如何快速学会 Axure 呢?
学会Axure半天足以,不要纠结于Axure一些所谓高大上的操作
动态面板,变量等复杂的操作在实际工作中根本用不到
我们先明确一个事,作为一个产品经理,我们会用Axure做什么?
我们使用Axure,甚至是任何原型绘制软件(墨刀,mockplus,Sketch等等),只有一个目的,输出逻辑完善,清晰可视的产品原型图,让UI 开发明白你的产品构思。
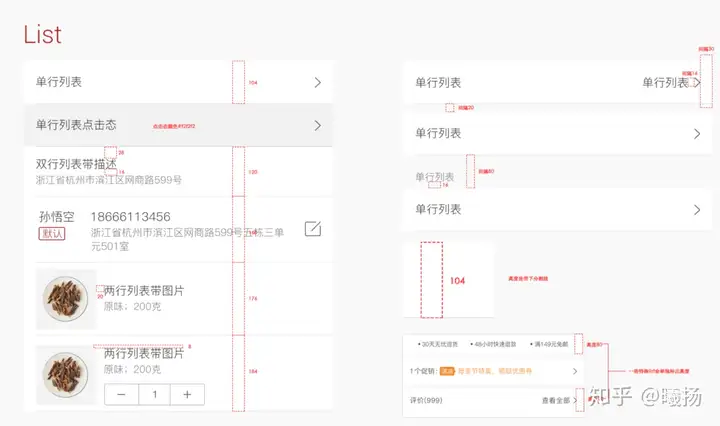
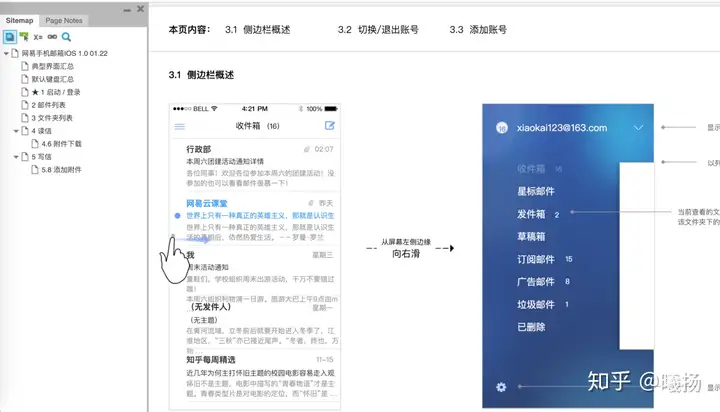
比如我们看一份网易邮箱的原型参考。


这份网易邮箱的原型基本上就是你在实际产品工作中要做的,输出给UI和开发看的。
需要做什么?
- 画出原型的静态图
- 对每个元素进行标注,写清其逻辑,标明页面交互
明白了这个事,我们再来看我们需要什么样的Axure技能才能绘制出这样一份产品原型。
怎么才能绘制出一份产品原型?
第一步:画出原型的静态图
注意是静态的原型图,你不需要花过多的精力增加很多交互,让原型图动起来
比如下面这个登陆输入邮箱的原型图,你不需要做到真的在Axure里建立一个输入框让他可以输入(虽然这个在Axure中可以实现,但是会花费你很多的学习时间)

你只需要像上图一样,画出一个静态的原型图,并详细有逻辑的加上注释。
而且在实际工作过程中,就算你用Axure实现了一些你自认为很炫的操作,UI和开发根本不会一个个点下去了解你的交互和逻辑,反而会漏掉很多细节
所以你只需要随便找到一个Axure视频教程,看前几节学会以下最简单的一些操作:
(甚至你自己摸索很快也能学会)
- 如何插入文字,调整文字的格式颜色等
- 如何插入形状并调整其样式,一般矩型和圆形就够用了(分割线其实就是1px高的一个矩形)
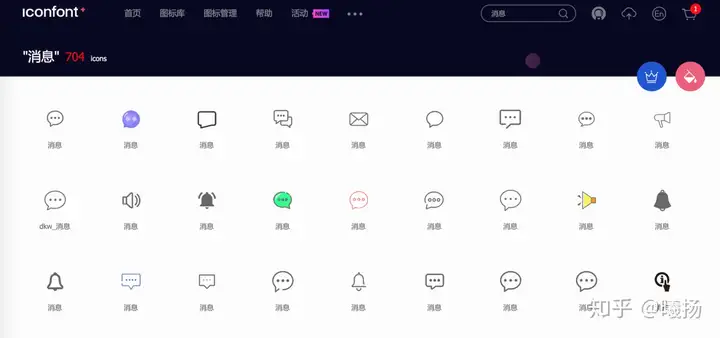
- 如何插入图标,这个最简单,你要用到什么图标,就去这个网站搜索:阿里矢量图库:https://www.iconfont.cn/,下载后拖进Axure

- 然后有时间的话可以学习一下怎么使用蒙板(比如画用户头像的时候会用到)
动态面板,变量等复杂的操作在实际工作中根本用不到
但补充一点,当你学会了这些基础操作后,可以多学习一些技巧去提升你原型绘制的效率,比如学习怎么使用母版,去网上找一些现有的元件库,并在绘制的过程中开始建立自己的元件库。
当然这个也很简单就能学会和理解,就是你画多了就可以把天天要重复画的那部分(比如每个页面都有的导航栏,信号栏,多个页面出现的搜索,信息卡片等等)保存成母版,下次要用的时候不用重复画了。
第二步:对每个元素进行标注,写清其逻辑,标明页面交互
这个才是重头戏,你需要思考原型页面各个元素的展示逻辑,细节交互
考虑你原型在各种情况下的差异,并用原型和标注向开发阐述清楚。
细节很多这里就不详细阐述了,大家可以仔细学习我上面放出的网易邮箱交互参考的标注和原型页面是如何做的。完整版的文件获取方法见我的知乎主页简介
怎么绘制高保真产品原型?
很多同学学习Axure是为了自己作出一些项目作品去求职,希望可以将原型做的漂亮一些,而原型的美观程度可以从下面几点去提高
- 对齐
- 配色
- 规范统一
对于没有设计基础的同学,推荐做以下两个事
- 看一本书《写给大家看的设计书》,只看第一部分的设计原则就可以了
- 多看一下成熟产品的设计规范(同样完整版的文件获取方法放在了文末),比如网易的,学习里面的配色,文字按钮等的设计规范