Axure教程:用一个注册页面讲透文本框
许多人使用Axure好几年,却对文本框的了解和使用非常皮毛,本文以一个注册页面为例,给大家讲透文本框。
第一步,设置用于输入账号的文本框
1)先拖一个文本框到账号右边。

2)调整文本框的宽和高,并单击文本框,设置其提示文本为:请输入邮箱。这个设置可以实现常见的输入前默认呈现提示文字、输入时提示文字自动隐藏的效果。但是,现在这个效果似乎不太好看,我们还可以再调整下。



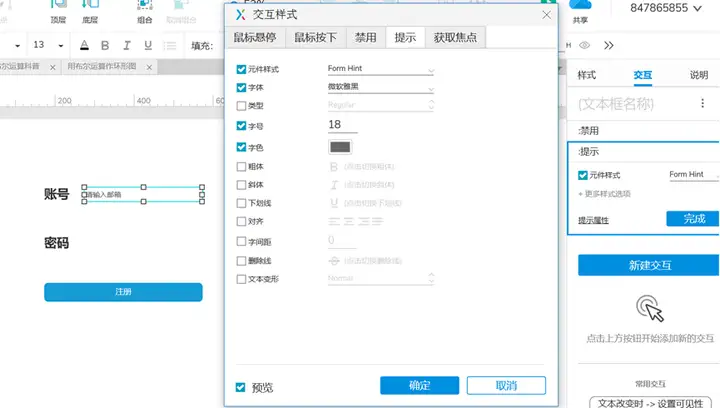
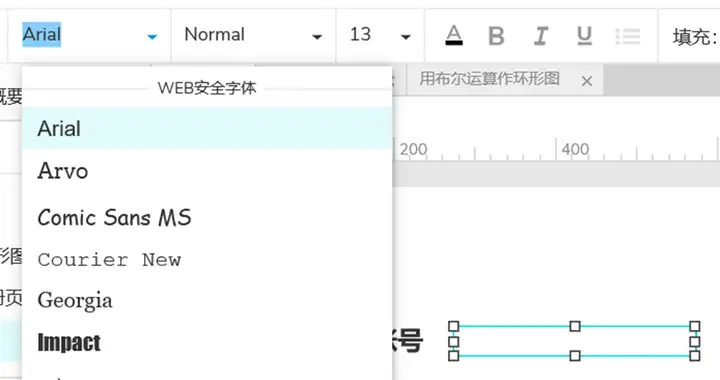
3)点击提示属性,设置提示文本的格式;点击文本框,在上方功能栏设置输入文字的格式。


4)最终效果如下:


第二步,设置用于输入密码的文本框
用于输入密码的文本框一般都存在如下设置:
- 点击睁眼图标密码可见,点击闭眼图标密码不可见。这里的密码不可见实际上是密码以点点的形式呈现。
- 密码有长度限制,无法在文本框输入长度超标的文本。
- 在密码输入框输入完密码后,点击回车,可以获得跟点击下方注册按钮一样的效果。
1)制作密码文本框,并将其转换为动态面板,制作显示和隐藏两个状态。


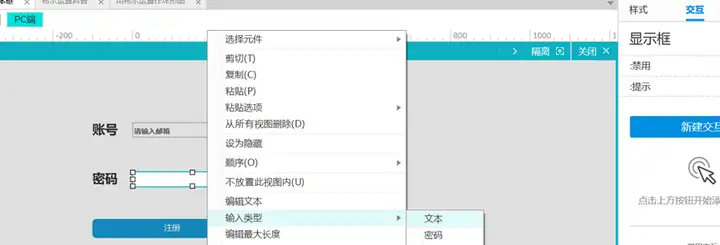
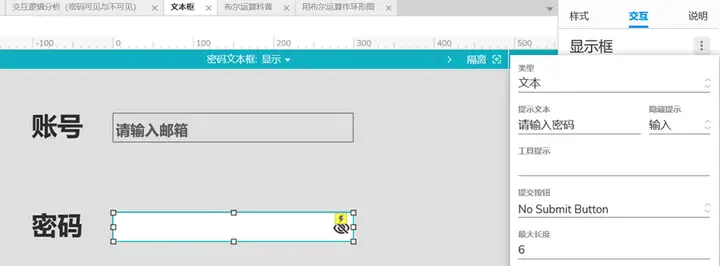
2)将该动态面板显示状态下的密码文本框输入类型设置为文本;将隐藏状态下的密码文本框输入类型设置为密码。显然,将文本框输入类型设置为密码是为了实现密码以点点的形式呈现。


3)我们设置密码可见和不可见的切换效果。
我们先分析这个交互逻辑,如下图所示。

显然,这说明闭眼图标应该放到密码文本框这个动态面板的显示状态里,睁眼图标放隐藏状态里,并且该动态面板默认状态为显示状态。
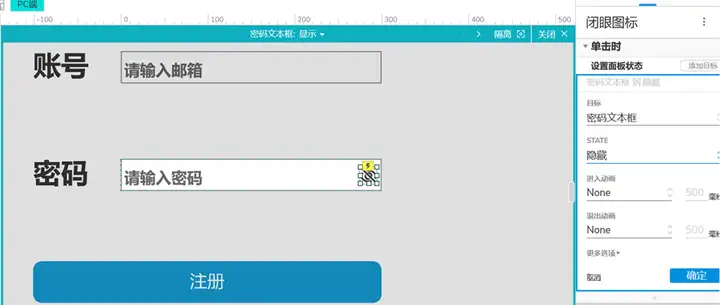
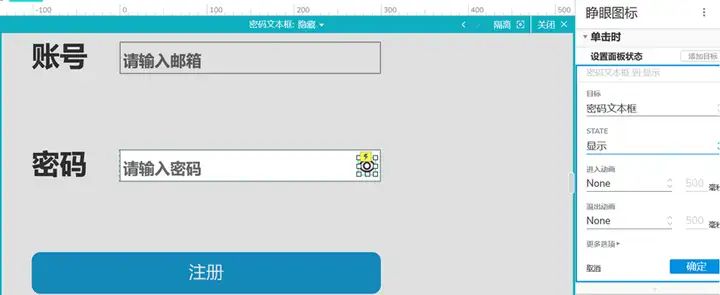
a)将闭眼图标放到密码文本框这个动态面板的显示状态里,睁眼图标放隐藏状态里,并且将该动态面板默认状态设置为显示状态。事实上,动态面板排名第一个的状态就是其默认状态啦~


b)分别设置交互:点击闭眼图标时,密码文本框展示隐藏状态;点击睁眼图标时,密码文本框展示显示状态。


我们预览下会发现,虽然已经实现了点击睁眼/闭眼图标使动态面板改变状态的效果,但是我们在显示状态下文本框输入的文本并没有自动赋予给隐藏状态下的文本框,导致点击闭眼图标使动态面板展示隐藏状态时,文本框竟然是空的,反之亦然。我们可以用过局部变量解决这个问题。
还是先分析这个交互逻辑,事实上非常简单,就是点击闭眼图标时,隐藏状态下的文本框(即隐藏框)自动获取显示状态下的文本框(即显示框)所输入的文本;点击睁眼图标时,显示状态下的文本框(即显示框)自动获取隐藏状态下的文本框(即隐藏框)所输入的文本。
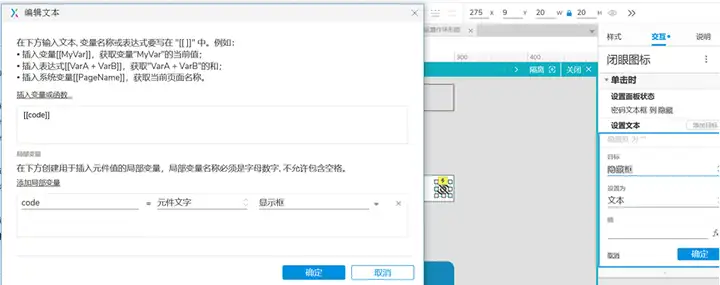
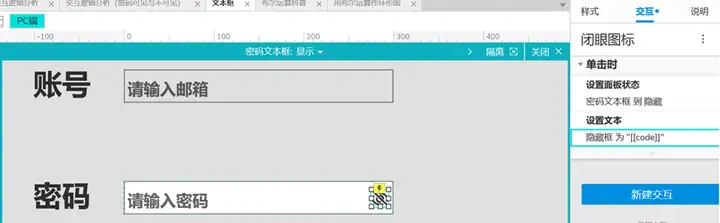
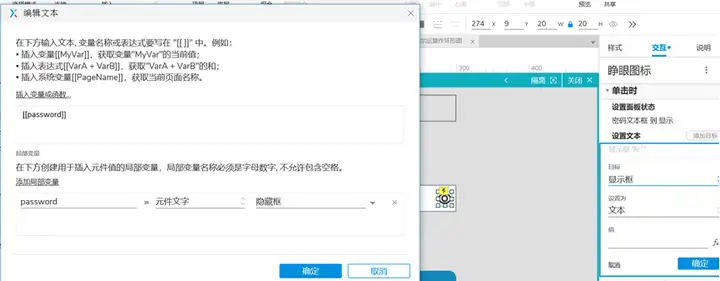
c)点击闭眼按钮,设置文本,如下图所示,我们就实现了通过code这个局部变量使隐藏状态下的文本框(即隐藏框)自动获取显示状态下的文本框(即显示框)所输入的文本。同理,我们还可以点击睁眼按钮,设置文本,通过password个局部变量使显示状态下的文本框(即显示框)自动获取隐藏状态下的文本框(即隐藏框)所输入的文本。




至此,我们就实现了“点击睁眼图标密码可见,点击闭眼图标密码不可见。”的全部效果。
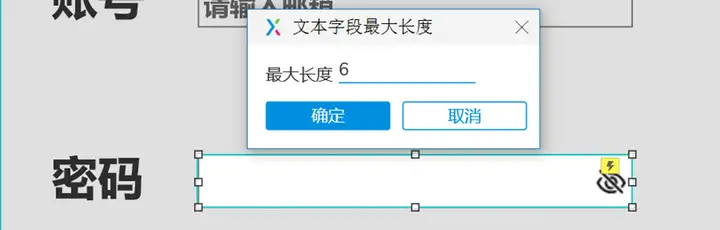
4)我们设置密码的长度限制,不妨设置为6,注意显示框和隐藏框都要设置。


第三步,使用文本框自带的提交按钮功能
此处需求是“在密码输入框输入完密码后,点击回车,可以获得跟点击下方注册按钮一样的效果。”。该需求最好的实现形式就是文本框自带的提交按钮功能,这个功能事实上就是在模拟所选按钮的交互效果。
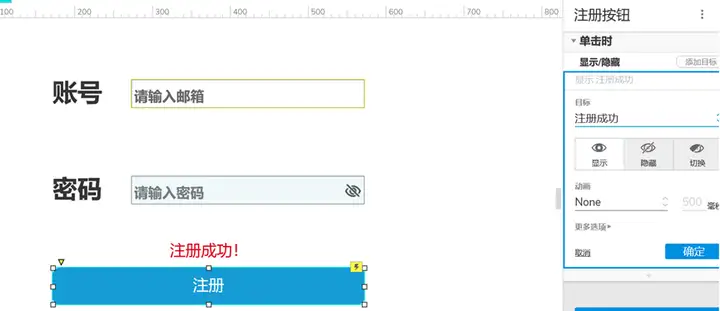
1)先设置注册按钮的交互效果,不妨设置为点击注册按钮时,显示注册成功的提醒。注意要设置注册成功的提醒默认隐藏。

2)未设置的情况下,文本框自带的提交按钮功能如下图所示。我们选择我们想要模拟交互效果的按钮——注册按钮即可。注意显示框和隐藏框都要设置。


最终显示效果如下图。








