AngularJs 优缺点各有哪些?如何使用Angular?
Angular的发展史
Angular是一款来自谷歌开源的web前端框架,诞生于2009年,由Misko Hevery等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
Angular团队计划每6个月发布一个主要版本,Angular未来的版本不会像1.x和Angular2.x那样发生重大的变更,因此Angular5.x、Angular6.x、Angular7.x和我们现在的开发方式也是一样的。
AngularJs 优缺点
优点:
- 模板功能强大丰富
- 比较完善的前端MVC框架
- 引入了Java的一些概念
缺点:
- 性能(由于数据的双向绑定)
- 路由
- 表单验证
- JavaScript语言
- 作用域
- 学习成本高
Angular 新特性
- 全新的命令行工具angular/cli
- 服务端渲染
- 移动和桌面兼容—ionic和electron
Angular 架构图


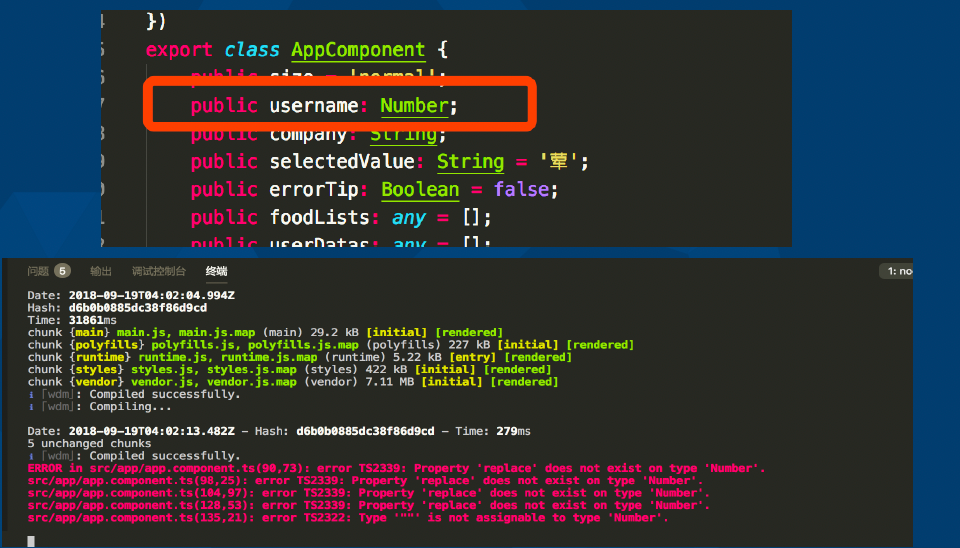
TypeScript

特性
- 类Clases

- 泛型

- 接口Interfaces

- 模块Modules


- 类型注解Type annotations

- 编译时类型检查 Compile time type checking

如何使用Angular
- npm install@angular/cli -g 全局安装angular脚手架工具
- ng new project 新建angular项目
- cd project 进入到项目里面
- ng serve 启动angular


AngularJS与Garfana
- 开发数据源插件(对接数据平台)
- 添加数据源
- 创建仪表盘→编辑→metrics
- 添加模板变量
数据源开发
要与grafana的其余部分进行交互,插件模板文件可以导出5个不同的组件
DataSource(Required)
QueryCtrl(Required)
ConfigCtrl(Required)
AnnotationsQueryCtrl
plugin.json有两个特定于数据源的设置
"metrics":true
"annotations":false,
这些设置指示插件可以提供哪种数据。至少其中一个必须是真的。
数据源应包含以下功能
query(options)//使用面板数据
testDatasource()//使用的数据源配置页面,以确保连接工作
annotationQuery(options)//仪表板使用注释
metricFindQuery(options)//所使用的查询编辑器来获取指标的建议
添加数据源:

datesource.query的时间序列响应

datesource.query的表响应

具体实践

$q.all()执行多个异步回调

Angular总结
- Angular相比其他框架如React、Vue,学习曲线比较陡峭。
- Angular有良好的生态环境,开发者使用NG开发越来越多。
- Angula+Typescript,具有较强的模块化思想,代码结构较为清晰。
- Angular是大而全的框架,更侧重于大型前端工程的构建,为开发人员屏蔽项目构建底层的细节提出了自己的一套解决方案,使用它们的难点是要付过前期曲线陡峭的学习期,优点是由于使用了标准化的开发方式,后期能极大的提高开发生产力,提高开发效率。
- 5. Angular由Google出品,前景可观。
THE END






