产品经理一张图学会AXURE【最快入门教程】
AXURE是产品经理的最基本技能,专门为大家写了一篇快速上手的教程。我愿称之为《一张图学会AXURE》。

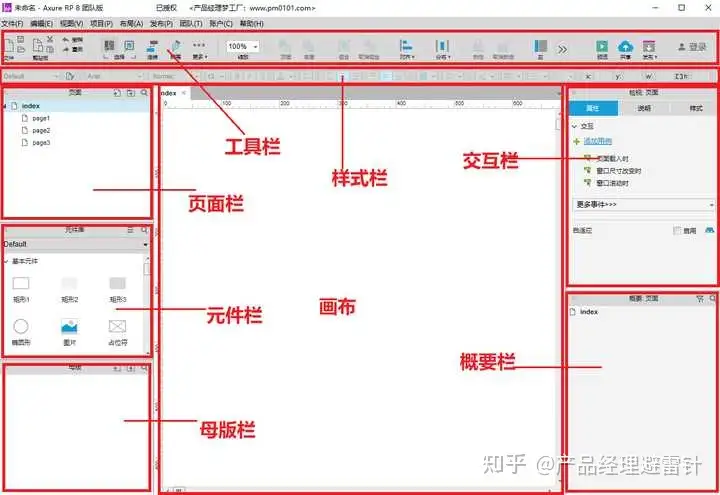
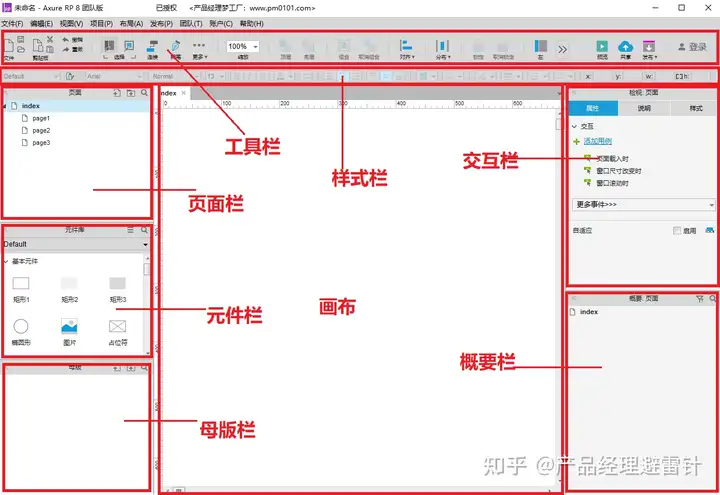
AXURE的使用分为四个方面,即:1、基础操作2、元件的使用3、样式设置4、交互设计只要把这四个方面都掌握了,就可以说完全掌握了AXURE的使用方法。下面分别一一进行说明。一、界面认知

1、站点地图(页面结构区),在这里进行页面的层级关系规划。通过它可以对所设计的页面(包括线框图和流程图)进行添加、删除、重命名和组织页面层次。

- 页面的新增、删除和修改名称
通过面板工具栏上的新增按钮可以添加一个页面,点击删除按钮可以删除一个页面。右键单击选择重命名菜单项可对页面进行名称的修改。
- 页面顺序的排列和组织
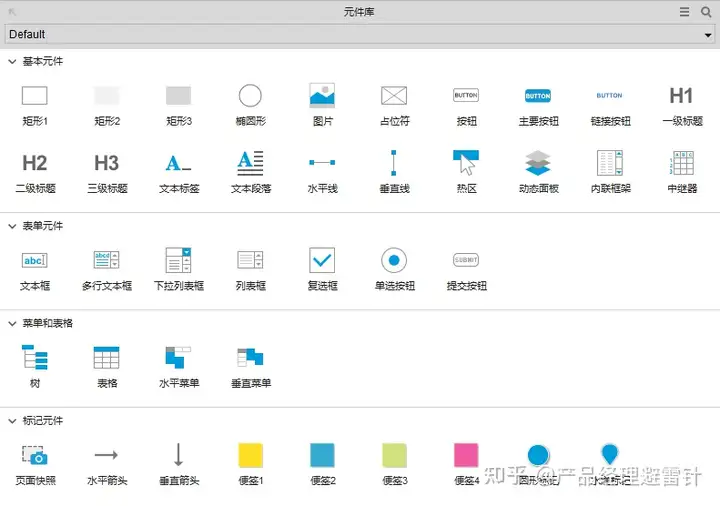
对页面的排序操作,是通过对页面导航面板页面的拖动或点击工具栏上的排序按钮完成的。可以上下移动页面的位置和重新组织页面的层次。对每一个具体的页面的设计,是通过鼠标双击页面,就可以在画布区打开页面以进行原型的设计。2、元件库,下图是AXURE的所有元件:需要说明的是,AXURE的元件库不光可以载入已有的部件库(*.rplib文件),创建自己的部件库。甚至还可以对系统自带的默认元件库进行修改,删除。你可以把一些自己不用的元件都去掉,打造一套完全符合自己使用习惯的元件库。

- 然后是母版区
母版是一个可以重复使用、共同调用的组件集合,可以把它简单的理解成一个一个是设定好的自定义组件库》

- 工具栏:











二、元件的使用AXURE的所有元件分为三大类型:即
默认(default)
流程图(flow)
图标(icon)使用最多的主要是默认元件。






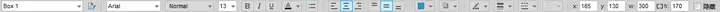
三、 样式设置

这是AXURE的样式栏。





以上基本覆盖了99%的原型设计需要使用的样式设置。还有一些其他的不常用的样式设置,在右侧样式栏里可以找到更多的选项。
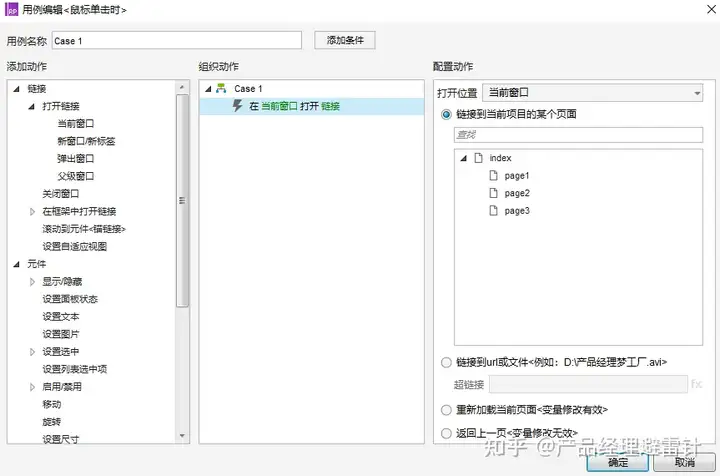
四、交互设计
用axure做交互设计主要需理解它的两个方面逻辑:即事件与动作。事件:即触发机制。也就是说,在用户做什么行为的时候,触发了后面所设置的一系列动作。要想做好AXURE的交互设计,必须需要熟练掌握axure都有哪些交互事件。只有灵活的应用这些事件,才可能快速灵活的掌握原型。、这些事件,大部分是针对鼠标的动作。另外有一些是针对元件的状态和键盘产生的动作。


axure的所有交互设计,都是通过这个逻辑来完成的。即:设置事件》添加动作》设置动作的具体选项。只要理解了这个逻辑关系,也就可以进行各种复杂的交互设计效果的实现了。

设置了事件后,必须要设定对应的动作。如果有多个动作,则需要排列好所有已加入的动作。动作一共分为五大类,即:
链接类
元件
变量
中继器
其他以下是AXURE的所有动作列表:

这里面用的最多的动作,主要就是链接类和元件类。其中又数以下几个用的频率最高:打开链接显示/隐藏设置面板状态基本上常用的原型中的交互,80%以上用的最多的就是以上三种的组合应用。
看完这些,你已经基本了解了AXURE原型设计的基本方法。可以说,通过以上这些基本的介绍,你就已经掌握了AXURE画原型的基本方法。如果你希望更快速的上手以及加深掌握,那么很简单,就是找到一套讲的明明白白还有实操案例的视频跟着看、跟着练就行啦!








