原型设计工具Axure、Figma、Pixso,哪个更好用?
3 款软件 Axure、Figma、Pixso,都是非常优秀的原型设计工具,工具本身没有高低,只是每款软件在产品设计、主打功能、使用场景等方面存在着差异,在挑选时可以先梳理一下自己的需求,再结合工具的特点选择相匹配的软件即可~
恰逢之前写文章的时候用过这 3 款软件,下面就由皮仔来简单阐述一下每款软件的特点:
Axure
Axure,是一款老牌的原型设计工具,在 Figma 和 Pixso 出现之前,是许多产品经理或 UI 设计师首选的原型工具。
- 价格:订阅制,个人版每人 29 美元/月,团队版每人 49 美元/月,可免费试用 30 天
- 软件架构过于专业庞大,对新手要求较高
- 在协同设计方面,Axure 可以连接到 Slack 和 Microsoft Teams 等其他工具和服务进行协作
- 支持在 Windows 和 macOS 系统上使用

Axure 是一个完全集成的应用程序,可以高效创建原型,包括绘制 App 以及网页的原型图、框架图、结构图等。当设计人员将项目移交给开发人员时,他们可以更好地了解应该如何实施,并且可以更有效地与产品经理合作来估计范围和评估技术可行性。
Axure 内置的小部件可用于构建动态交互,新手设计师即使不懂程序代码可以在 Axure 中创建复杂、动态、功能丰富的原型。而希望深入研究并花时间学习程序的设计人员,也可以用Axure构建具有复杂交互和写实的网站和应用程序。
在使用成本方面,Axure 仅可以免费试用 30 天,Axure RP 专业版则需要 290 元/人/月或 2500 元/人/年。
Figma
Figma,是一款基于浏览器的在线设计协作平台,可以说引领了设计工具线上化的热潮,创新地将原本必须在电脑本地使用的软件转移到了线上,浏览器打开即可使用。
Figma 集成了原型、UI、交付等功能,可以完成从线框图、原型设计、UI 设计到协作、设计系统管理、开发人员交付等各种环节。
- 软件价格:基础版免费,专业版 12 美元/月,组织版 45 美元/月
- 功能:线框图、原型、UI 设计、多人协作
- 上手成本低,Pixso 拥有用户友好的界面,可以在没有任何代码知识的情况下创建原型
- 可快速且轻松地创建交互式、中等保真度的原型
- 可在 macOS、Windows 和 Linux 系统浏览器中使用
使用 Figma 制作原型时,你可以将最初设计的静态设计转换为交互式原型,整个过程不需要任何编程知识,即便是刚接触原型设计的人也能轻松上手。
Figma 提供了直观的构建工具,你可以用连接线连接各种相关的 UI 元素,并选择自己喜欢的交互效果和动画。
Pixso
Pixso,一款对标 Figma 的国产在线设计协作工具,与 Figma 一样,集原型、UI、交互、设计交付、资源管理等众多功能于一身,可用于产设研跨部门的协作流程,打通不同部门间原先不得不使用多款软件的壁垒。
✅ Pixso协同设计亮点一览
- 基于浏览器的在线原型设计工具,打开即用
- 3000+ UI 组件库,快速创建高保真原型
- 内置丰富转场动画,3 步轻松创建原型动效
- 支持导入 Axure 文件,Axure 资源可无缝迁移到 Pixso 中使用
- 支持多人异地实时协作,随时在线评审
- 自带标注切图功能,交付效率蹭蹭上涨
- Pixso 对个人用户完全免费,个人使用零成本
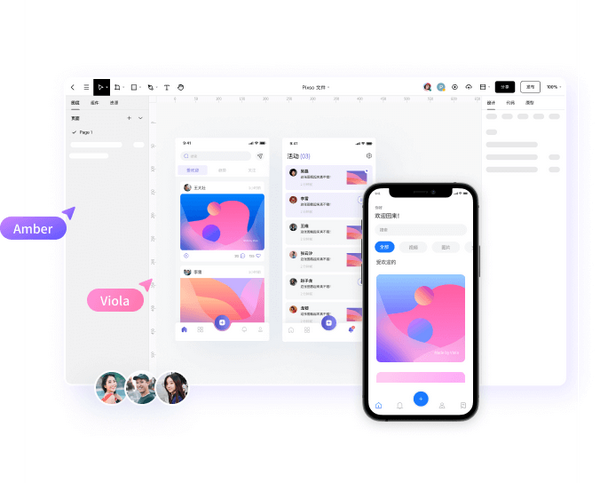
Pixso 简洁易懂的界面和内置的丰富设计素材,让小白都可以轻松上手,助力快速完成产品设计。云端编辑、实时协作、分享交付,一站式完成工作与沟通,UI设计师、产品经理、研发可以在同一桌面共同作业,告别重复繁琐的步骤,大大提升交付效率。
01 快速创建高保真原型设计
高保真原型是一种以计算机为基础并且与产品的最终样式极其相似的高交互设计展示。从本质上讲,高保真原型往往能解释一些实际的问题,例如浏览网站的方式、每个按钮的作用、可用屏幕的总数、要使用的终端以及它们应该在哪里使用。
借助 Pixso 内置的 3000+ 设计系统和社区资源,产品经理、UI/UX 设计师可获得海量原型模板、页面、组件及图标素材 ,快速开启高保真原型设计。

在使用 Pixso 绘制原型的过程中,我们可以使用右上角的「演示」功能,来对自己的原型进行预览。
这一个步骤不仅可以确定我们的页面美观度,也可以让自己反复体验交互链接,从而确定自己的产品逻辑是否清晰,体验是否流畅!
02 原型设计流程更真实直观
Pixso 支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
当设计师在 Pixso 中创建交互事件时,就会默认在初始画板左上角创建一个「交互流程」,或者可以点击右侧的「原型」选项卡,进入原型模式,选中任意画板后,在右侧面板中点击「加号」添加「交互流程」。

置入指定区域交互事件、页面跳转自动选择、在线交互模拟演示、可行性评估讨论实时反馈等功能使原型设计流程更真实直观!
03 丰富的原型动效
在 Pixso 中创建原型交互动效只需 3 步,完全不需要打开其他原型工具。在软件中直接设计出原型草图,然后点击右侧的「原型」选项卡,进入原型动效设计模式,选择草图中要加入动效的位置,通过加号或减号来添加或取消交互动效。
Pixso 的交互手势多达 8 种,在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式,能很好的满足原型图的交互需求,打造互动感十足的转场交互。

对于设计师们而言,用 Pixso 来制作原型动效有其得天独厚的优势之处。Pixso 的实时协同功能,不仅可以让团队成员之间实时同步设计稿,还可以让客户实时看到设计进度。同时,确保了一个设计项目是由团队内的成员来共同完成的,避免出现原型设计的颜色和笔触之间有误差的问题。
04 流畅的交互体验
Pixso 提供宏观和微观双重视角,既可完整地向外界演示产品全貌和交互细节,也可预览来微调动作、动画设计,与团队在协作中不断优化体验。

在 Pixso,只要完成一个交互动作的设置,画板上都会有浅蓝色的箭头,可以直观地看到整个原型的交互逻辑,点击箭头就可以进行调整。
在交付上,Pixso 还能提供高保真原型交付功能,设置好原型交互连线,即可播放交互动画,实时预览产品的最终效果。这无疑是提供了其他设计工具无法提供的“设计+原型动效”一站式体验,让 UI 设计与原型交互的工作无缝衔接。
05 随时在线评审,自动代码交付
在交付流程中,Pixso 提供强大的自动标注功能,系统将自动生成智能标注,将设计师在 Pixso 中所绘制的每一个元素的尺寸、位置、间距和颜色等信息直接呈现在代码里,使交接更顺畅。通过一个链接,产品经理、设计师和研发人员可以在同一桌面共同作业,告别重复繁琐的步骤,大大提升交付效率。

通过“立体交付”,整体设计项目更规范,交给前端的页面直接生成标注信息,对方点开链接就能自动获取信息,直观明了。一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。
06 支持导入 Axure 文件,资源可无缝衔接
Pixso 诞生之前,许多产品经理可能更多的是使用 Axure 来绘制原型,之后再把 Axure 文件给到 UI 设计师产出设计稿。
而有了 Pixso 之后,原本需要用到两款软件的协作流程,现在用 Pixso 就能完成,减少了文件在不同软件间的流转,提高了团队协作效率。
如果你之前一直是用 Axure 来绘制原型,在 Axure 中积攒的设计资源,借助 Pixso 的 Axure 文件导入功能,也可以很方便地迁移到 Pixso 中使用,这样既不浪费原来辛苦积攒的资源,也不耽误与下游部门的协作。

07 Pixso 个人版完全免费
Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用!
现在前往 Pixso 官网注册账号,可以享受到 Pixso 会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间、海量设计资源免费用等等,快来尝试一下吧~








