11个Figma隐藏技巧,掌握了设计效率大幅提升!

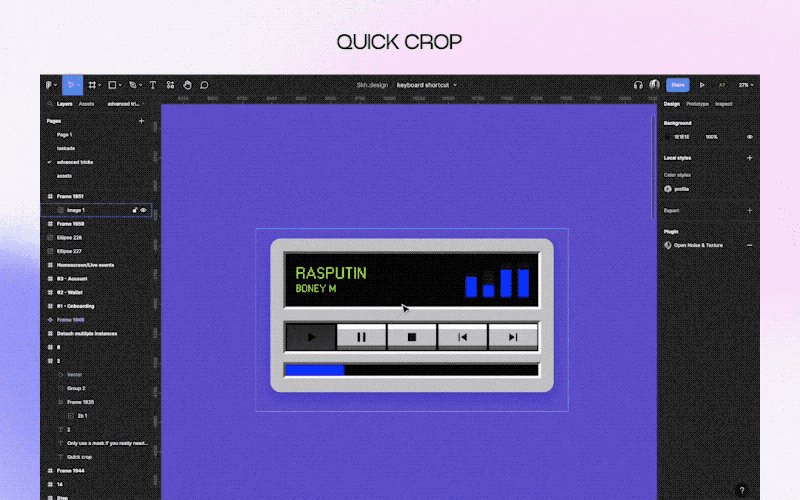
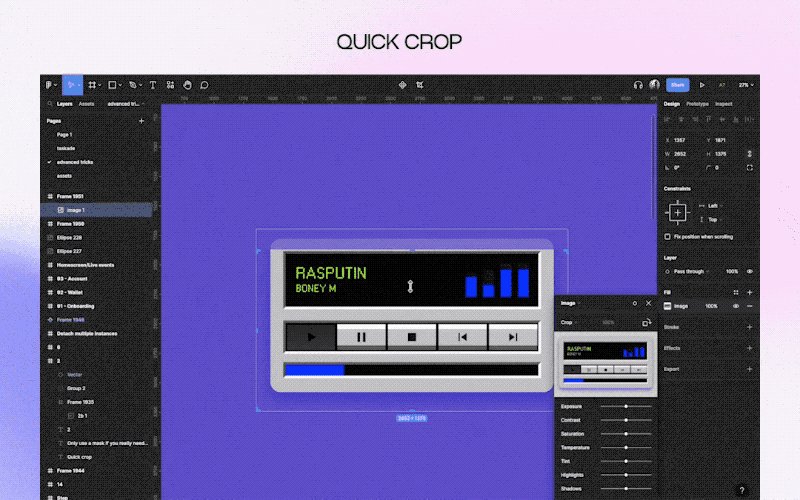
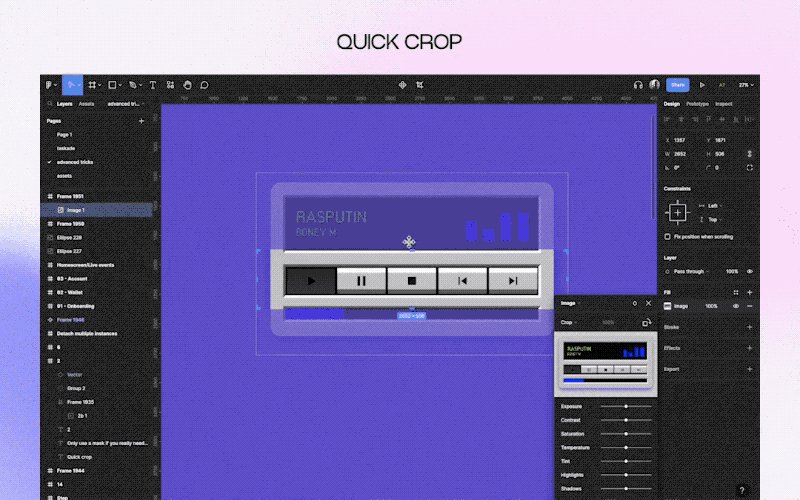
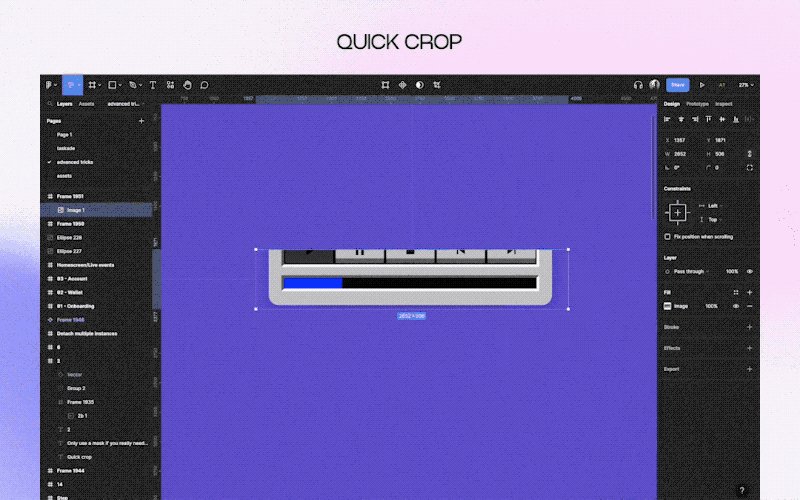
1. 快速裁剪
假设您正在设计一个网站并希望裁剪多张产品图片以适合页面上的特定区域。
一种选择是使用遮罩工具创建精确的图像裁剪。这可能很耗时。
不过,如果你想快速裁剪图片,只需使用键盘快捷键“option + 双击”即可快速裁剪图片。这可以节省您的时间并使裁剪过程更快更容易。
这使您可以快速专注于需要处理的图像部分,而无需花费大量时间摆弄遮罩工具。

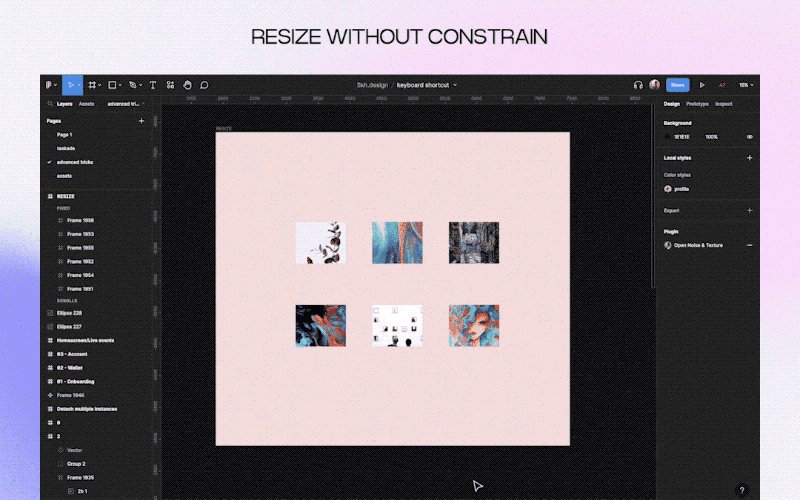
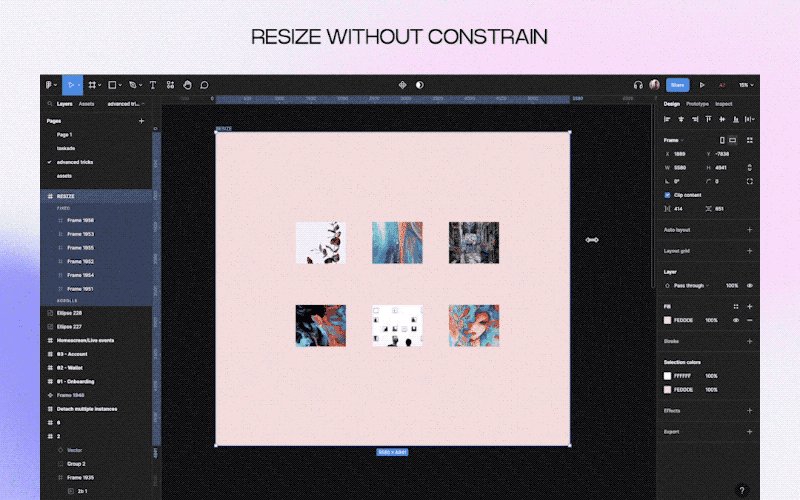
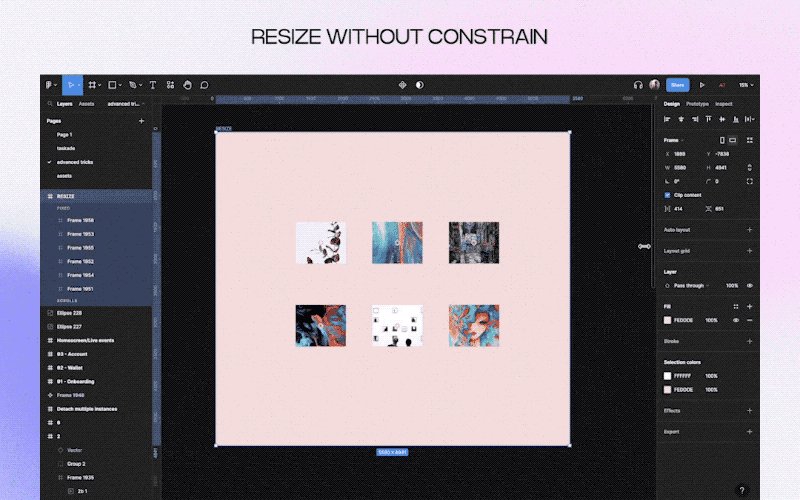
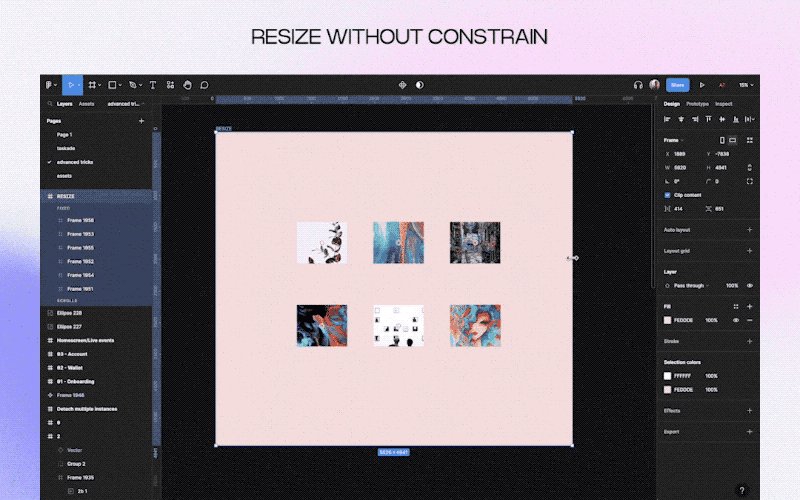
2.无限制调整大小
在无法自由调整大小的Frame上工作非常令人沮丧。在 Figma 中使用框架时,您可能会遇到的问题之一是,当您调整框架大小时,框架内的对象可能会以意想不到的方式移动或缩放。这可能很烦人,并且很难实现您想要的布局。
但是,您可以使用一个简单的技巧来防止这种情况发生:在调整框架大小时忽略约束。拖动和调整框架大小时,按住键盘上的“Command”键。这将允许您调整框架的大小而不影响其中对象的位置或比例。
或者您也可以按住 Command + Option,调整大小将按比例执行。

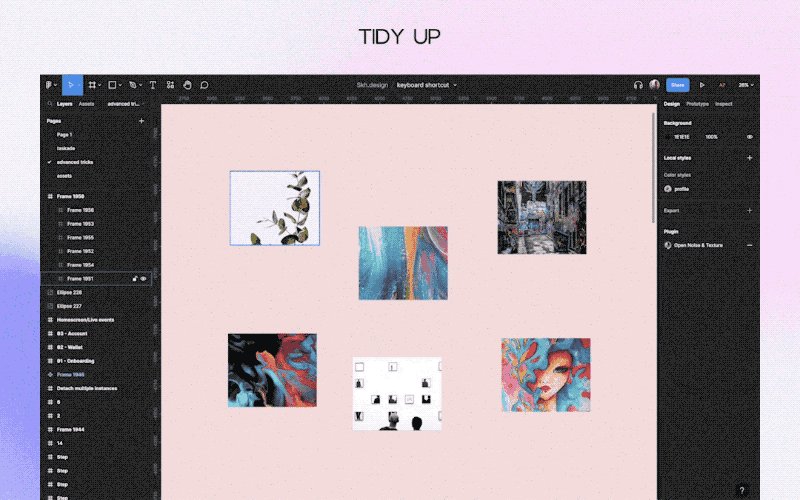
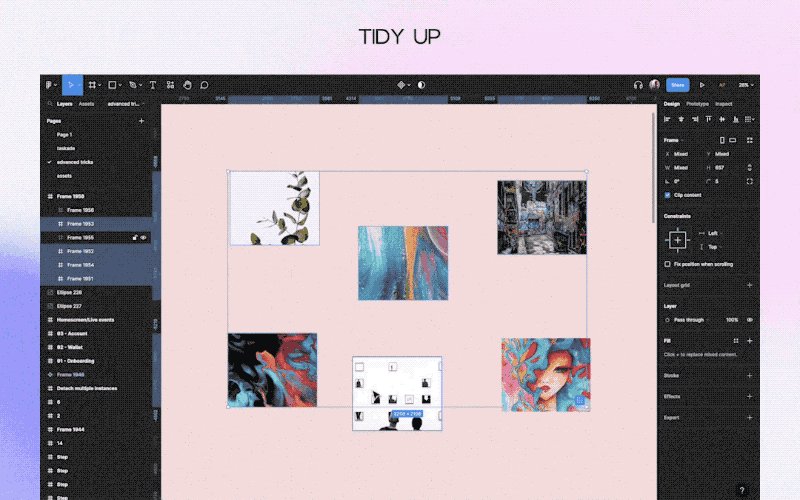
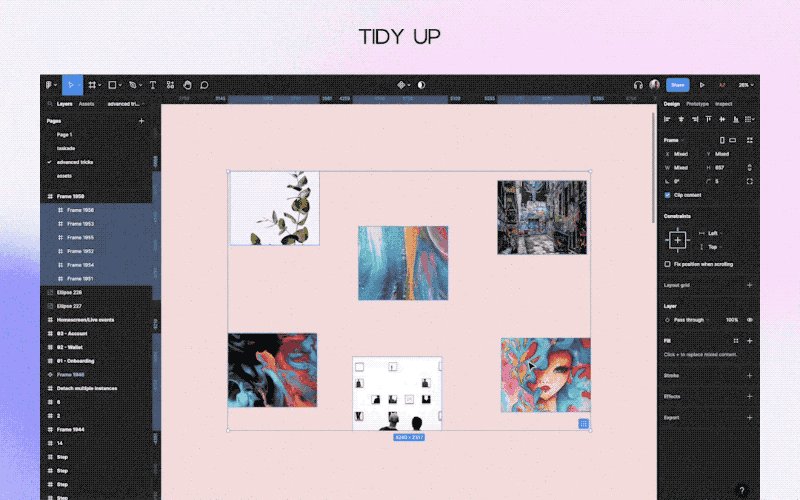
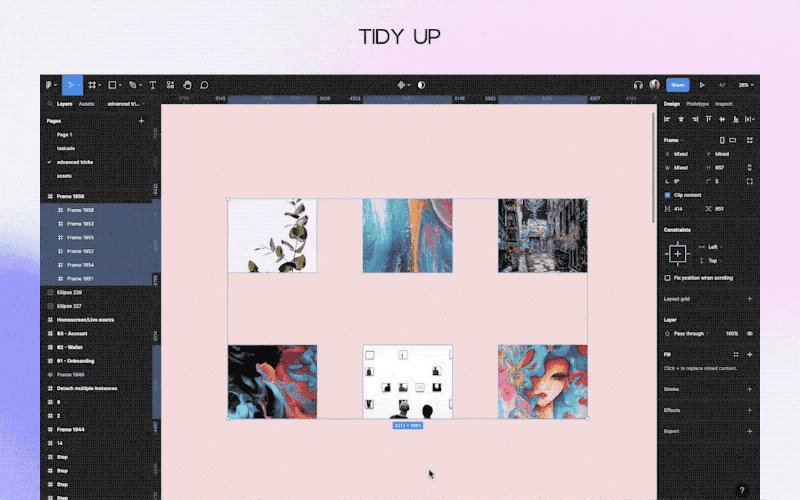
3.整理
在 Figma 中工作的挑战之一是保持你的设计有条理和整洁。幸运的是,Figma 有一个有用的 Tidy Up 功能,可以帮助您快速轻松地清理您的设计。
使用 Tidy Up 就是使用键盘快捷键 [⌃] + [⌥] + [T]。这使您无需使用鼠标即可快速整理设计。
您还可以单击位于对齐部分最右侧的属性面板中的整理图标。

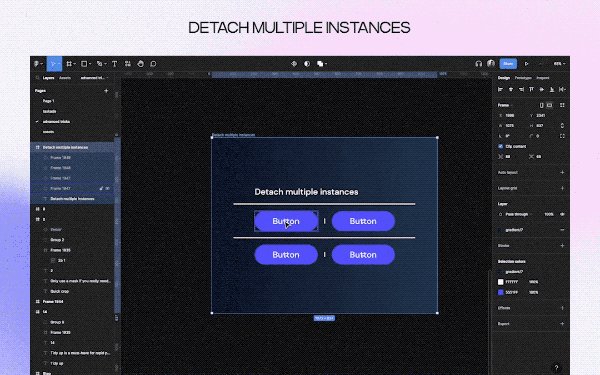
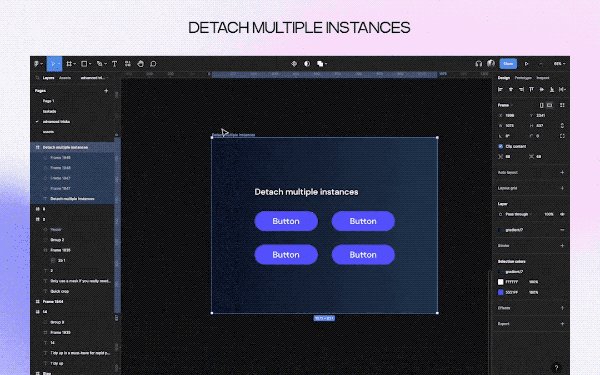
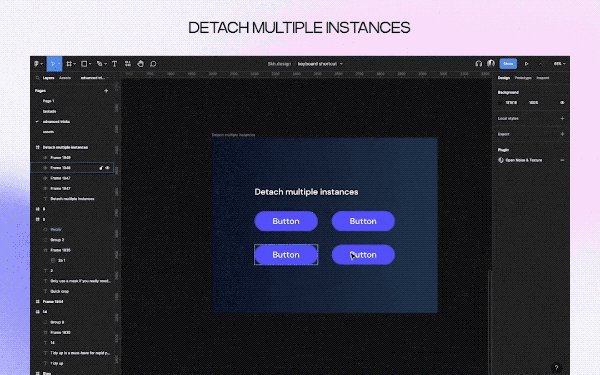
4.分离多个实例
在 Figma 中工作时,您可能面临的挑战之一是处理具有许多嵌套实例的项目。这可能会导致很难在不影响嵌套实例的情况下更改设计,这可能会令人沮丧。
但是,Figma 中的一个方便功能允许您快速轻松地从项目中分离所有嵌套实例,而不会丢失它们的设置。
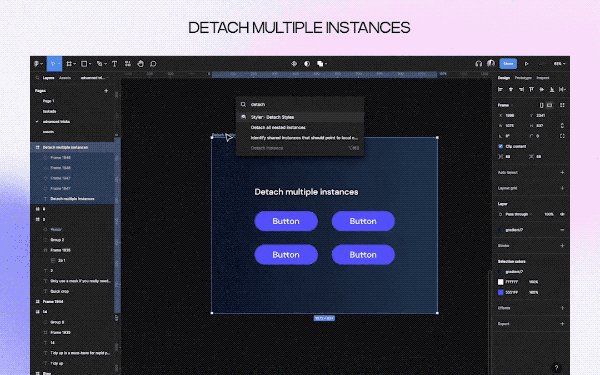
要使用它,请按键盘上的“cmd”+“/”打开快速搜索菜单,然后搜索“instances”。这将包括您设计中所有实例的列表,包括嵌套实例。
从那里,您可以分离所有实例或仅分离嵌套实例。分离实例会将它们从父项中移除,但它们会保留它们的设置,例如框架和自动布局。这意味着您可以在不影响分离实例的情况下更改父项,从而节省您的时间和精力。

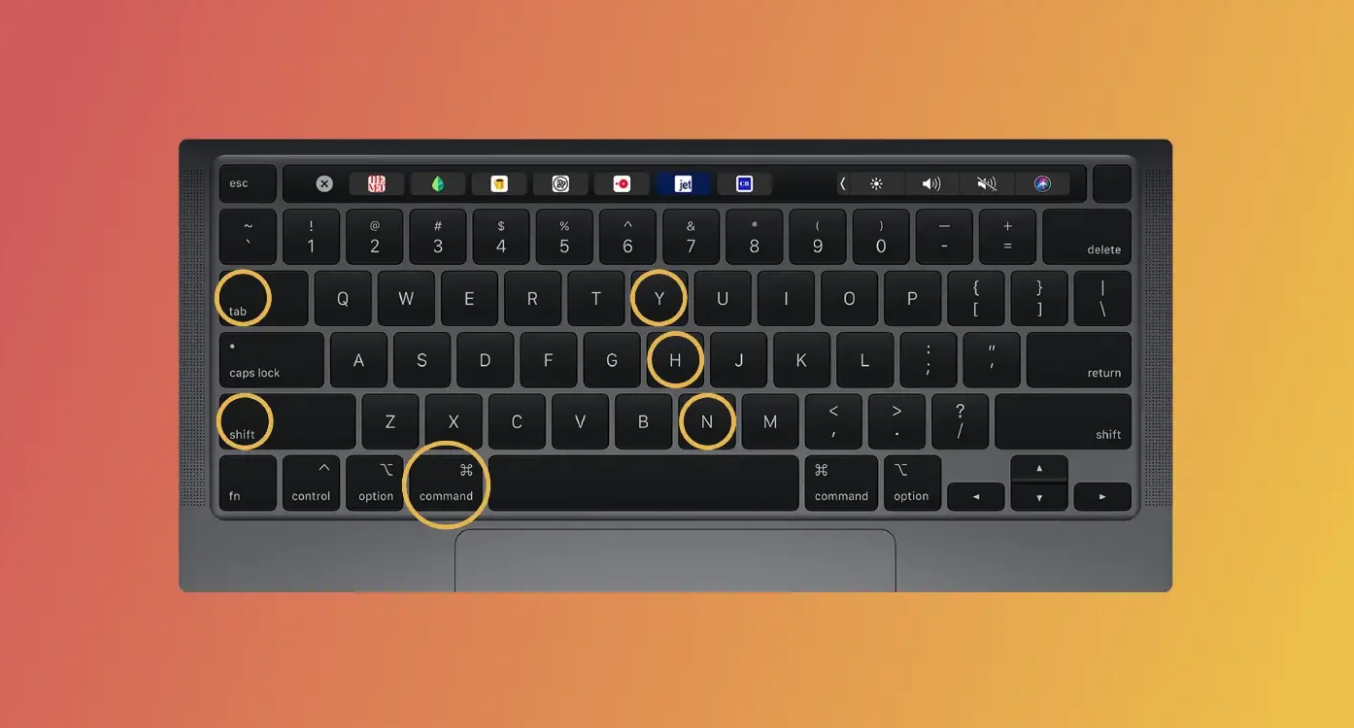
5. 手部定位
在 Figma 中设置手部位置的最佳方法之一是将拇指放在“Command”键上。这是 Figma 中最重要的按钮,也是您在使用该程序时最常使用的键。
您可以使用“Command”键作为拇指的支点或枢轴点,然后使用其他手指触及所需的其他键。例如,您的食指可以触及“Y”、“H”和“N”等键,而您的无名指可以向下移动至“Option”键。您的小指可以向下移动到“Shift”或“Tab”键,具体取决于您需要使用什么。
可能需要一些练习才能习惯,但一旦您习惯了,您将能够更快速、更轻松地执行快捷命令和导航程序。

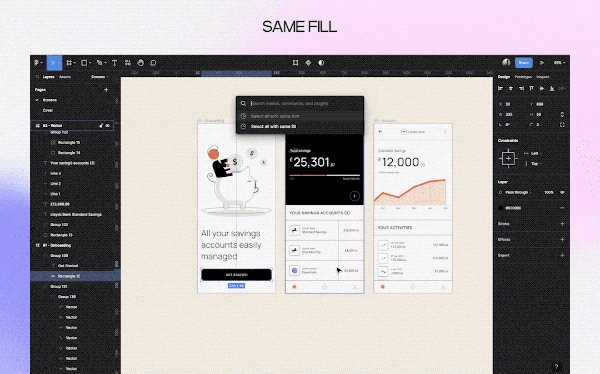
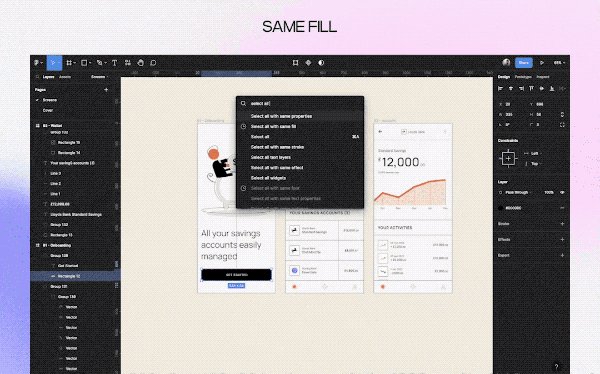
6.选择相似图层
有时,可能需要选择页面上具有共享属性(例如颜色或大小)的所有对象,以便同时更改所有这些对象。对于快速轻松地编辑页面上的多个对象来说,这是一项很有价值的技术。

要使用此功能,请转到“编辑”菜单并选择“选择所有具有相同 [属性] 的内容。” 例如,如果您想要选择页面上所有具有相同颜色的对象,您可以选择“选择所有具有相同填充颜色的对象”。这将选择您页面上具有相同属性的所有对象,从而可以轻松地一次更改所有对象。
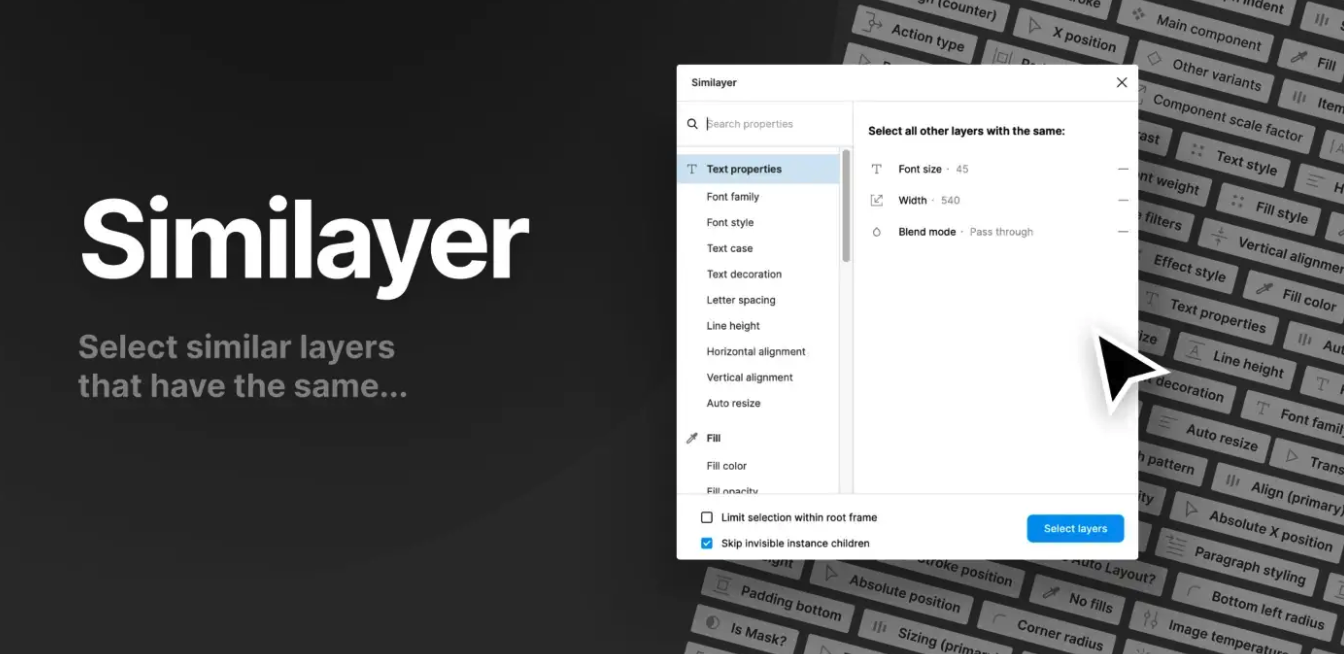
请记住,“编辑”菜单没有“选择所有具有相同名称”的选项。然而,一个名为Similayer的强大插件可以帮助您做到这一点。

7. 一屏=一个框架(Frame)
在 Figma 中工作时要记住的最重要的事情之一是使用框架(Frame)来组织屏幕内容。这意味着您设计中的每个屏幕都应包含在其自己的框架(Frame)内,并且该屏幕上的所有元素都应放置在该框架内。

这种方法的好处很多。首先,它使您的画布保持整洁有序,这使得四处移动、调整元素大小和导出屏幕变得更加容易。其次,它允许您快速检查设计的响应能力,因为您可以看到框架内的元素如何适应不同的屏幕尺寸。第三,它更容易知道什么是什么,因为您可以清楚地看到每个屏幕的边界和其中的元素。
要在 Figma 中创建框架,请在屏幕上选择要包含在框架中的元素,单击鼠标右键,然后从菜单中选择“框架选择”。或者,您可以使用键盘快捷键 CMD+Option+G 在您的选择周围创建一个框架。
当您想要复制屏幕时,重要的是选择整个框架(通过单击其名称)然后复制它。这将确保该屏幕上的所有元素都包含在复制的框架中。
8.如何将Frame重新附加到组件上?
如果您正在处理“死frame”(不再附加到组件的frame)。无需手动重新附加每个实例,您可以使用“Master”插件快速轻松地重新附加所有“死frame”。

Master Figma 插件
要使用该插件,请先单击提供的链接进行安装。然后,按照下列步骤操作:
001. 选择要用于死frame的组件实例。不要选择死frame。
002. 使用“保存或附加到已保存的母版”选项运行“母版”插件。
003. 选择要重新附加的框架。
004. 使用“保存或附加到已保存的母版”选项再次运行“母版”插件。
就是这样!您的死frame现在将重新附加到所选组件,以便根据需要轻松编辑和更新它们。
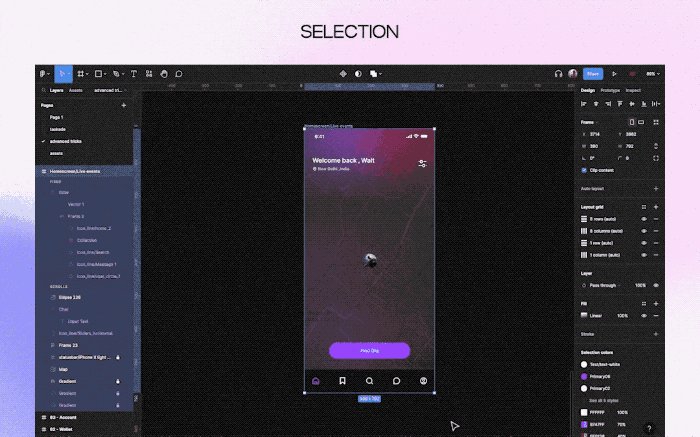
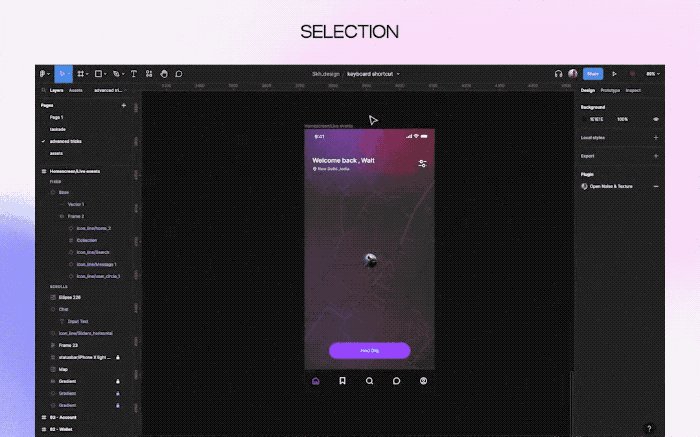
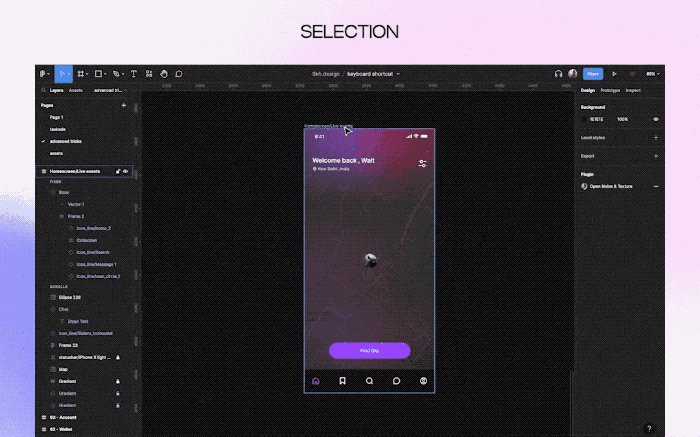
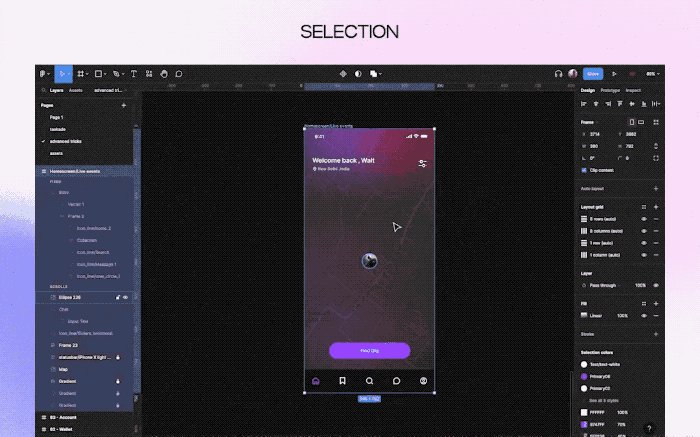
9.选择嵌套对象
这使您可以快速轻松地选择画布上的对象,而不管它们在层次结构中的位置如何。

要使用此功能,请将光标悬停在要选择的对象上。如果对象是框架或组,您可以通过单击对象名称周围的空白区域来选择它。如果对象在框架或组内,您可以通过将光标悬停在它上面并单击它来选择它。
此功能的另一个优点是它可以多选对象。为此,请按住键盘上的“命令”键并在要选择的对象上单击并拖动(或单击“Shift”)。
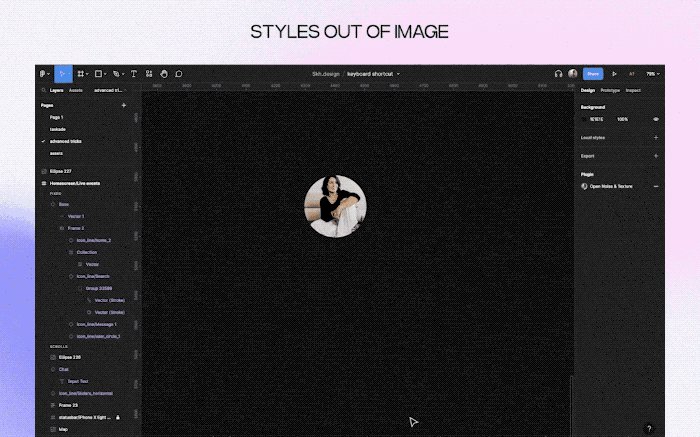
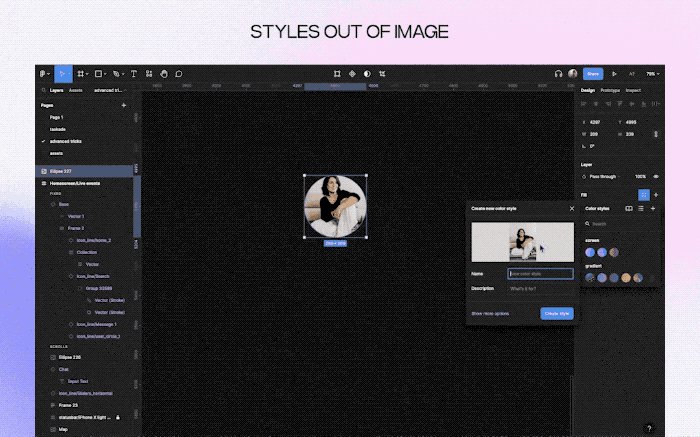
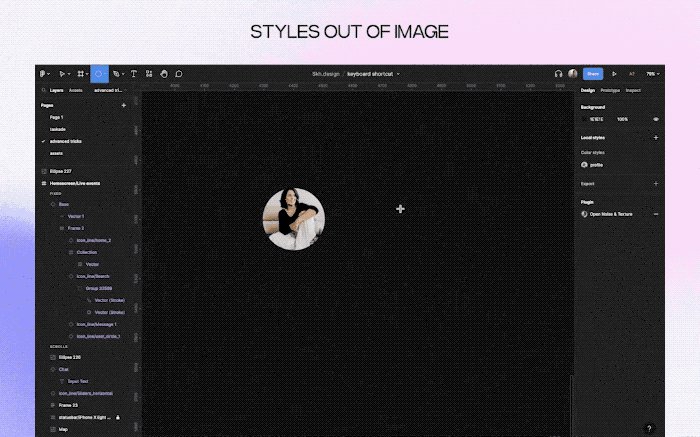
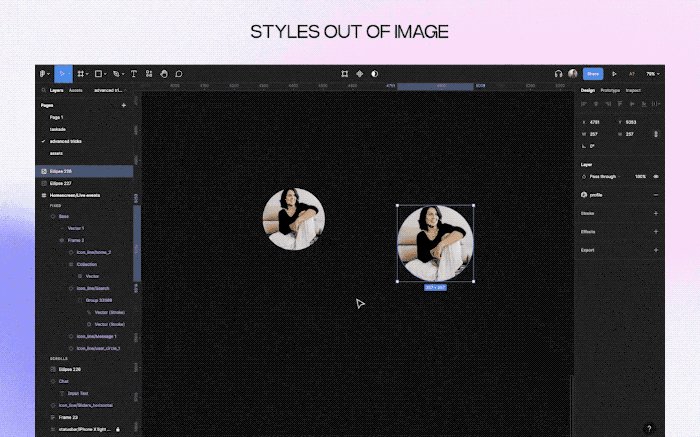
10.为图像创建样式
要在 Figma 中保存图像,请在画布上选择图像,然后单击右侧面板中的“样式”选项卡。从那里,单击“创建新样式”按钮并为您的图像命名。这会将图像保存为您可以在需要时随时访问和使用的样式。

使用此功能时要记住的一件事是,当您在设计中使用图像时,图像的分辨率会对图像的外观产生影响。例如,如果您将低分辨率图像保存为样式,然后在设计的大面积区域中使用它,它可能看起来像素化或模糊。
11.设置行高时,使用%
众所周知,行高以 px 或 pt 为单位,这对于喜欢使用更通用的单位(如 CSS 中使用的单位)的设计师来说可能会令人沮丧。
假设你想使用像“2.5”这样的行高值,而你不能使用 CSS 单位来设置它。但是,您可以改用百分比 (%)。这也允许您在不影响行高的情况下更改字体大小。
例如,如果要使用 2.5 的行高和 10 的字体大小,则应按如下方式计算:10 * 250% = 25px/pt。
值得注意的是,即使您可以在 Figma 中使用百分比设置行高,但当您使用检查模式时,它仍将以像素为单位显示。但是,这不应影响您设计的外观或行为方式。
原文:https://uxplanet.org/11-advanced-figma-tips-tricks-i-bet-you-didnt-know-about-a3323d213dc1
作者:Shantanu Kumar
来源:静Design(ID:JingDesign91)







