Axure动态面板教程(快速入门+轮播图案例)
动态面板(Dynamic Panel)是Axure的核心功能之一,但很多初学者都反馈理解有难度,今天用一个简单的例子让大家快速掌握它,并且学会做一个常用的轮播图。

首先理解一个概念:什么是动态面板?用来做什么?
动态面板就是多个页面按照“状态划分”合成一个元件,然后通过某种“动作”驱动展示。

这张图是Axure中动态面板的图标,非常贴切。
有三个状态(states)的面板“灰黑蓝”,通过动作(Action)来控制具体展示哪个状态。
所以:动态面板 = 状态面板 + 动作
案例开始:Banner轮播图
一、添加基本元件
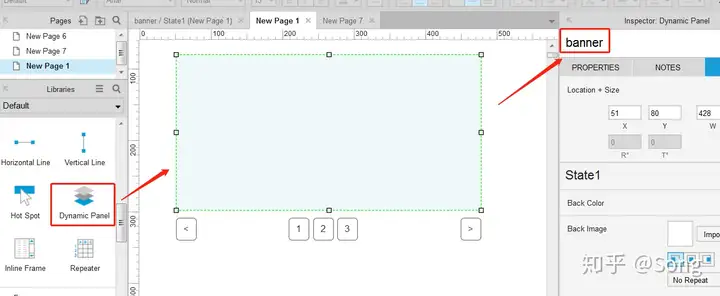
1.在左侧工具栏拖动一个动态面板进入编辑区,并命名为“banner”

2.添加五个操作按钮,放在动态面板上,也可以适当美化一下效果,底部三个按钮变成原型,侧边的变成矩形,并调整透明度看起来更真实。

二.设置面板状态
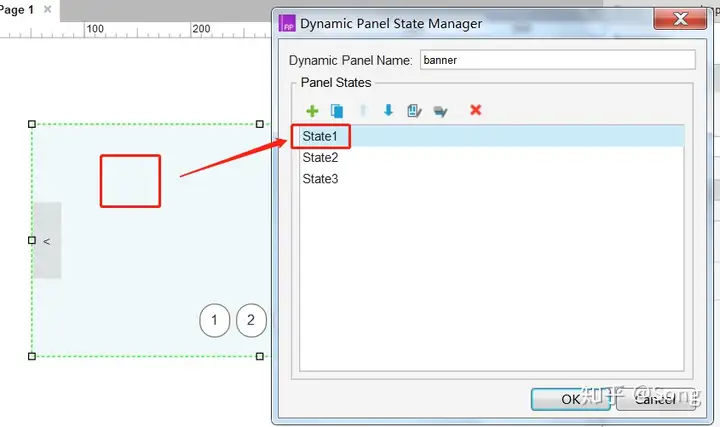
1.双击动态面板元件,弹出动态面板设置弹窗,这里可以看到我们的动态面板有三个状态(state),我们在这里可以添加状态,也可以编辑状态。
这里我们双击选择State1,对State1进行编辑。

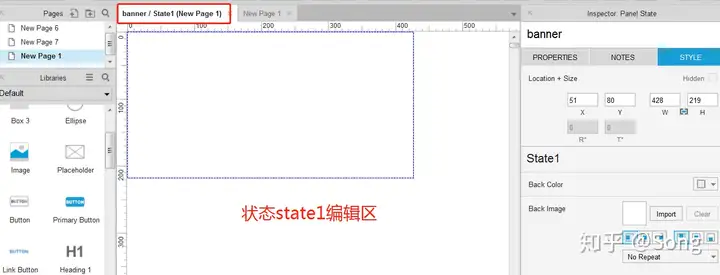
2.进入到state1的编辑状态下,我们可以看到,标题的tab名称变了,变成了banner/State1,这个代表banner动态面板下的State1状态,在这个状态下,编辑的内容只属于这个状态,与其他状态和外部的其他控件无关。

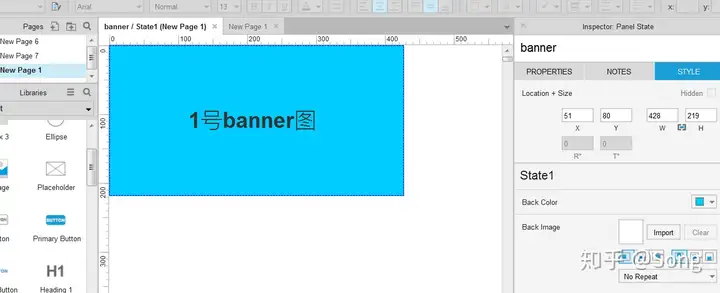
我们简单编辑下,编一个背景颜色,增加一个文字说明,用这个当做第一个banner图。

三、添加动作(底部按钮)
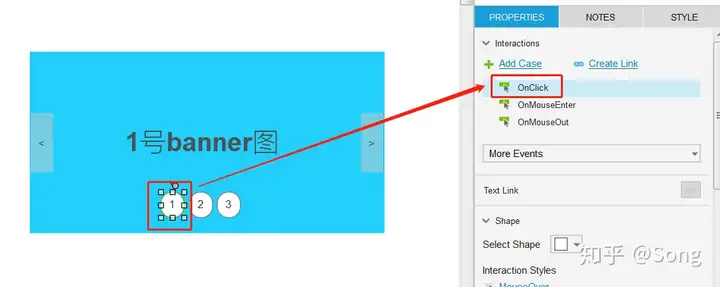
1、首先为底部“123”按钮添加页面切换,选中1号按钮,双击右侧的onClick事件

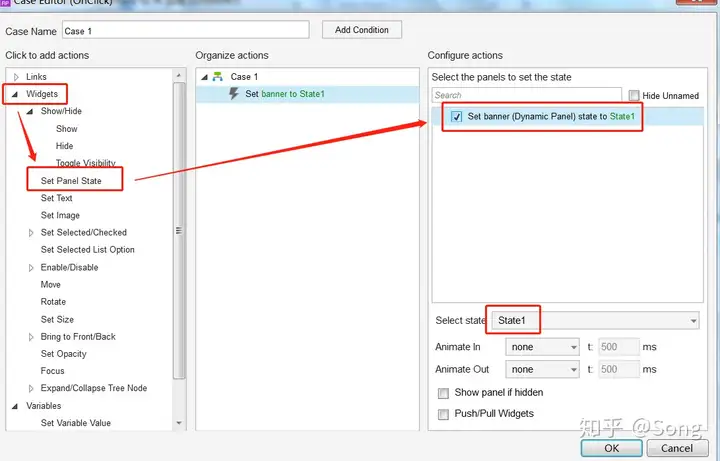
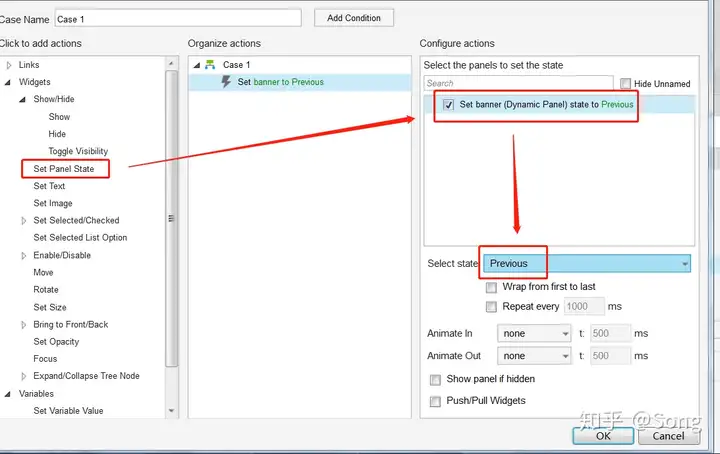
2、在弹出的事件编辑器中选择,Widgets-->Set Panel State,在右侧的“动作设置”栏中选中设置面板,并确认一下下放的Select state是否为State1(第一个页面),最后点击OK。

3、同样的操作,设置按钮2为state2,设置按钮3为state3,设置完可以预览下效果。
点击123按钮分别可以切换三张不同的banner。

三、添加动作(左右切换按钮)
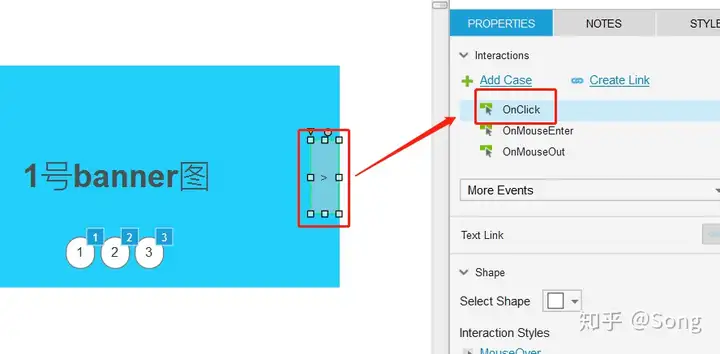
1、接下来我们为左右按钮添加动作,先选中右侧箭头按钮【>】,添加一个onClick事件。

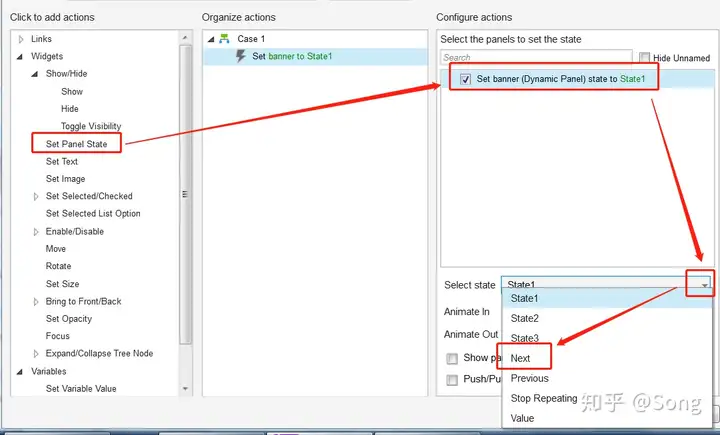
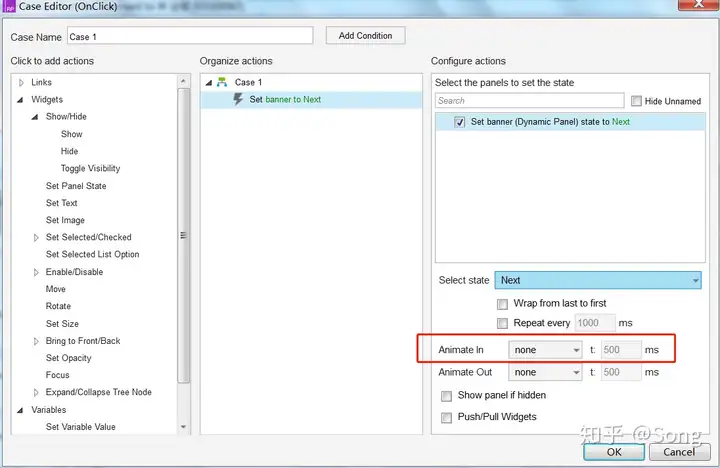
2、弹出的事件编辑器中,依次选择SetPanelState,勾选Set banner state ,然后在Select State中点击右侧的下拉菜单,选择Next,代表每点击一次按钮,切换到下一个状态面板。

3、同样的操作,再设置一遍左侧的翻页按钮【<】,在弹出的编辑器中设置Select state为Previous(上一页)。

设置完我们可以预览下效果,点击左右按钮可以切换页面了。

至此,动态面板的基础操作介绍完毕,简单总结一下,
动态面板的核心作用是:通过事件控制,让面板里展示不同的页面内容。
使用步骤:
1、添加“动态面板”元件和用来产生action的按钮
2、为动态面板设置每个state为不同内容
3、为按钮设置切换action,控制展示不同的页面
四、面板切换动画(左右翻页按钮)
刚才我们完成了基本的动态面板切换,但是还不够完美,页面的切换还比较生硬,缺乏用户体验,作为一名产品经理怎么能允许这种情况发生呢,下面我们来加入切换动画。
(这部分会涉及到事件相关知识,如果看不懂请查看本人其他文章)
1、首先为左右翻页按钮设置面板切换动画
选中按钮【>】,双击右侧已经添加的事件,进入事件编辑器。

2、在事件编辑器的右下角,修改Animate In的动画效果,设置为【slide left】(左滑)。


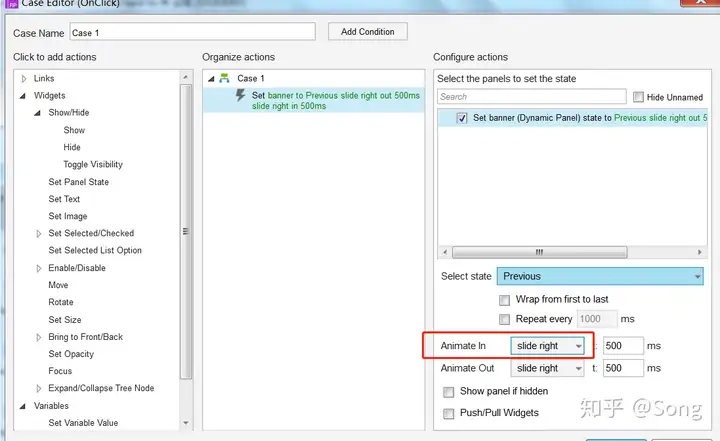
3、同样,在按钮【<】中设置Animate In的动画效果,设置为【slide right】(右滑)。

设置完后我们可以预览下效果,点击左右按钮,页面滑动流畅多了吧~

五、面板切换动画(123页数按钮)
最后我们为底部的123页数按钮添加翻页动画效果,由于这里涉及到一些小的逻辑和变量的只是,稍微有些复杂,看不懂的同学请参考本人其他文章。
我们首先分析一下,123按钮的动画切换逻辑:
每次切换动画要根据上一个页面的值来判断
①上一个页面为state1时,点击按钮2,页面应该“向左滑”
②上一个页面为state2时,点击按钮1,页面应该“向右滑”
所以这里我们要做两件事情:
1、记录每次页面切换后的state值(这里我们用自带的全局变量onLoadVariable记录)
2、每个case中增加对state值的判断,根据不同的值显示不同的动画。
下边开始操作:
1、使用onLoadVariable记录每个页面的state值,这里我们假设state1~3分别是1~3
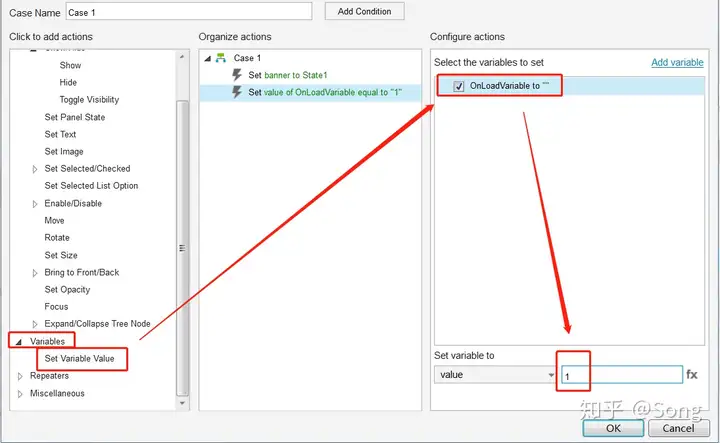
为按钮1~3分别添加一个动作Set Variable Value,三个按钮分别设置value为1,2,3,这样点击这三个按钮后,就可设置变量为对应的值。

【效率提高】:
在设置三个按钮时,为了快速操作,可以使用“事件复制”功能,使用方法如下。
在做好的一个事件上点击鼠标右键,然后选择Copy,在目标事件上再选择Paste。
(win操作系统下,ctrl+c,ctrl+v也是可以的,但要注意粘贴后修改对应的值。)

2、为每个按钮增加case条件判断,选中按钮1,双击右侧的case1
3、弹出的“事件对话框”中,点击按钮【add condition】添加条件判断。
4、弹出的“条件对话”框中,依次如下操作:
①点击【+】添加一个判断条件
②选择判断类型为【value of variable】然后选择【OnLoadVariable】
③选择判断依据为【is greater than】,后边的value设置为1
设置完毕后,点击ok按钮,保存,这时我们回到 事件编辑器中就可以看到case1下方增加了一些描述信息,这个就是代表这个case的条件(当变量OnLoadVariable>1时)
变量大于1时,我们希望页面切换是向右滑动的,所以接下来设置一下向右滑动。
点击之前已经设定好的set banner to state,增加一个动画。
同样的,我们设置按钮2和按钮3,按钮3模式的模式和按钮1一样,这里不再重复。
这里要注意的是按钮2,它的条件中既有大于2,又有小于2,所以需要添加两个case
(使用复制粘贴简单修改一下值即可,修改后如下图,按钮2的两个case)
至此,底部按钮的切换操作完成了,可以点击预览运营一下试试,是不是很完美了?
其实还有问题,就是左右按钮切换+底部翻页按钮配合的时候会有问题,因为左右按钮并未设定state变量的值,我们把它设定上即可。
打开【>】按钮的事件编辑器,添加事件【Set Variable Value】,在右侧勾选,并在右下角选择value为[[OnLoadVariable+1]],(每次点击按钮变量自动+1)。
【<】按钮同样设置,函数value值变为-1即可。
最后运行一下,banner切换非常完美,大功告成。









