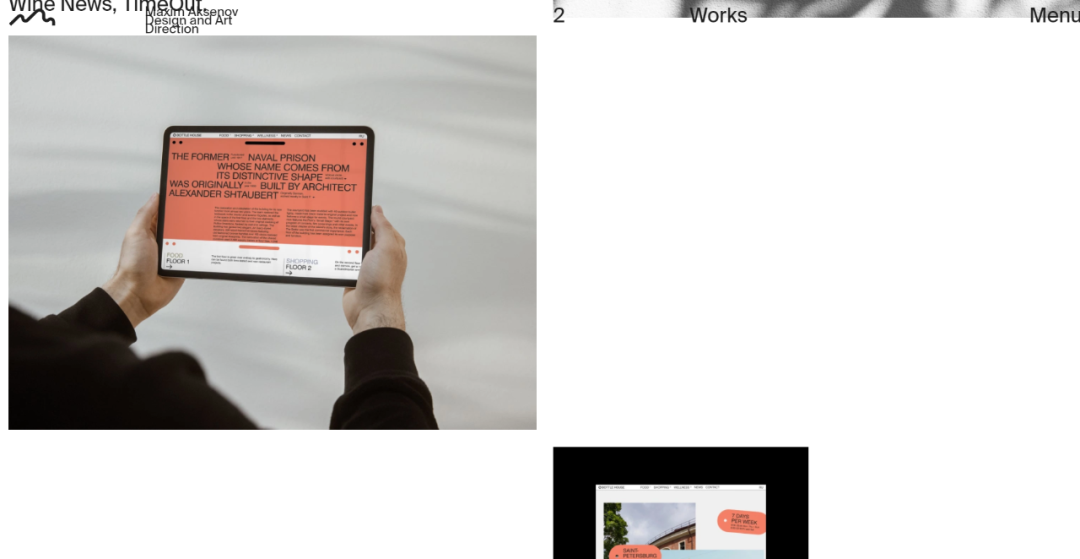
首页截图
Maxim Aksenov是来自俄罗斯的多学科设计师和艺术总监,他主要从事UX/UI、交互和视觉识别相关的设计工作。Maxim Aksenov的作品集网站展示了其最重要的项目,而该网站本身也是一件精美的网页设计。
该网站以”About”部分打开,然后进入”Work”部分。从逻辑层面上讲,它占据了大部分页面。整个页面被一条清晰且细的分割线整齐地划分开来,以此完成分屏布局。屏幕的左边是Aksenov的一张模糊的个人照片,而右边则是他的简单介绍。
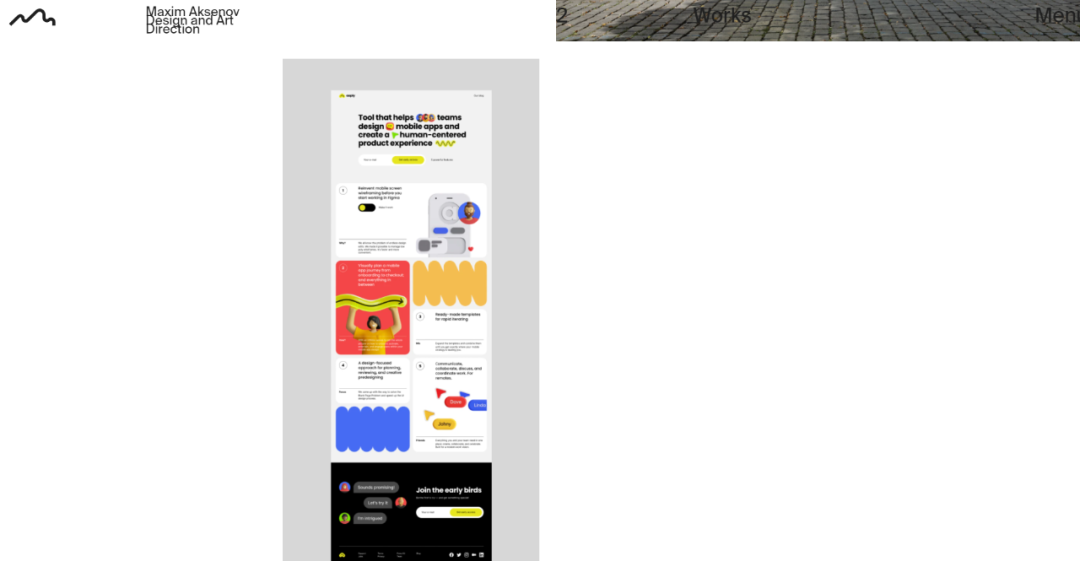
随后,我们可以进一步滑动页面并发现相关特色项目。这些项目也以二元方式进行了呈现。左边一侧是作品照片,而右边一侧则是空白背景,这就为页面的整体视觉效果提供了必要的喘息空间。其中偶尔也会出现有关项目的简短文字介绍。


左侧为项目图像,右侧则是空白页面

项目的简短介绍
四、Pandora
官网:https://pandoraweproduce.com/

首页截图
在包含视频内容的分屏布局中,其中一个出色示例便是Pandora。它创造了一种极致的全屏体验,并将两个视频在分屏滑块的每一侧都可以进行独立播放。
整个网页是由项目和视频拼接而成的,且在滚动时会发生变化,即:一侧向上移动,而另一侧则会向下滑动。滑块动画的流畅移动以及视频内容本身就创造了一个动态且引人注目的环境,同时这也有助于访问者更深入地了解Pandora公司的创意愿景。
Pandora的整体页面布局十分简约。除了全屏分屏滑块外,顶部还设有几个导航链接。此外也包含了关于项目的简单阐述。在单击时,导航链接也会在分屏中打开,与此同时新的内容将占据一侧,而另一侧则将继续播放视频。这种方法不仅有助于聚焦重点,而且也确保了整个网站的平衡和一致的氛围。

滚动时页面发生的变化

单击”work”导航链接后的页面变化
五、Capsul’ in
官网:https://aluminium.index.studio/

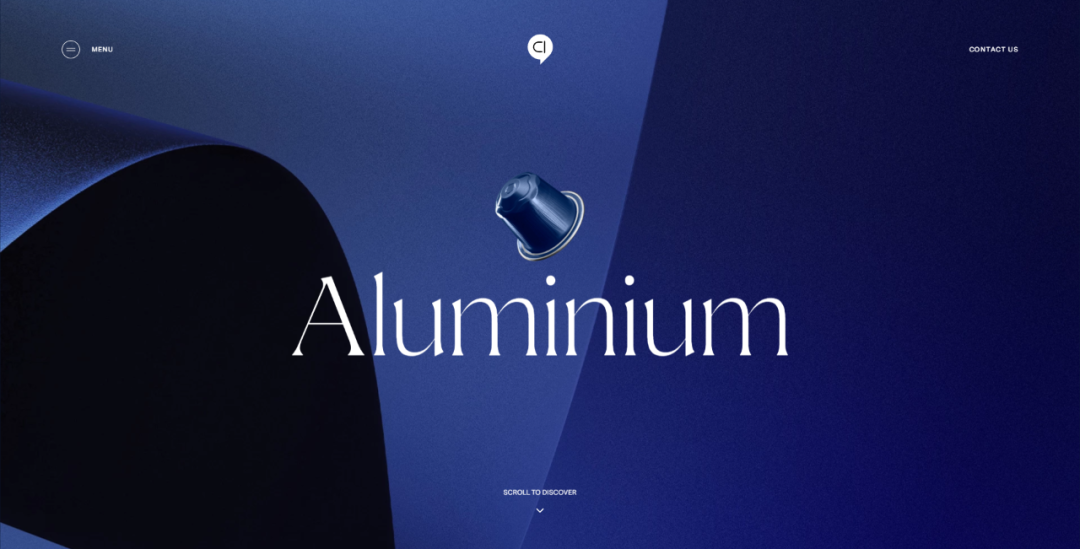
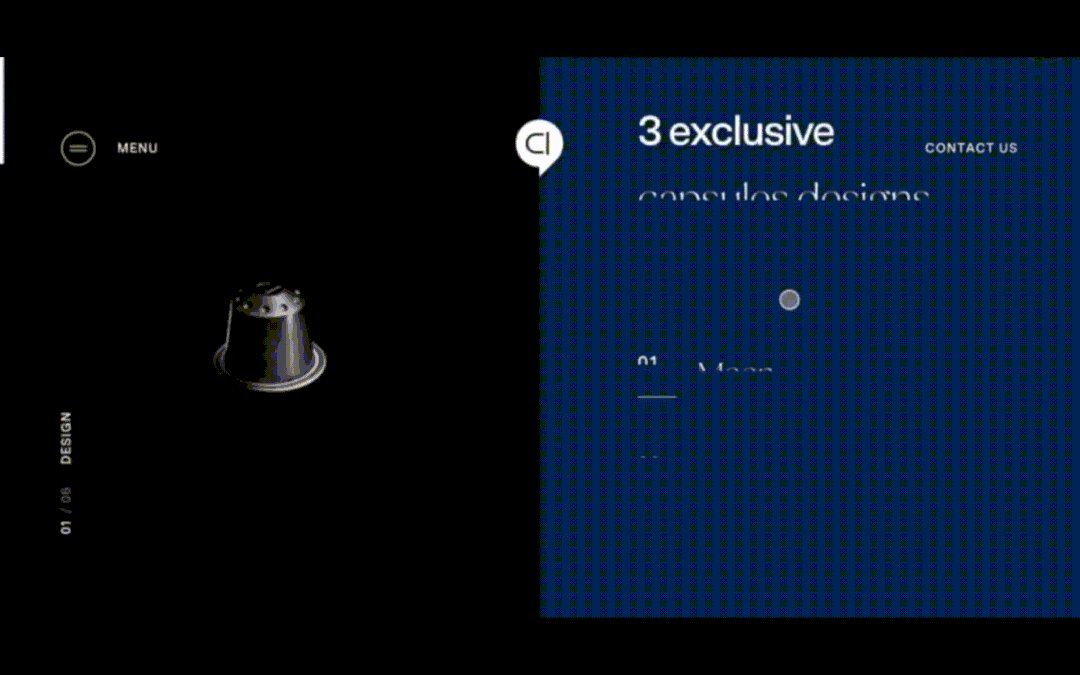
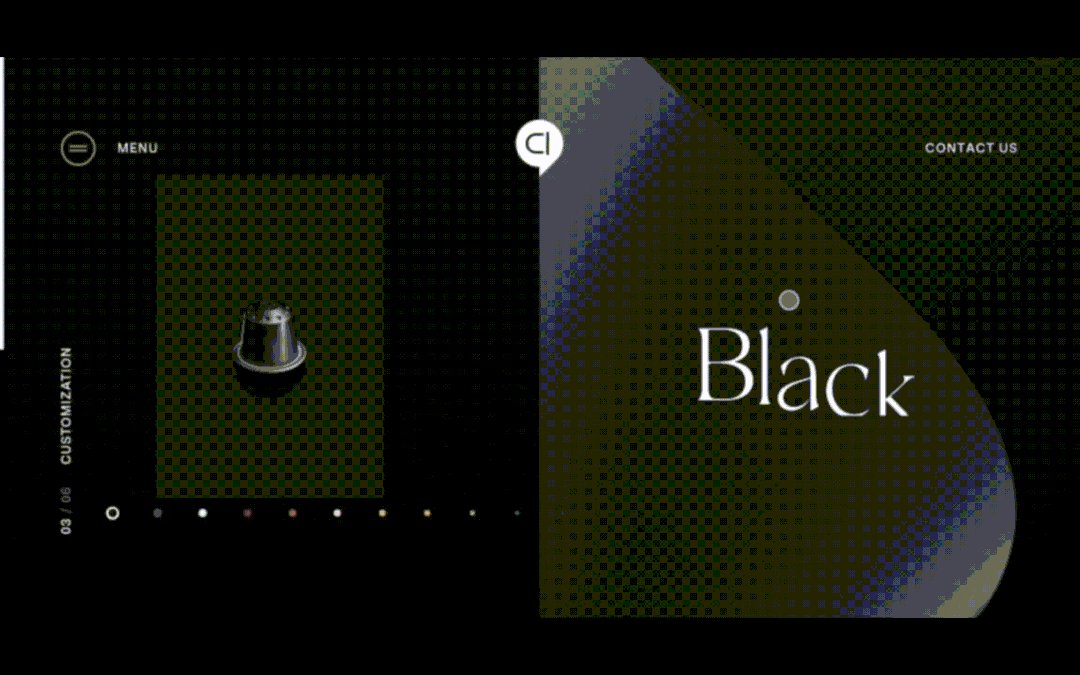
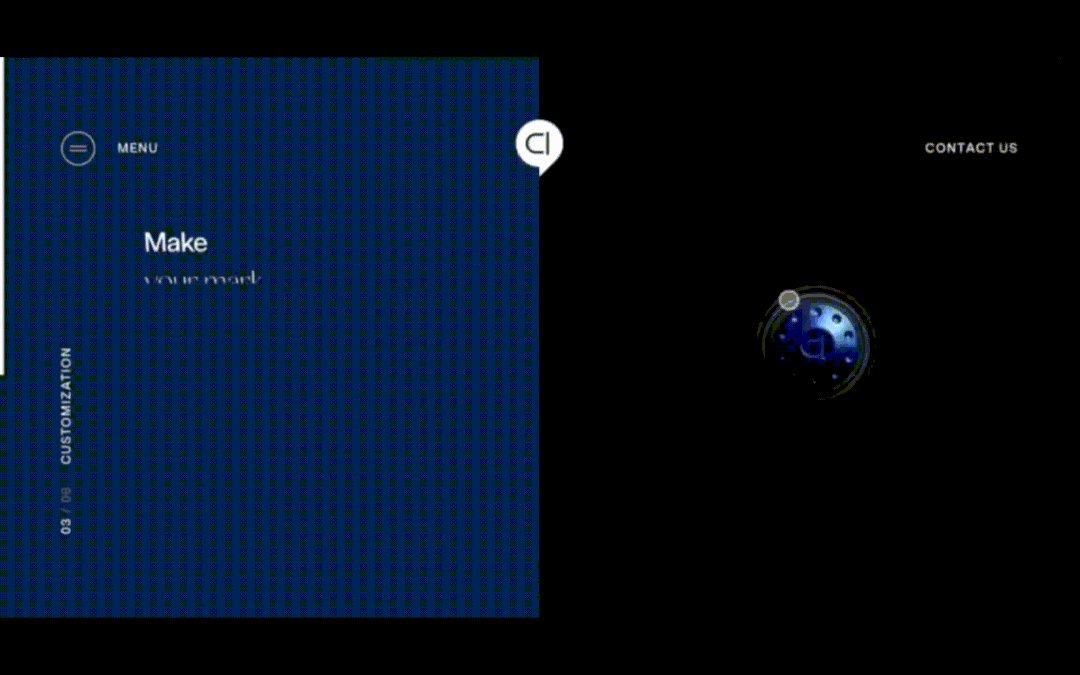
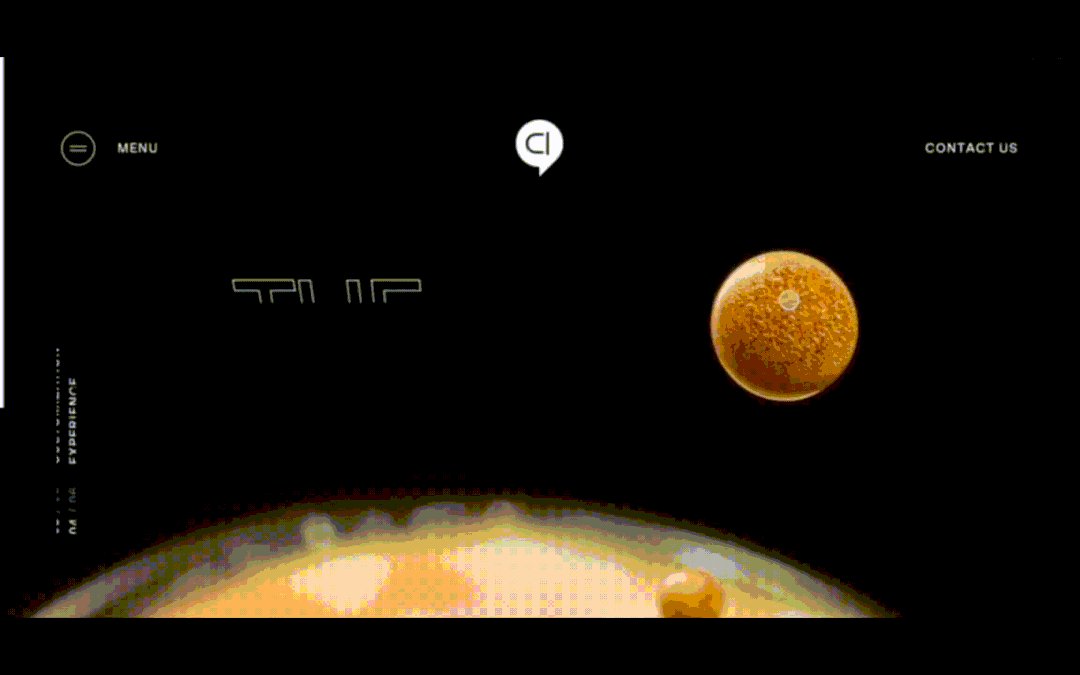
首页截图
Capsul’ in是沉浸式交互式网页设计中最令人印象深刻的例子之一。它是一个为法国同名铝咖啡胶囊制造商创建的网站,并涵盖了包括设计、工程、定制、体验、规范和联系在内的六个叙事单元。
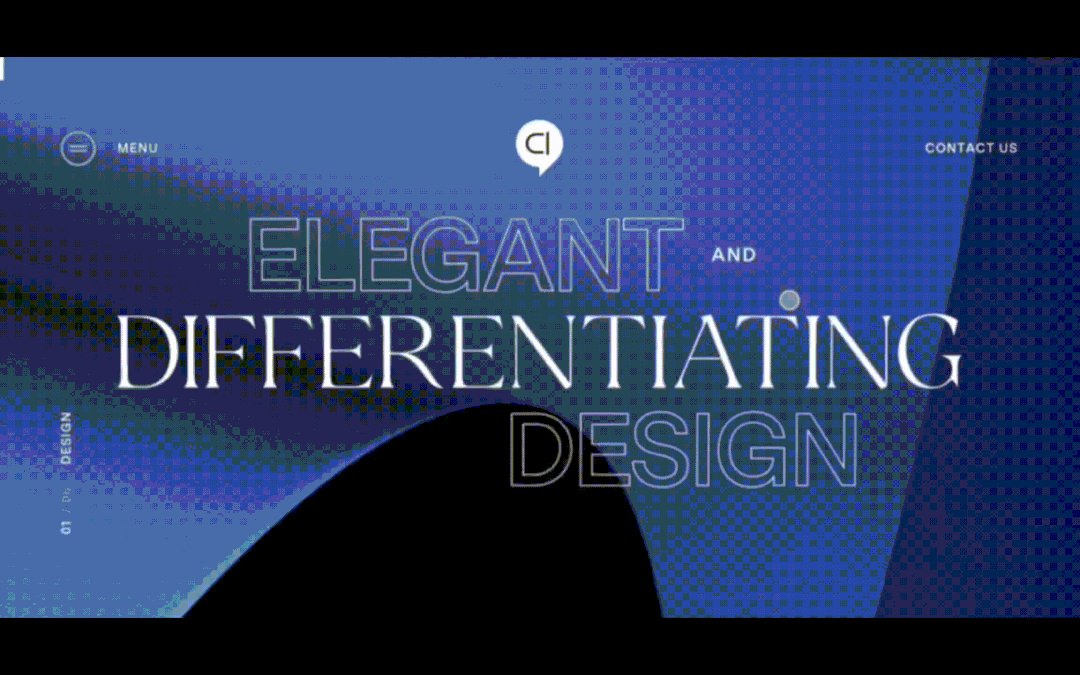
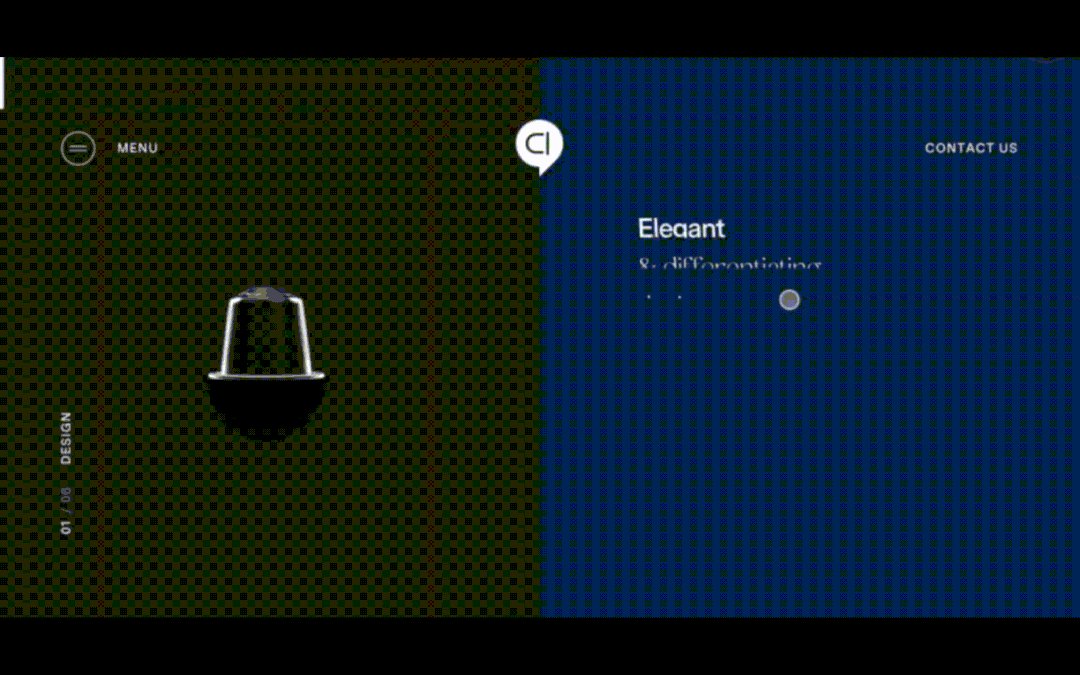
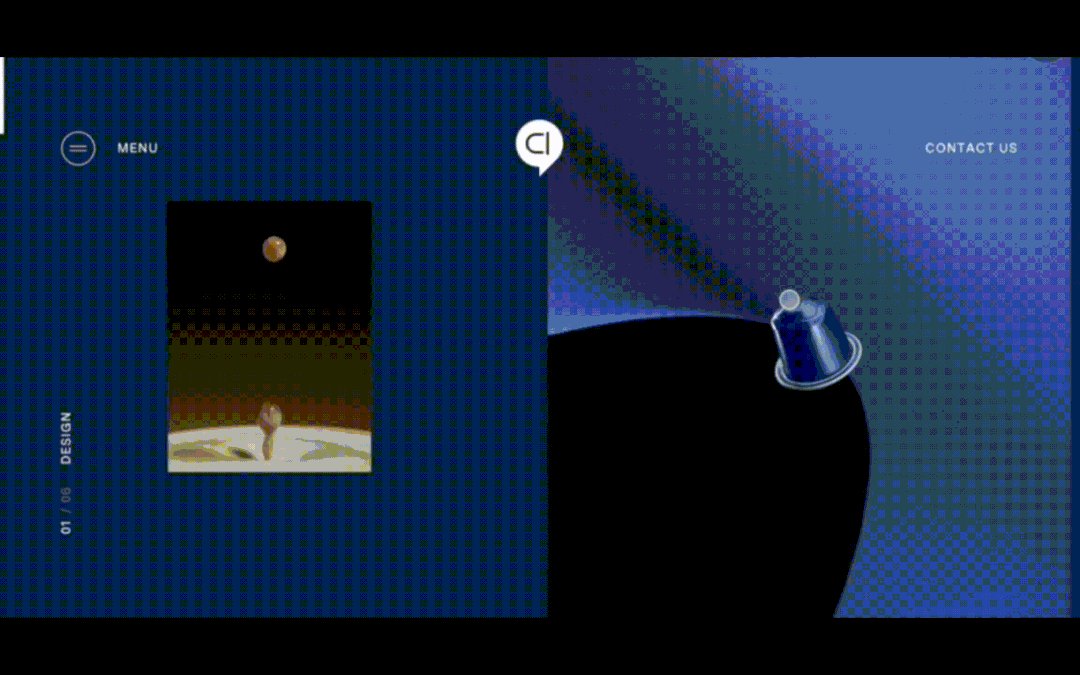
网页的交互效果是在滚动时以完美且平滑的过渡序列触发的。每次的滚动移动都会提示将有新的内容呈现,而这些内容会以几何形式进入视口,并且在颜色方面可以做到完美同步。
虽然有些分屏布局实际上只是用于过渡或装饰目的,但它还是占据了主导地位,同时展现了与其所在章节相关的内容信息。当我们在滚动界面时,两个分屏的部分会在重叠、合并、滑入和滑出、放大和缩小中,展现出令人惊叹的视觉叙事效果。



六、Penumbra
官网:https://penumbra.qodeinteractive.com/landing/

首页截图
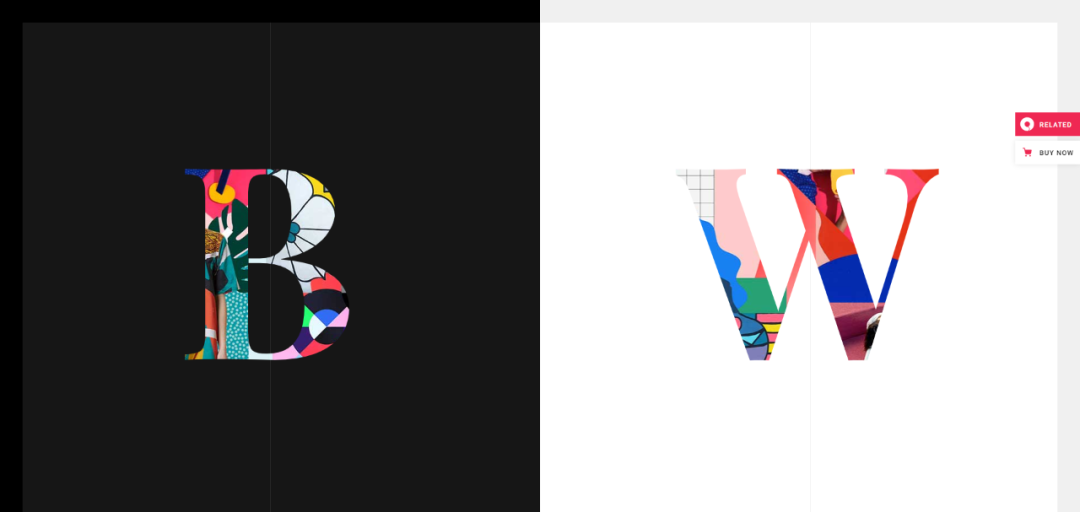
在Qode Interactive中,经常会使用一种特殊的滑块布局,其中最有名的就是Penumbra主题的登陆页面。它可以在深色与浅色这两种模式或背景中使用。整个页面呈现了一个整齐划分的分屏,并提供了两种模式的预览,同时提示两者中存在的一些独特设计元素,即:网格线以及彩色极简主义和大胆、明亮且乐观色彩的结合。
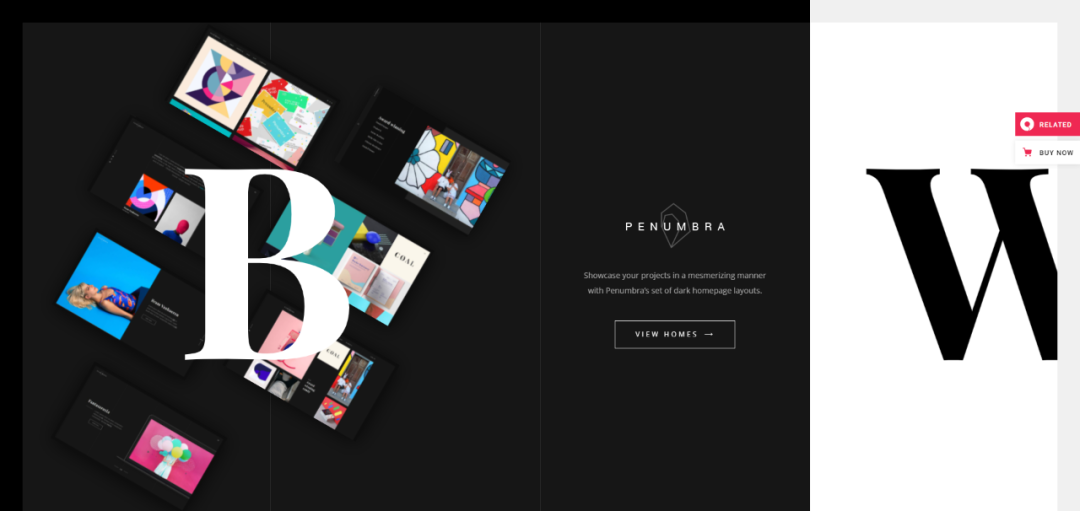
在单击时,每一侧都会展开,但却又不会完全推出另一侧。这就使得用户在选择一种模式并开始探索之前,这种鲜明的对比可以保持得更持久一些。


单击后的页面变化
七、Leandro Farina
官网:http://leandrofarina.com/

首页截图
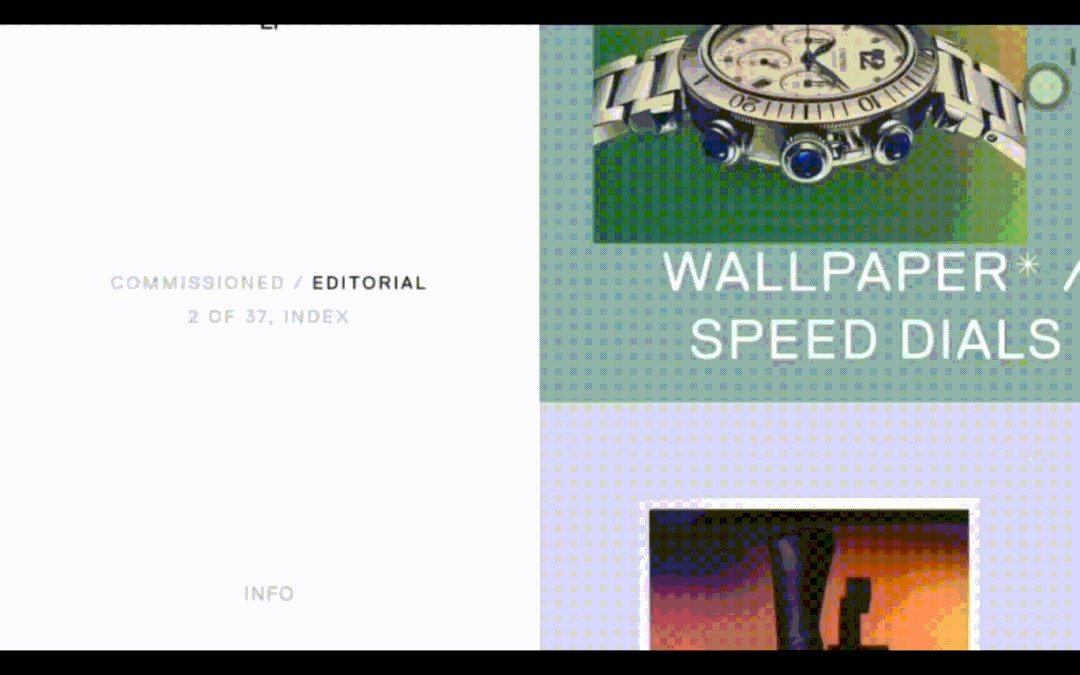
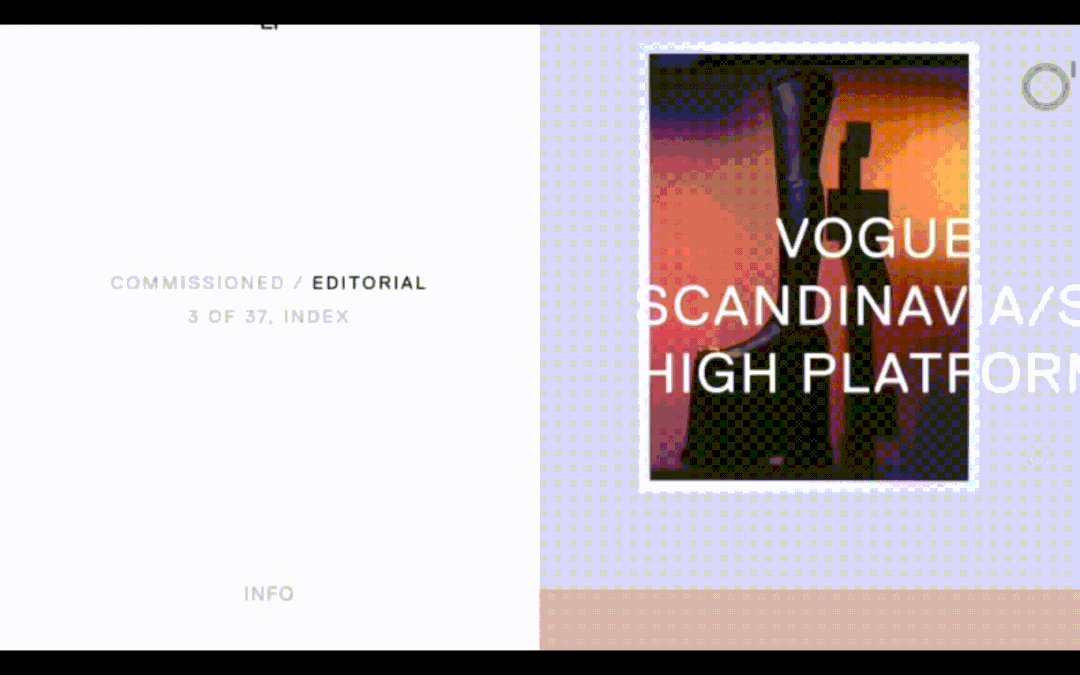
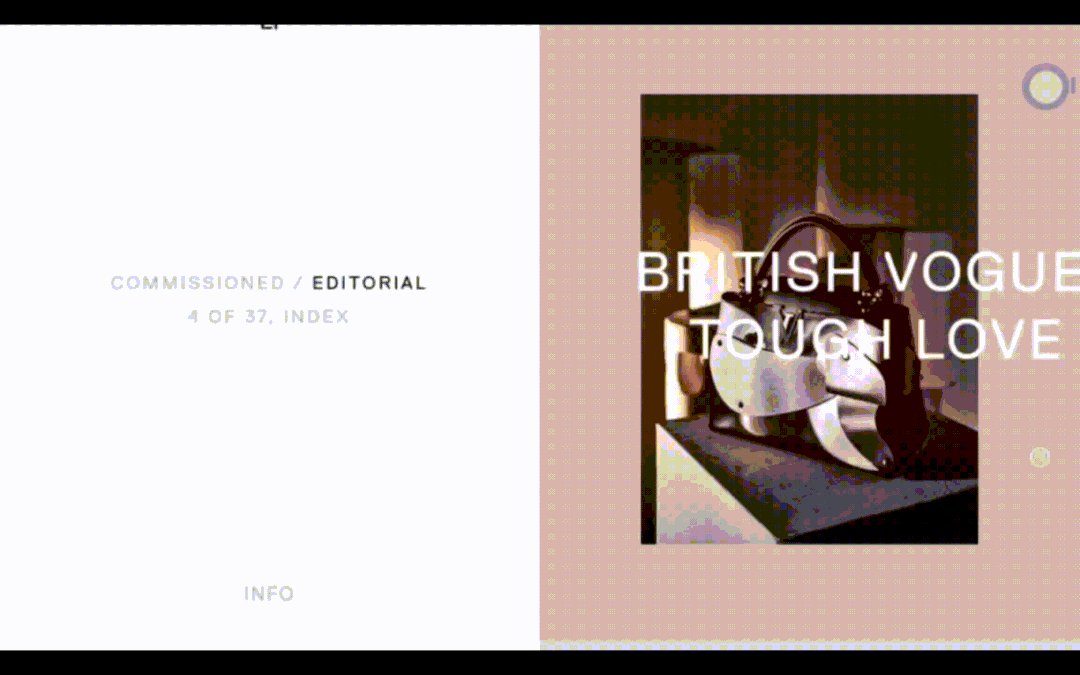
Leandro Farina是一位英国摄影师和艺术总监,他的作品曾出现在Vogue、Dazed、New Yoker等知名杂志和出版物中。他的个人网站也是一种视觉二元性的惊人展示。
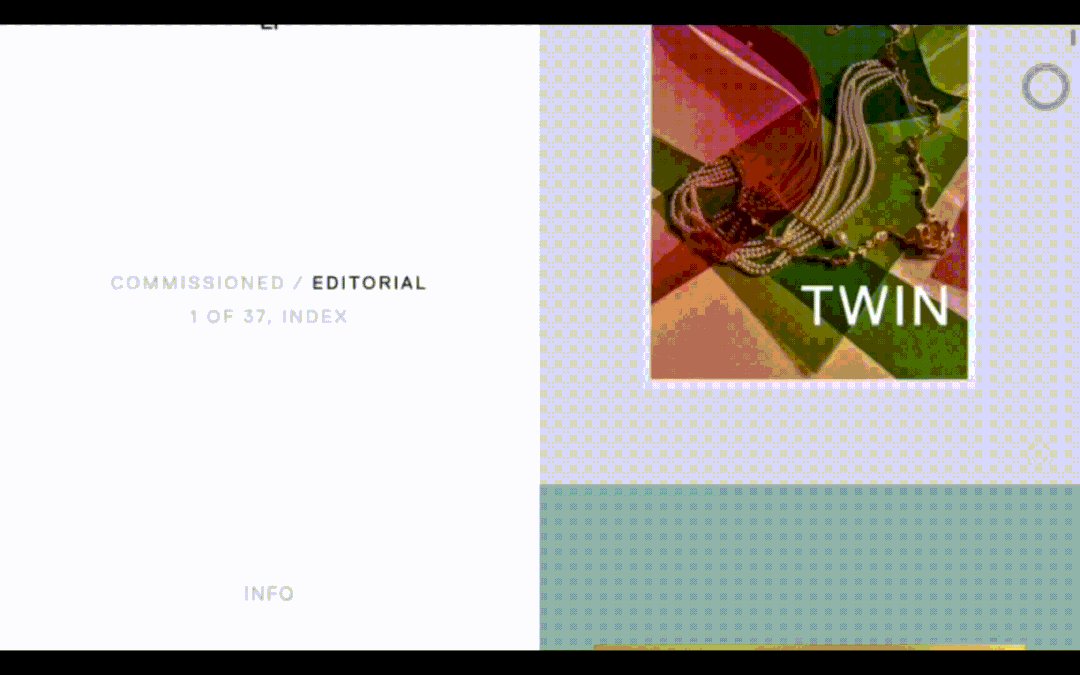
该网站以极简主义分屏打开,左侧仅包含一个切换器,用户可以在其中选择查看社论或作品;右侧则显示了Leandro Farina的作品。通过垂直滚动,右侧的图像背景采用了精心排列的颜色,同时左侧保持静止状态。而当我们切换查看作品时,垂直图像模块将移至左侧。

垂直滚动页面
八、PenzGidroMash
官网:https://penzgidromash.com/

首页截图
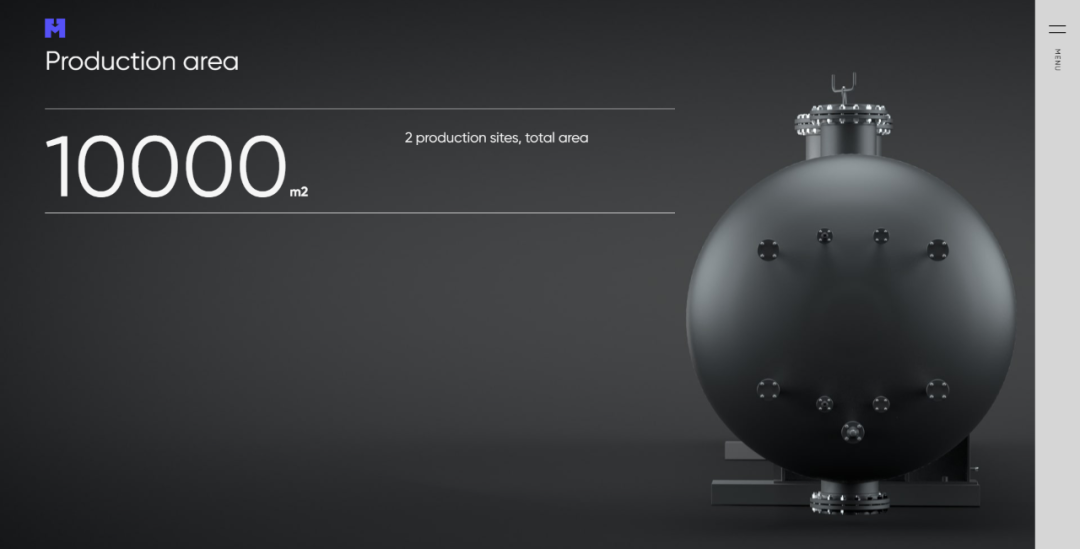
尽管分屏设计在作品集网站中经常出现,但它也已经在所有行业和市场中得到广泛使用,包括科技、制造等领域。其中一个例子便是俄罗斯公司PenzGidroMash的网站。
当我们进入网站后,便可以看到在屏幕左侧引入了蓝色作为品牌的主色调,另一侧则是一个大型工业罐。在整个背景变成深灰色之前,页面便已经通过依次轮流呈现内容的方式,传达了所有必要的品牌信息。同时也介绍了有关公司及其活动和产品的更多信息。
而在滚动的过程中,工业罐将一直存在,并通过动画来改变它的位置。整个页面呈现出精确、现代且易于导航的特点。此外,它在传达品牌标识方面也做得很好。



通过滚动不仅显示了主要信息,且使工业罐不断地变换位置
九、F.Miller
官网:https://fmillerskincare.com/

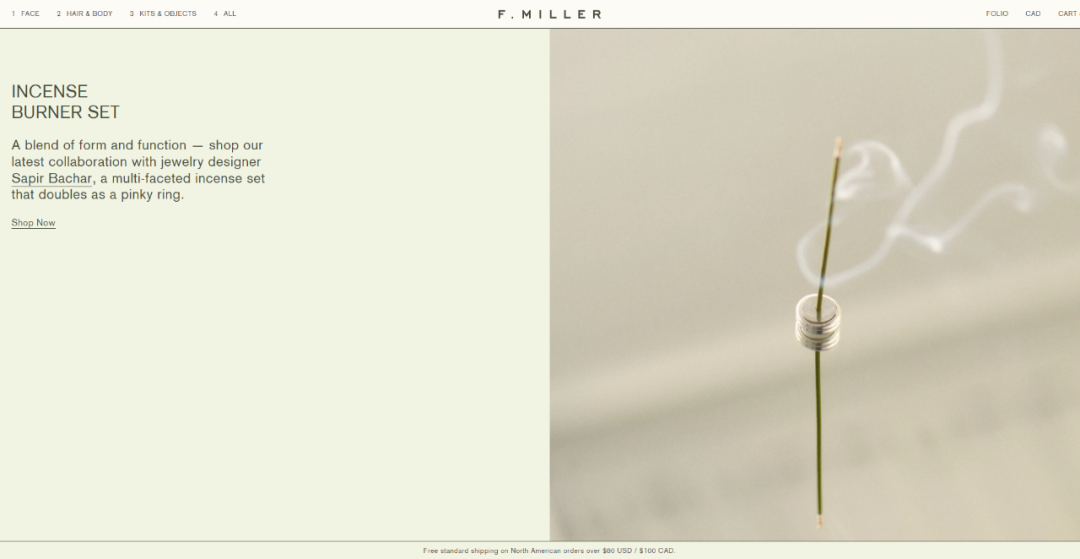
首页截图
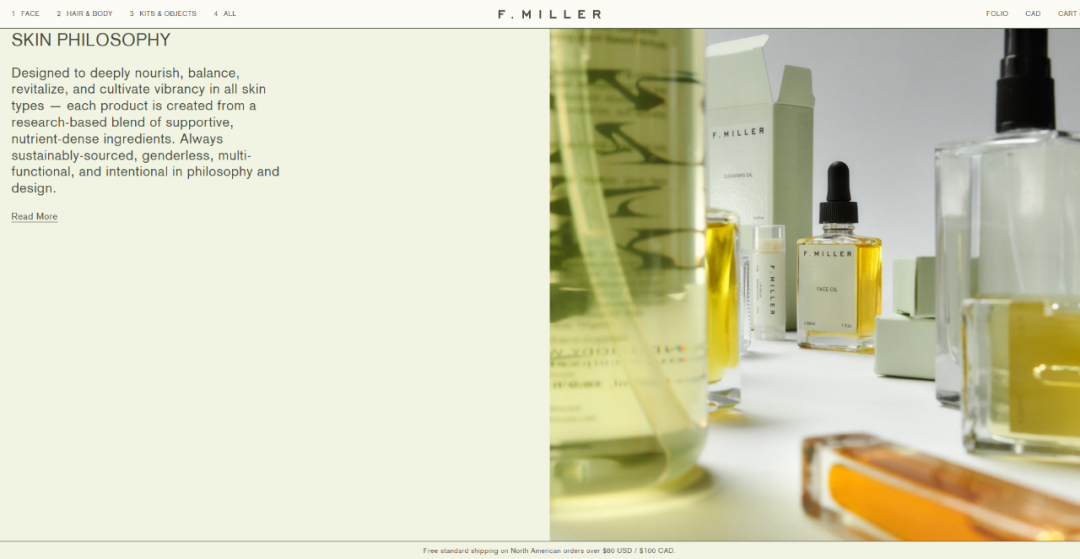
F. Miller是一系列植物护肤产品,它的网站设计秉持了其品牌原则,即:有效、实用且必需,并尤其突出了“实用”这一特点。整个网站页面通过精致的浅色调,呈现出了绝对的极简主义。
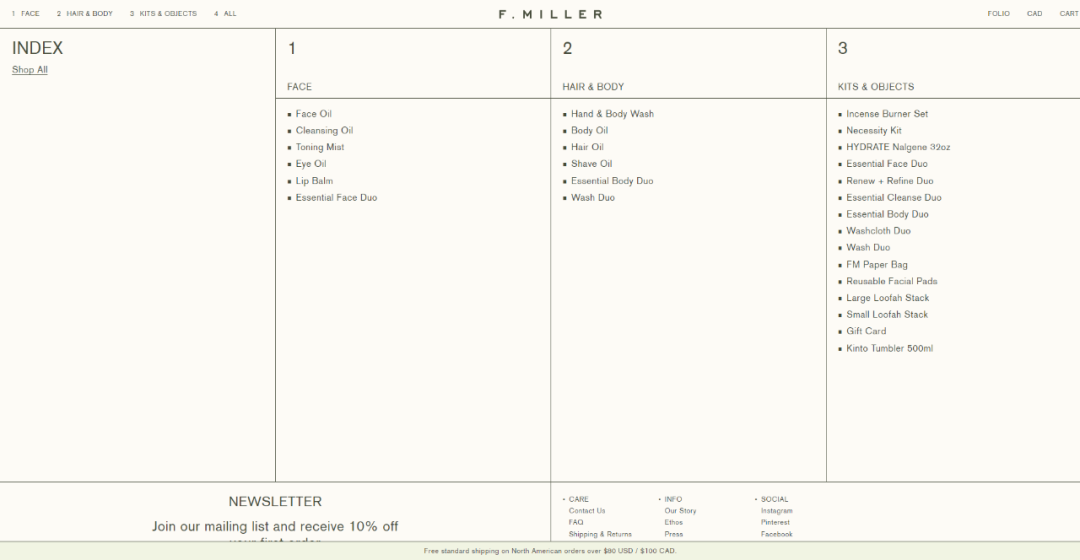
其布局特点便是细而锐利的线条。这些线条将页面分成了页眉和页脚这两部分。值得注意的是,分屏部分的一侧是图像,另一侧则为文本信息。这些线条使布局看起来干净而严肃,同时也突出了页面的极简主义特征。此外,产品图像也排列在分屏部分之中,使得网站有一种杂志感,而干净的几何元素贯穿始终。

通过线条将页面进行了划分

左侧为文字介绍,右侧为产品图像
TAKEAWAYS
分屏布局是同时传达两条信息的绝佳方式。通过分屏所呈现的内容一定是用户最先看到的信息,也是第一印象最强烈的。因此,我们可以将最重要的信息,例如文本和视觉信息,通过分屏布局的方式进行呈现。
而正如以上所举示例一样,分屏可以使得沉闷的设计活跃起来,并为页面添加个性。此外,它也十分适合极简设计,因为分屏内容若显得繁重的话,则会使整个屏幕显得混乱,进而丢失一些重要信息。
以上,就是关于分屏布局 (Split Screen)的相关示例和介绍,感兴趣的同学可以尝试在自己的设计中学着应用一下。
作者:YAN;公众号:







