Figma自动布局是什么?功能详解
什么是自动布局
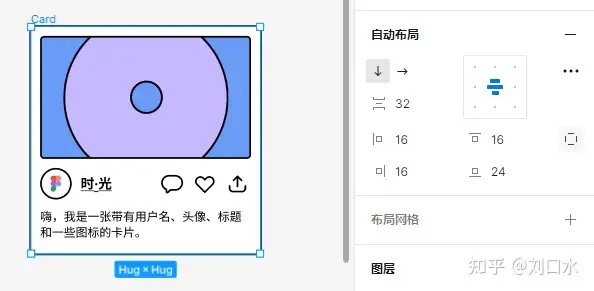
自动布局是最广为人知的 Figma 特色功能之一,是可以作用于任意容器或组件的一种属性。自动布局的本质,在于父级与子级之间动态关系的把控。
自动布局可以帮助设计师创建动态设计,让子级内容可以和父级容器关联变化,而无需重复调整。自动布局功能和组件结合能够极大提升 UI 设计效率。如果需要在组件中添加新图层,或者修改其中一个图层尺寸时,自动布局可以帮助组件整体保持对齐。
使用自动布局组件,非常适合设计适用于多种设备的自适应元素。
优点总结:
- 减少间距计算、元素对齐调整的重复工作
- 将UI设计稿框架化,帮助设计从开发的角度设计界面,提升界面开发的还原度
如何开启/关闭自动布局
选中需要开启/关闭自动布局的对象,可以通过属性面板、右键菜单、快捷键“Shift+A/Alt+Shift+A”开启/关闭自动布局。
- 一般在选中单个容器、间距相同的单排/列图层时,可以直接在右侧属性面板开启。
- 其它情况右侧属性面板没有入口。

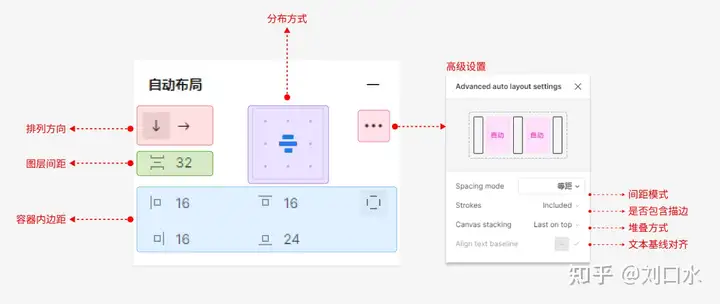
自动布局属性介绍

一、排列方向:
使当前容器内的图层呈水平排列或垂直排列:添加、删除图层时也将遵循该排列方向。
- 自动布局只支持单行/列排列,通过自动布局嵌套可以绘制更复杂的布局。

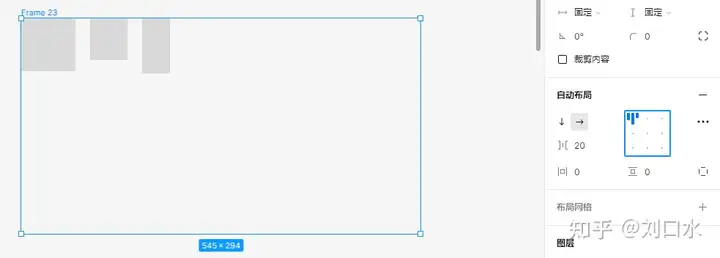
二、分布方式:
开启分布方式时,容器内的图层将视作一个整体,参照容器自动调整位置。

三、图层间距:
自动布局内各图层之间的距离,可以在工作区使用鼠标拖拽调节。
- 最小间距:任意两个图层发生对齐时的间距
- 当输入数值<最小间距时:工作区按最小间距展示,当内容图层尺寸变化后,按输入数值重新计算间距

四、容器内边距:
容器的固定内边距,会影响自动布局方向和分布方式的生效范围,支持统一设置内边距或分别设置独立距离:
- 统一设置内边距:输入1个数字(两侧内边距相同)或2个数字(英文逗号分开,两侧内边距不同)
- 独立距离:单独设置容器的固定内边距

五、高级设置:
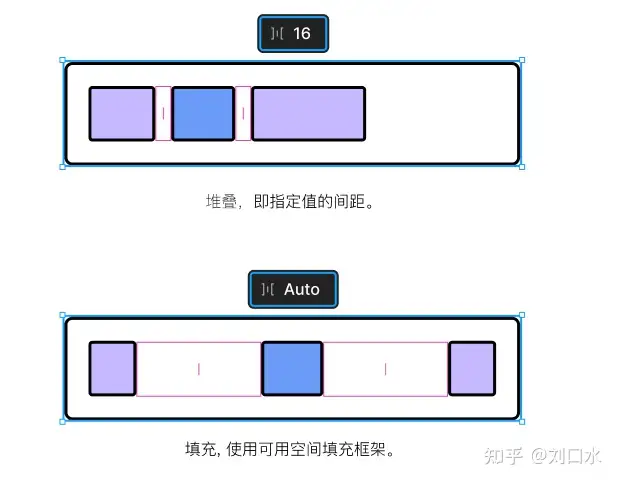
1、间距模式:
设置容器内图层的间距模式,有以下两种情况:
- 堆叠(默认):使用固定间距值分隔内部元素
- 填充:自动调整图层间的间距,允许间距充满可用空间。设置为填充后,自动布局面板会发生改变。


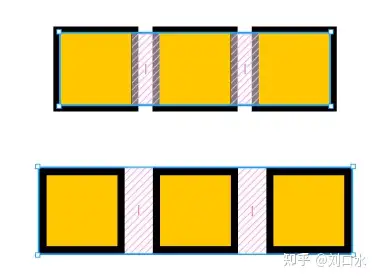
2、是否包含描边:
设置是否将描边包含在容器范围内。

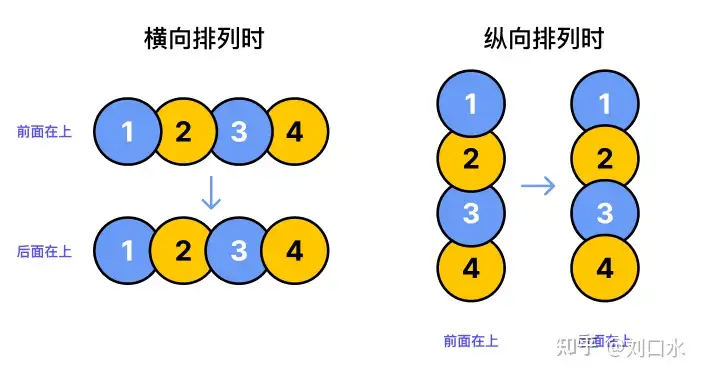
3、堆叠方式:
设置容器内图层的堆叠方式,可以选择层级最低的在最上层显示,或者层级最高的在上层显示。

这里有一个问题,我其实没有太明白,感兴趣的同学可以跟我分享下你的想法:
开启自动布局后,图层的层级会变化,根据图层在工作区的坐标从左到右从上到下重新排列,最左/上的图层层级最高。
figma的堆叠方式默认选择反向堆叠,也就是层级最低(最右/下)的图层在最上面。
按我们正常的绘图流程,一般是从左到右从上到下绘制,此时最右/下的图层应该层级最高,为什么自动布局会是上述逻辑呢?
4、文本基线对齐:
将元素水平对齐到第一个元素的文本基线。当有形状或图标时,它们的底部会对齐文本基线。

父级容器与子元素的响应方式
响应方式决定了自动布局如何响应内容和大小的变化,还可分别调整水平(宽度) 和垂直(高度) 的响应方式。
响应功能位于属性面板宽高属性下方,可以分别设置父级容器和容器内子元素的响应方式。
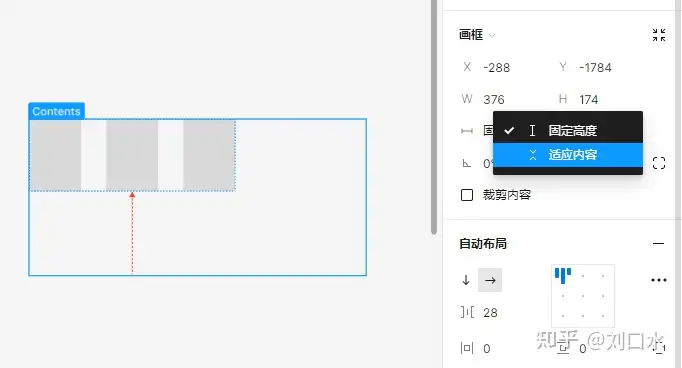
一、父级容器的响应方式:
添加自动布局属性的容器,空间属性新增宽高响应模式:
- 固定宽度/高度:容器尺寸固定,不受内容尺寸影响
- 适应内容:根据容器内图层的位置和大小,自动调整宽度和高度

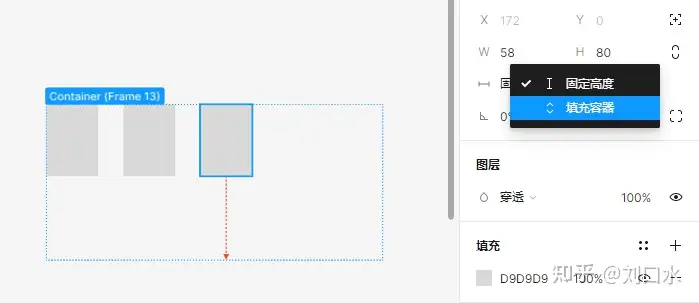
二、子元素的响应方式:
正常情况下,自动布局容器内的子元素,空间属性有两种宽高响应模式:
- 固定宽度/高度:元素宽高固定,不受父级容器尺寸影响
- 填充容器:子元素宽高会自动调整,使整体内容自动填充容器内的可用空间。多个子元素都设置了填充容器时,会均分空间
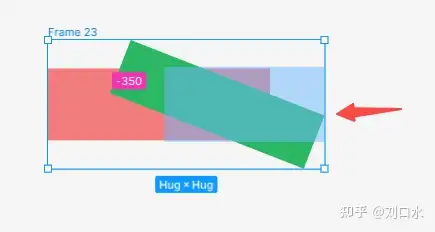
- 图层每旋转45°(含)后,响应方式会变化,按视觉上的宽高来做调整(例:图层旋转50°,修改宽度响应方式,实际上改变的是图层的高)

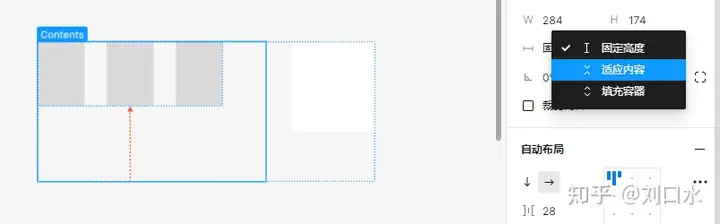
子元素为自动布局容器,既可以对子元素进行响应,又可以对父容器进行响应,响应方式各有三种:
- 比普通子元素多了“适应内容”

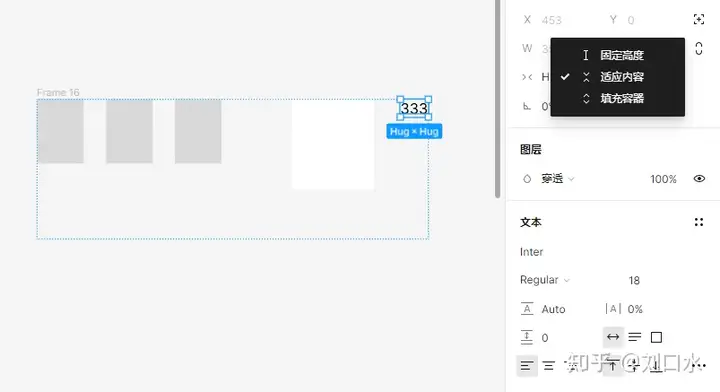
文本图层的响应方式类似于上述情况,但需要与文本的属性相关联:
- 宽度响应方式三种情况:适应内容(对应文本的自动宽度)、固定宽度(对应文本的自动高度或固定尺寸)、填充容器(对应文本的自动高度或固定尺寸)
- 高度响应方式三种情况:适应内容(对应文本的自动宽度)、固定高度(对应文本的固定尺寸)、填充容器(对应文本的固定尺寸)
- 如果选项互斥(即不可能出现的组合,如:适应内容+固定高度),当选择了第一个选项后,第二个选项会自动切换为可以选择的条目。

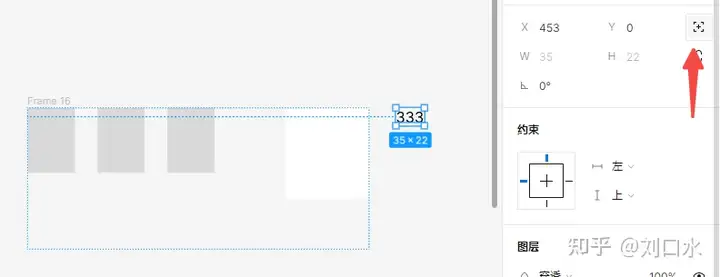
子元素的绝对定位
选中自动布局容器内的子元素,可以在宽高属性右侧开启“绝对定位”,开启后,子元素在容器内的位置会始终固定,不会受到自动布局设置和容器/其它元素响应方式设置的影响:
- 该元素根据当前的堆叠规则重新调整层级,置于堆叠的最上层,可以在图层树手动调整元素层级
- 该元素不能再设置响应方式
- 可以手动调整该元素的坐标
- 容器内剩余子元素需重新计算位置
- 因为自动布局的规则和约束规则互斥,所以自动布局容器内的子元素是不能进行约束设置的,但开启绝对定位的子元素可以进行约束设置