美学极简主义:2021 年 UI 设计趋势指南
还有不到一个月,我们就将(终于!)告别不那么酷的2020年。鉴于我之前写的有关设计趋势的文章反响还不错,所以我花了点时间做了一下行业研究,然后做出了这份2021设计趋势指南。
我们就来看看2021年会给我们会带来什么吧!
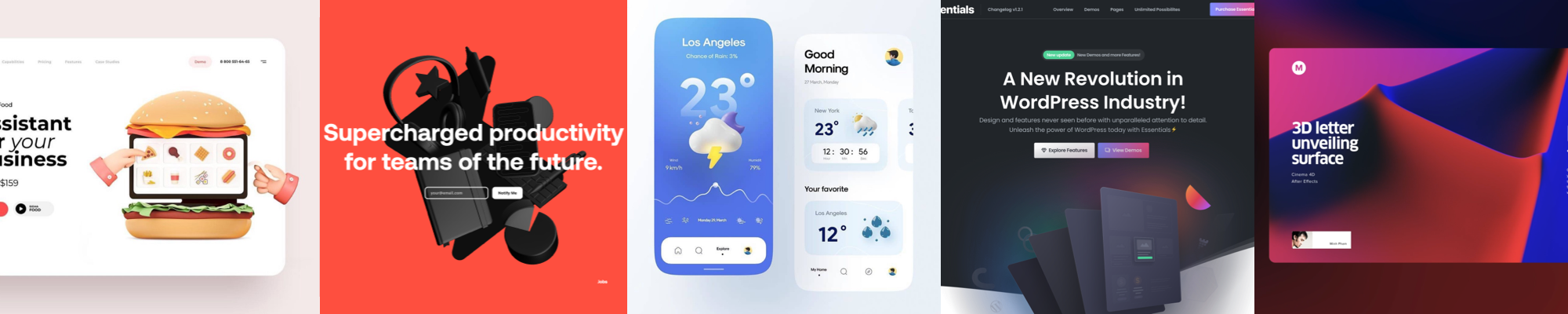
UI的3D图像例子。从左至右:Cuberto, Superlist, afshint2y (instagram), Essentials, Minh Pham
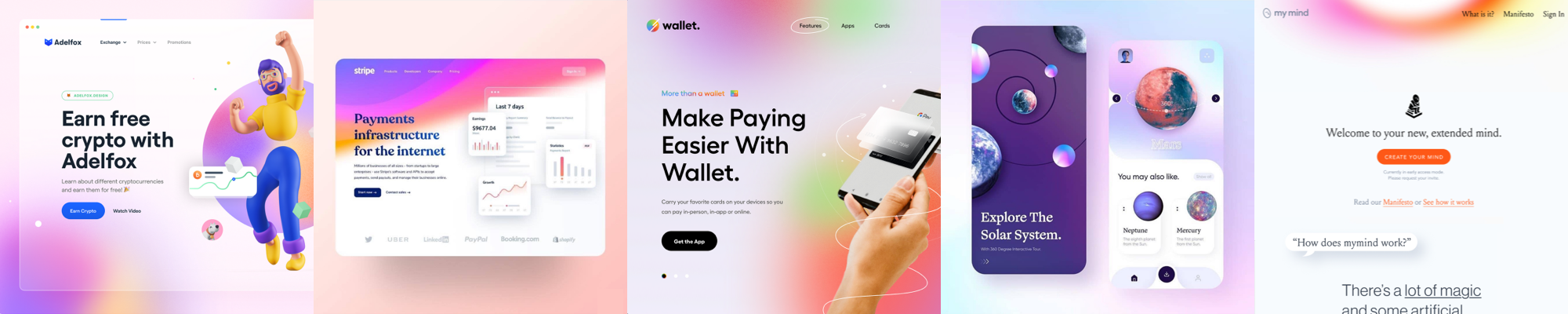
1. 3D插图(是的,还在!)
3D图像还将继续存在——尤其是当普通UI设计师创建3D对象变得越来越容易的时候!(不妨试用一下Spline这款3D工具——目前还处于测试阶段,但很出色且很易用!)。
作为基调的视觉效果,3D还广泛应用与全屏幕动画——不妨看看Superlist,或者看看关于Minh Pham的3D对象创作指导,看看怎么给你的网站创作一幅令人震惊的3D背景。
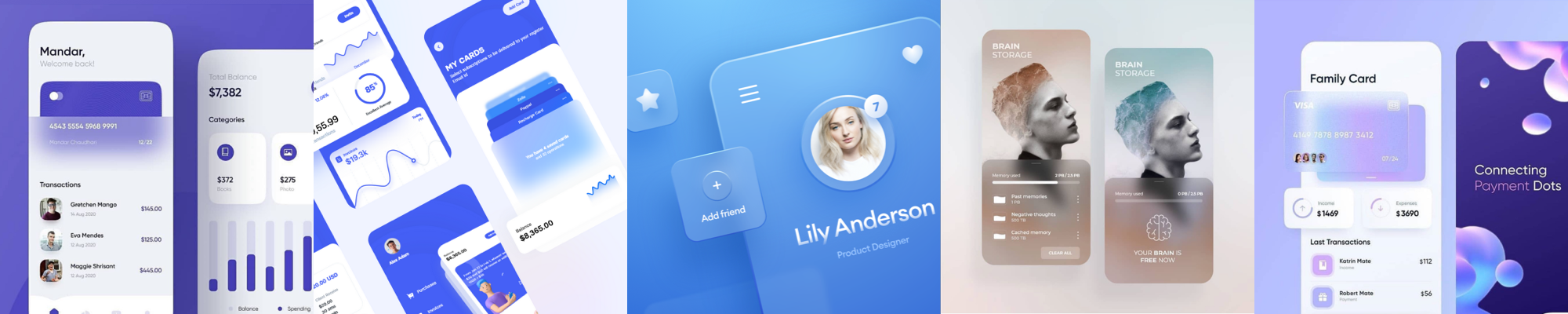
UI的玻璃拟态例子。从左到右:mandariuiux (instagram ),Victor Cardero ,Hype4.com,day___dreamer06(instagram ),Blacklead Studio
2. 玻璃拟态(Glassmorphism)
最近玻璃拟态(glassmorphism)挺热的,不知道你听说过了吗?(是的,neuomorphism不再酷了)。这是UI的最新趋势,主要是基于所谓的背景模糊效果,表现元素“透过玻璃”看到的外观效果。
玻璃拟态最早在Windows Vista里面引入的,后来iOS7也引入了这个,不过现在它似乎有了新的形式!如果你想进一步了解玻璃拟态,不妨试用一下子Glassmorphism Generator这个在线工具,然后看看Mike的相关文章:玻璃拟态(Glassmorphism)会成为 UI 的新趋势吗?
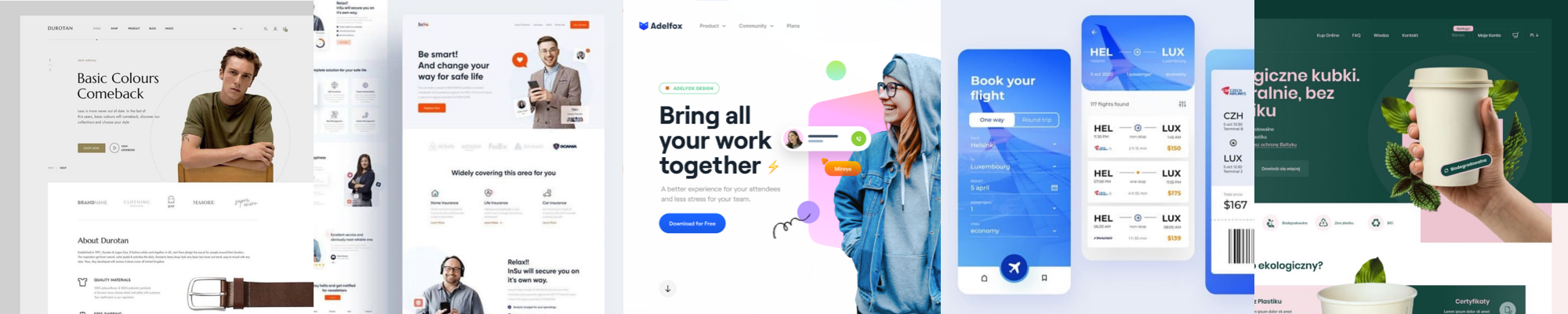
UI运用现实摄影的例子。从左到右:logancee (instagram ),Tran Mau Tri Tam,Dmitry Lauretsky ,ekokubki.pl
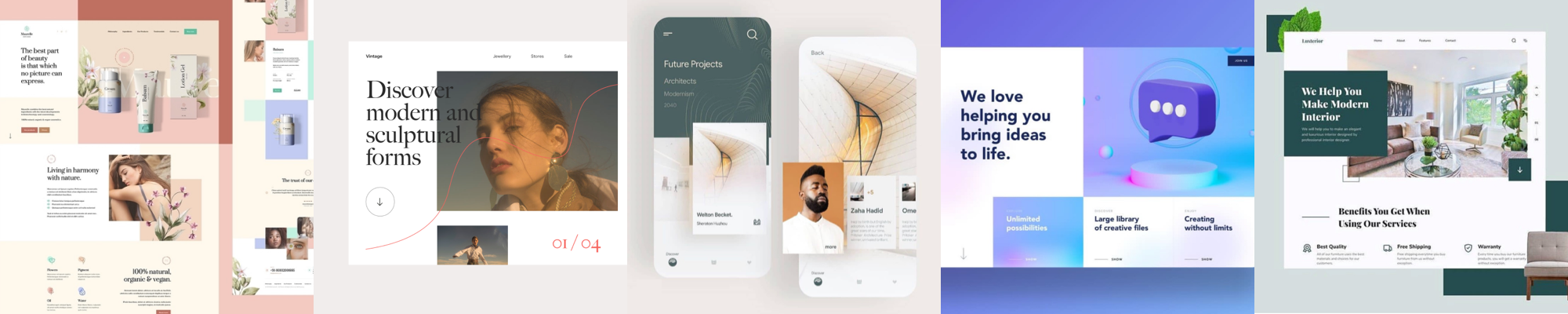
3.真实照片
我有很强的预感,很快大家就会对产品设计里面频繁运用插图和3D图形感到厌倦,所以现实生活照片会卷土重来。
就先我在前一篇文章中所写的那样,插图可能并不适合所有人。有时候,真人和真实的东西可能会对用户产生更大的影响。Ekokubki的网站就是基于真实照片的,看起来很棒!
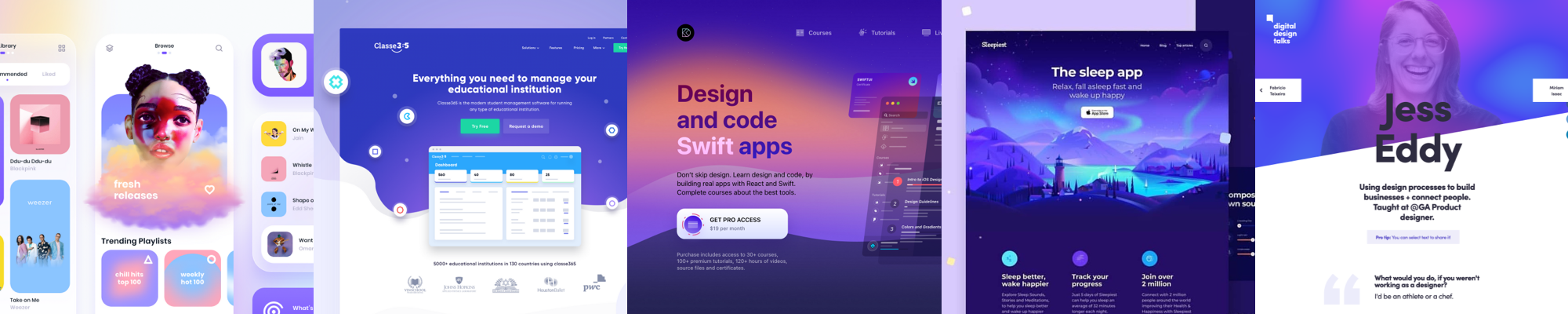
UI运用鲜艳色彩的例子。从左到右:Diana Medviedieva, Green Illumination, Designcode.io, Sleepiest, Digital Design Talks
4.鲜艳的颜色
现在我们可以看到几乎所有的网站和移动设计都运用了十分鲜艳的颜色。
看看Designcode.io、Sleepiesty以及Design Talks吧!看看色彩是怎么营造出一种飘渺、神奇的氛围的。当我们运用鲜艳的色彩时,用户就可以更容易地区分和记住产品。Instagram很久以前就知道这一点了(这就是为什么他们的图标的改变令人难忘的原因)。
UI运用背景模糊的例子。从左到右:Tran Mau Tri Tam,Stripe,Tran Mau Tri Tam,Nadya Lazurenko ,MyMind.com
5.模糊的彩色背景
与前面的类似,但是混合了一点玻璃拟态…由于这种效果的精美,我认为这可以让UI看起来令人愉悦。运用模糊背景的设计有着令人难以置信的有机、温暖以及热情的效果。
不妨看看Stripe(也有一点玻璃拟态的效果)和My Mind(一个很棒的简单自组织工具)。
极简主义在UI的运用例子。从左到右:Alexey Savitskiy ,Revolut ,Qoals ,Sketch,Hype4.com
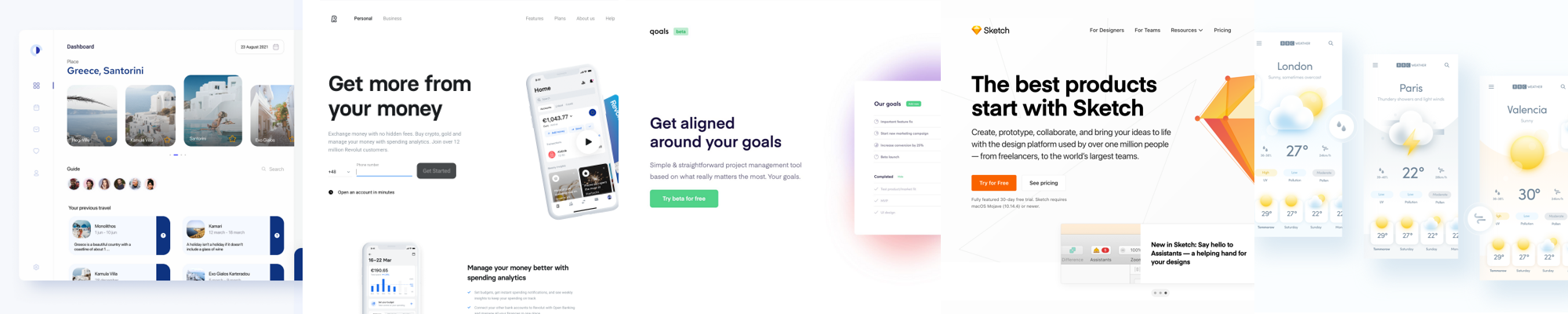
6.美学极简主义
这也许是我个人最喜欢的趋势。没有什么比简单、极简及可读性强的UI更美观的了。
像Revolut (也运用了简单3D)、Sketch以及Qoals (也运用了模糊背景)这样的网站就是完美例子,你不需要精美的UI,也不需要“惊艳特效”才能让你的产品看起来绝对地令人震惊(可悲的是,很少有客户了解这一点)。
UI运用几何结构的例子。从左到右:Mateusz Madura,Offriginal (instagram ),staromlynski.design (instagram ),AndikaWP
7.几何结构
我看到越来越多的设计都有着非常整齐、保守的视觉结构。这可以让信息看起来井井有条!
Rituals网站当属这种几何结构界面当中最好看的例子之一了。这样的网站用起来或者光是看着就很令人愉悦(我也喜欢那种简单但有趣的动画)。
UI运用大字体的例子。从左到右:Stan Yakusevich ,Vadim Drut ,Whirly Birdie,Dovetail + Afterpay ,Synchronized Digital Creative Studio
8.复杂的大字体
有很多例子都说明了大字体排版在产品设计中所起到的重要作用。里面有一些甚至完全是基于一种字体的——结果往往会很有趣。字体的选择往往非常的天马行空。
不妨看看Whirly Birdie,Dovetail+Afterpay(也运用了鲜艳色彩)以及Synchronized(兼具野兽派)。
UI运用野兽派艺术的例子从左到右:Adam Roller, Laetitia Meunier, Ilya Kulikov, Michał Rome
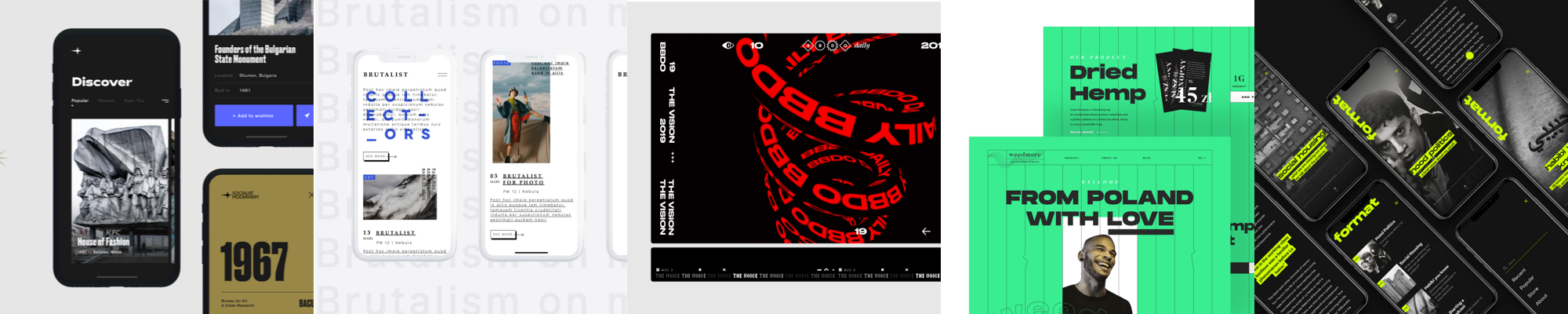
9.野兽派艺术
这是我最有疑问的趋势(也许困惑没有neuomorphism那么多)。这种趋势叫做野兽派,也就是强烈的对比,经常令人不快的字体,还有可及性和可读性方面的众多问题。不过我理解所营造的那种氛围——其背后的主要思想基本上是对我们认为美丽且有用的事物的解构。
令人惊讶的是,我看到有很多的网站和应用其实都在追求这种趋势!(其中之一是一个叫做Newonce的波兰广播电台)。
我的确尝试过这种风格,不过在UI方面我并不喜欢它。我希望这种风格保留在海报和杂志上就行。
10.简化的UX / UI流程
这个趋势跟其他的趋势不一样——这不是视觉效果方面的趋势。
我看到越来越多的业内人士开始意识到,跟产品设计相关的很多过程已经变得太过复杂了。这样不好——对产品设计师如此,对客户来说亦然,而且基本上对于数字产品来说也是这样。
我们迫切需要改变。而且,我相信我们正在慢慢开始改变。我强烈认为,现在应该退后一步,或者重新审视一下整个行业了。是时候重新思考那些令人困惑的概念和名称,对困难又耗时的流程进行重构,让有抱负的设计师更容易学习产品设计了。