跨境电商WooCommerce独立站建站教程:选择及导入模板
今天讲选择模板以及导入模板。
切入正题前:
先讲下wordpress后台的必须要做的设置:
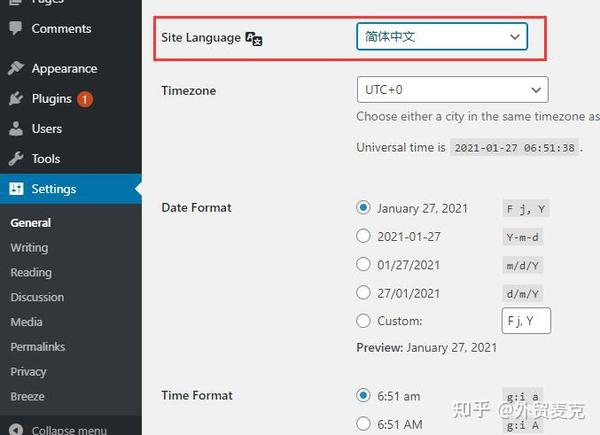
登录进入,改语言:点settings-general-site language,改成中文,点保存

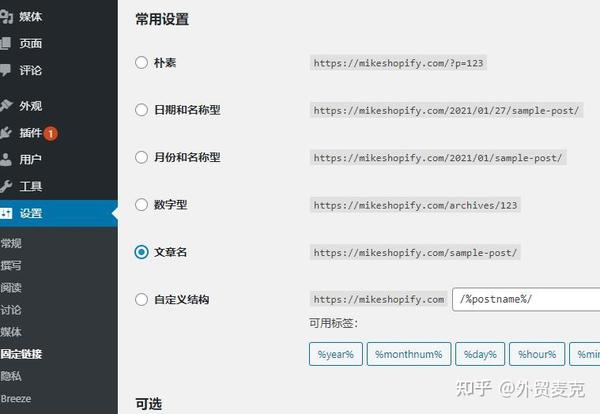
改固定链接:选文章名,这样默认你的文章名称就在网页域名的后面,有利于SEO,然后点保存更改

然后我们讲模板问题:
Wp+WooCommerce建站,和shopify类似,也有免费模板和付费模板之分。
对于个人做独立站而言,不论是用shopify还是用Wp+WooCommerce,我始终认为免费模板是足够的,真的做上路了再考虑付费模板。
themeforst上面有很多支持WooCommerce的付费模板,我简单说下购买了之后怎么操作:
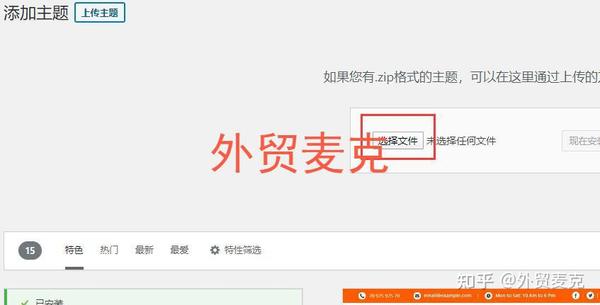
1)先下载模板文件
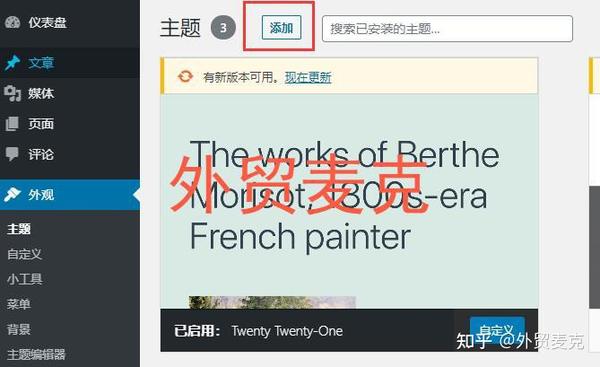
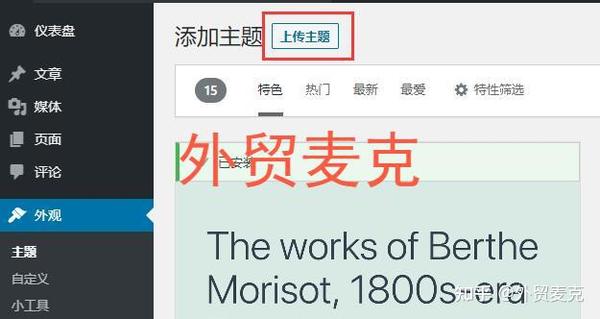
2)进入wordpress后台,点外观-主题



之后操作中,很有可能要你提供类似激活码的东西,你去themeforst后台那可以找到。激活之后启动模板,就可以开始配置了。
下面操作里,用到的Wordpress模板叫astra,支持WooCommerce,分免费版和付费版。
我在这个模板里使用的插件是Elementor,它是wordpress网站里排名第一的站点搭建插件(page builder)。Elementor分免费版和付费版(Pro),我也用免费版。
现在讲讲怎么安装和导入模板,之后会录视频来讲解更多的设置操作。
考虑到很多人是wordpress小白,我说具体点:
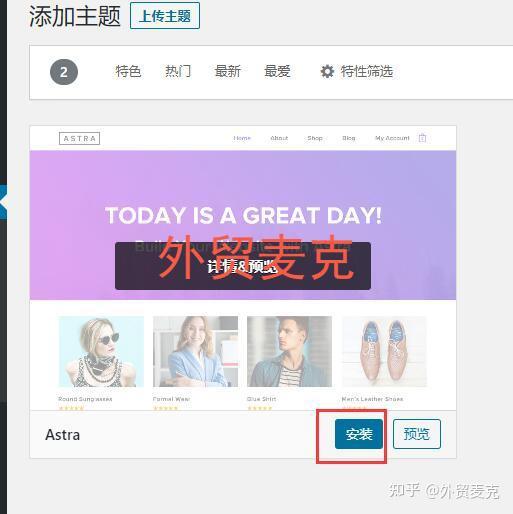
1)在添加主题页面搜索框里直接搜astra

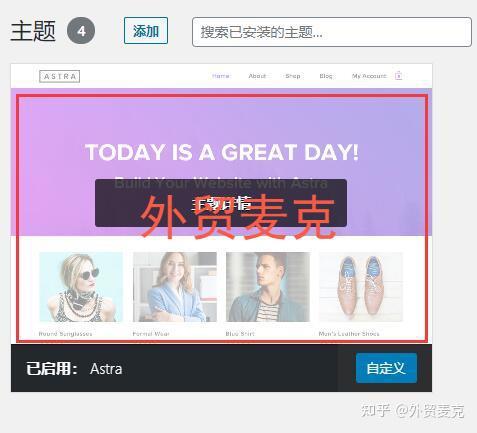
2)点安装,然后点启用

3)已启用后,点图片中间任意位置

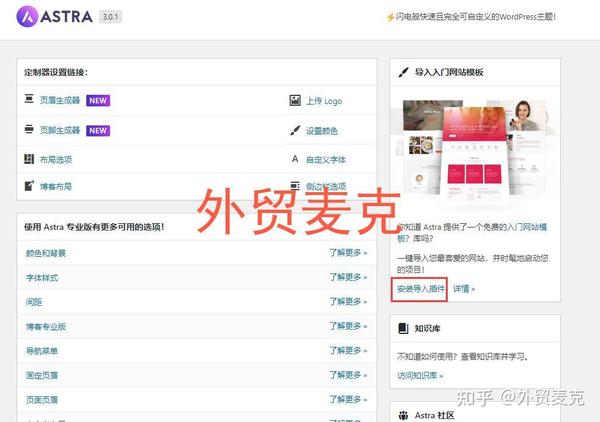
4)然后点astra选项

5)点 安装导入插件

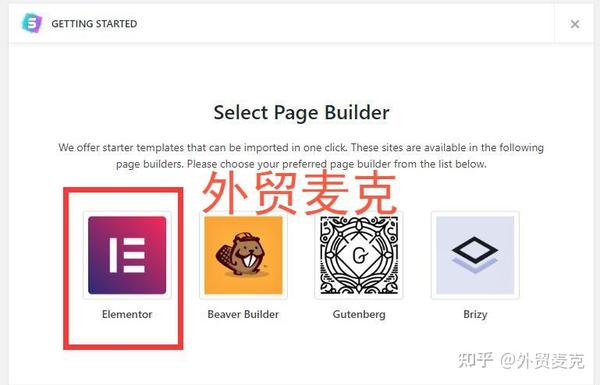
6)选择page builder,我一直用的是Elementor

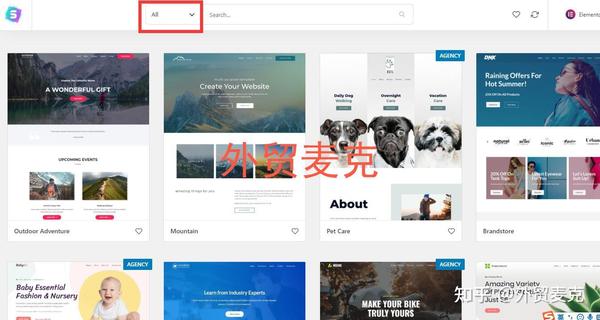
7)然后会出现众多模板

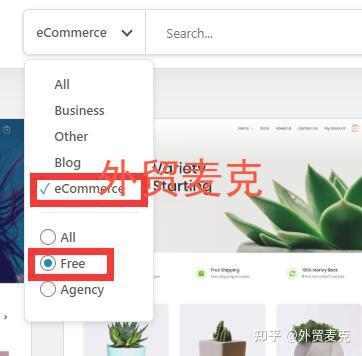
8)我们是做电商独立站,想用免费模板,就选ecommerce以及free

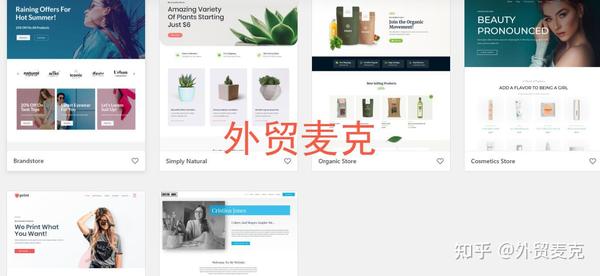
9)然后会出现筛选结果,有6个模板符合要求

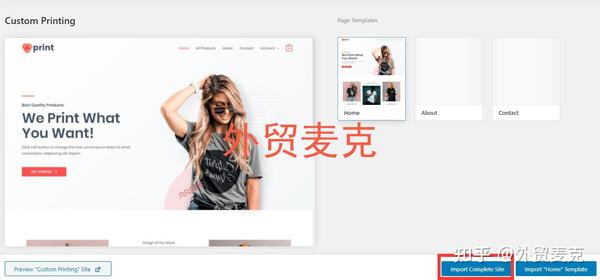
10)你可以点进去看看,看上哪个就点进去,点imort complete site

它就会自动开始安装插件和导入模板网站的内容。
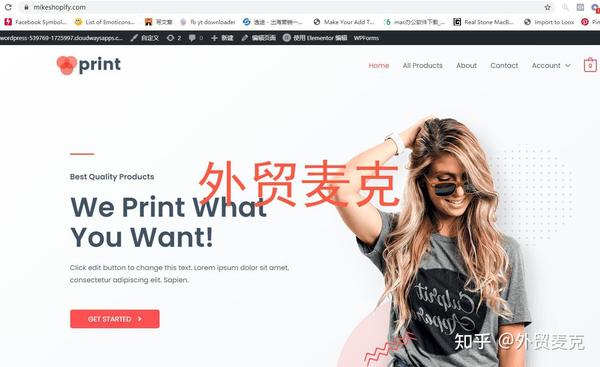
安装完成之后,点view site,就会看到目前的网站前端样式:

后台在插件那,你会看到核心的插件:Elementor,Elementor - Header, Footer & Blocks,WooCommerce都装上了。

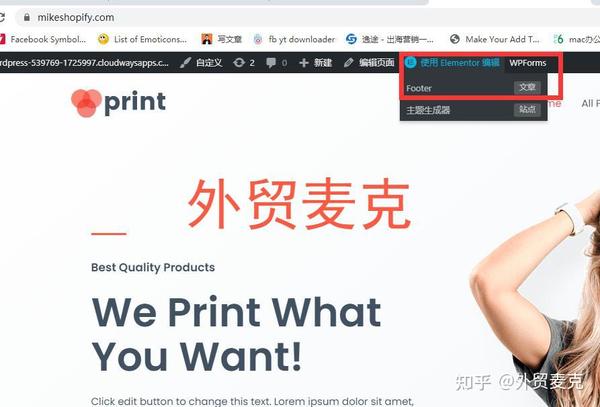
之后的首页包括footer的设置,我会用elementor和它下面的footer来做,

其他部分设置就在wordpress后台和模板自定义里操作。