Sketch 设计工具转 Figma 指南
从一个设计工具迁移到另一个,比如说从 Sketch 迁移到 Figma,在最开始也需要一段艰难的适应过程。首先是界面的布局不一样,键盘快捷键也有一些区别,然后在使用时你会发现它们核心概念也有很多不同。我记得我刚开始转到 Figma 的时候,在一个实际的项目中花了一个多星期去适应它,最后才终于顺手了。
因此,如果你最近正在从 Sketch 转向 Figma,或者考虑迁移,希望这篇文章可以帮助你理解这两个工具的不同和相似点,并让你尽快熟练使用 Figma。
开始导入吧
比较好的一点是,借助 Figma 的文件导入特性,你可以将设计文件从 Sketch 完整迁移到 Figma,并保持原样。它会保持每个图层原封不动,并将 Symbol 转换为 Component(组件)。
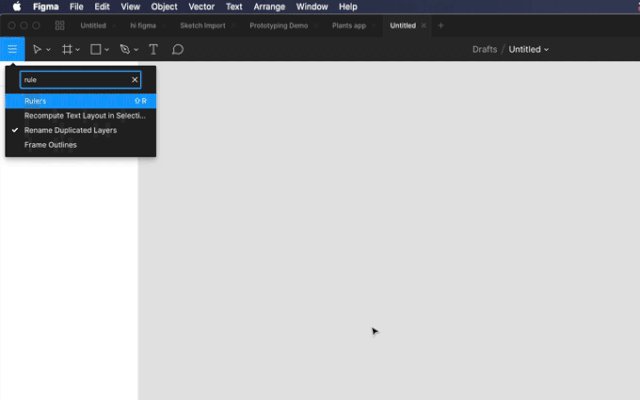
从 Sketch 导入到 Figma 很简单,你可以点击左上角的导入按钮选择文件导入,也可以直接将 Sketch 文件拖拽到文件列表。

等待导入完成,你就可以在 Figma 中打开它了。铛铛铛铛!所有的页面、图层、文字、形状、组件,都完完整整原封不动地显示在界面中。不过有些遗憾的是,因为一些实现的不同有一些东西带不过来,比如 Sketch 共享样式。至于哪些东西可以过来哪些不能,请参考官方文档。
有哪些异同?
对于 Sketch 用户来说,对 Figma 的大部分界面应该都很熟悉,不过在迁移之前你最好还是先了解一下它们之间的一些异同,这将会让你的迁移过程更加顺利。
Sketch 画板 ≈ Figma Frame
Figma 中的 Frame 类似于 Sketch 中的画板,可以作为其它元素的容器。不同的是,Figma 中 Frame 有默认的自适应约束,还可以互相嵌套,而不仅仅作为一个画板。你可以把它想象为一个功能强大的组,或者是代码中的
。Frame 还有一些额外的属性,比如背景填充色和栅格布局。它们还可以裁切内部元素,使其仅显示一部分。我们提供了一些预置的 Frame 尺寸,有不同的设备尺寸(Google Pixel 2、iPad mini、Apple watch 等),也有一些常用场景的尺寸(信纸大小、Instagram 照片尺寸、Twitter 头图尺寸等),你可以选中一个 Frame 之后在右边的属性面板中设置它。
创建一个 Frame 也十分简单,你可以直接按下 F 来创建(像在 Sketch 中一样按 A 也是可以滴),或者选择顶部移动工具右边的 Frame 工具创建也可以 。
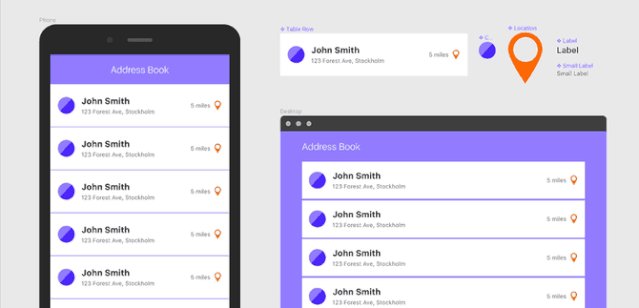
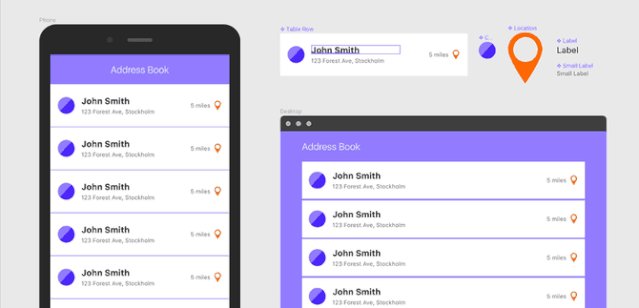
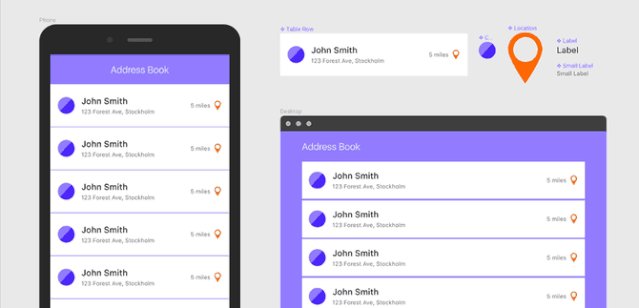
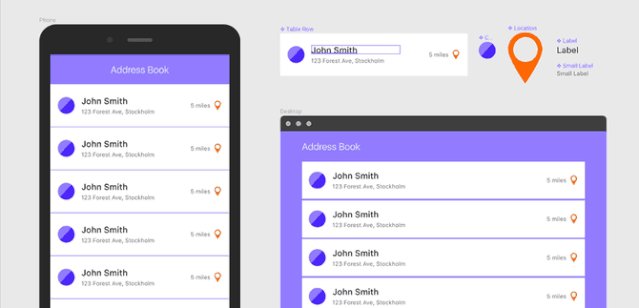
Sketch Symbol ≈ Figma 组件
在 Sketch 中,Symbol 是一种在不同设计文件之间复用设计元素方式。在 Figma 中也有类似的实现,叫做组件。Figma 组件和 Sketch Symbol 的底层理念类似,但是组件又有一些独特之处。
Sketch 的 Symbol 怎样工作?
当你在 Sketch 中添加一个 Symbol 之后,它会自动添加一个页面来放置你所有的母版 Symbol。接下来,你就可以在其它页面中使用它的实例,并使用右侧的 Override 面板来调节样式,比如更改按钮的文字。如果你想要编辑母版 Symbol,就必须回到 Symbol 页面中。也就是说,母版 Symbol 和实例不能放在一个页面中,有时候这会给 Symbol 调节带来一些麻烦。
Figma 的组件是怎样工作的?
与之相对应的是,在 Figma 中你可以直接在画布中编辑组件的实例。想要换个颜色?换就是了。想要编辑文字?双击它就可以改了。不需要在右侧 Override 面板中去更改它的属性。这会让组件实例的调整变得简单,并且更加符合直觉。
还有一点不同的是,Figma 允许你将母版组件和其实例放在同一个页面中。这样做的好处是,你可以在调节母版组件的样式时实时查看组件实例在设计中的效果。在我设计的初始阶段(还没有将组件发布至一个设计系统中时),需要不断地调整它,我发现这个特性非常有用,因为我可以一边调整一边看它在实际设计中的效果。
不过,在组件不会发生大的改动之后,我们会将这些组件放在一个设计系统文件中,这样就可以控制它的权限,决定有哪些人可以参与设计系统。
组件库
Sketch 和 Figma 都有组件库的概念,即一系列可以共享和使用的组件。在 Sketch 中,一个组件库就是一个 .sketch 文件,你在偏好设置面板中将其指定为一个库文件,然后就可以在其他设计文件中使用里面的 Symbol 了。
Figma 则有些不同,你可以将组件发布出去,这样就可以在所有文件中使用它们。你可以选择将某个文件中所有的组件都发布到组件库,也可以只选择几个特定组件发布。
这里有一个小技巧,当你不想发布某个组件时,可以在它的名字前面加一个点 . 或者下划线 _,这样当你发布组件时它们就会被忽略。或者你也可以在发布之后,在左侧的 Assets 面板中找到它右击,并选择移除。
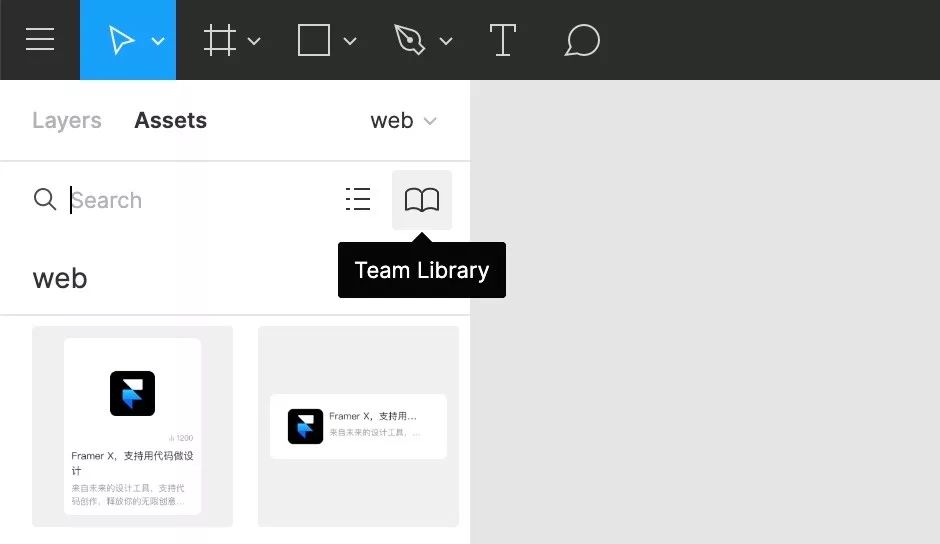
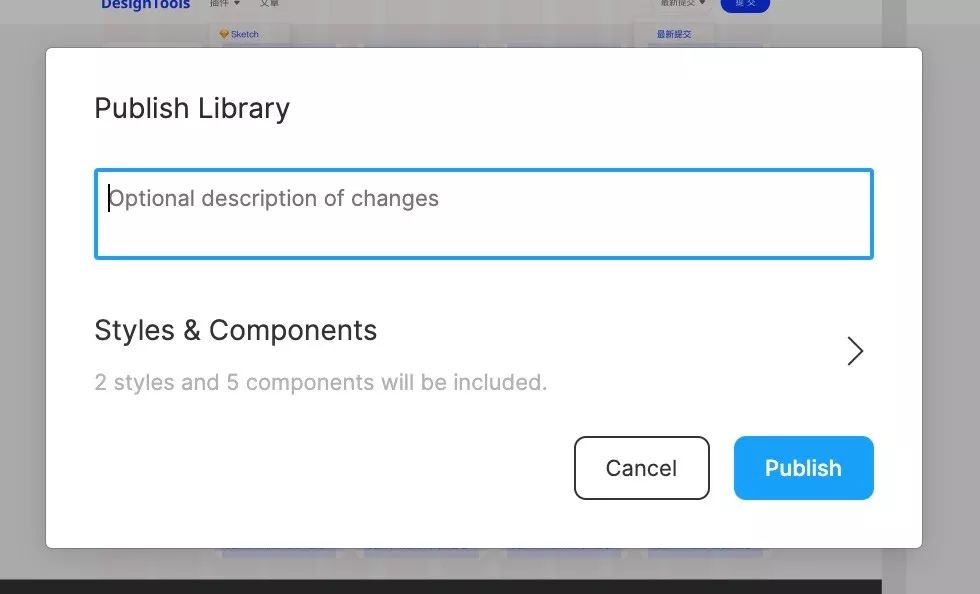
想要发布组件,你只需要点击左侧 Assets 面板中的团队组件库按钮(一本小书)就可以了。发布时你可以选择填写一段描述,我一般会写每次更新的说明,这样可以追溯到每次更改,知道为什么要这么改。
如果你在一个团队中的话,这个流程可以极大地提高你的设计效率。如果你想知道更加详细的实践指南,可以参考这篇《Figma 最佳实践:组件、样式和共享库(上)》。
需要说明的一点是,Figma 团队共享库是专业版才有的功能,如果你使用免费版只能在一个文件内共享了,但是我以自己的实际经验告诉你,团队使用的话购买专业版是十分值得的。
样式
在 Figma 中,你可以创建不同的样式共享,比如颜色、栅格、文字样式和效果(投影、模糊等),这样就可以在当前文件中重复使用它,或者是加入团队共享库在所有文件中使用。
但是正如组件一样,Figma 样式和 Sketch 的处理方式也略微不同。Figma 会为每一个样式创建独立的共享样式,而不是像 Sketch 那样把样式组合起来,比如把文字样式和颜色作为一个共享样式。这样做很灵活,因为你可以自己去组合共享样式来适应不同场景。
相反地,Sketch 会将多种样式组合在一起作为一个共享样式,比如将文字对齐方式和颜色放一起,那么你就需要分别为每种对齐方式和颜色做一个共享样式。
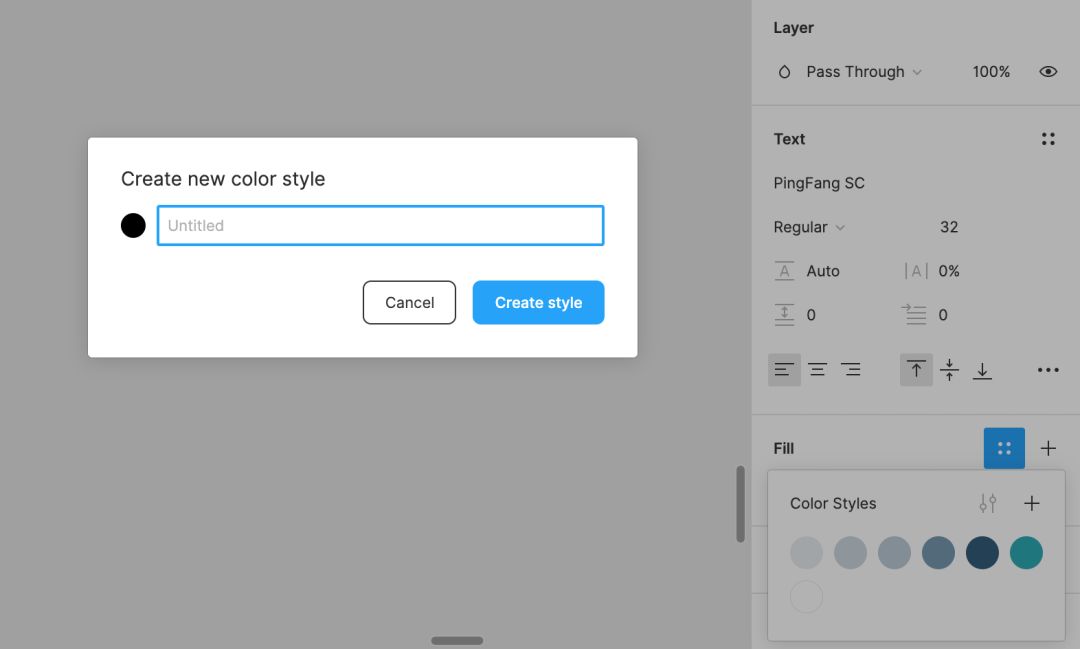
在 Figma 中,当你调节好一个样式,点击右边带有四个圆点点的按钮,就可以开始将它添加进样式库了。在右侧的文字、颜色、效果和栅格等属性调节面板中都有这个按钮,点击它之后会出现一个下拉列表,显示你创建过的对应的共享样式。此时点击下拉列表中右上角的加号,就可以创建一个新的共享样式。你需要在弹出的模态框中填写它的名字,以方便在使用时查找。
关于共享样式,你可以在《Figma 最佳实践:组件、样式和共享库(下)》中了解更多细节。
备注:因为 Figma 的共享样式理念和 Sketch 不一样,所以 Sketch 文件导入时共享样式不能带过来。
自适应约束(Constraints)
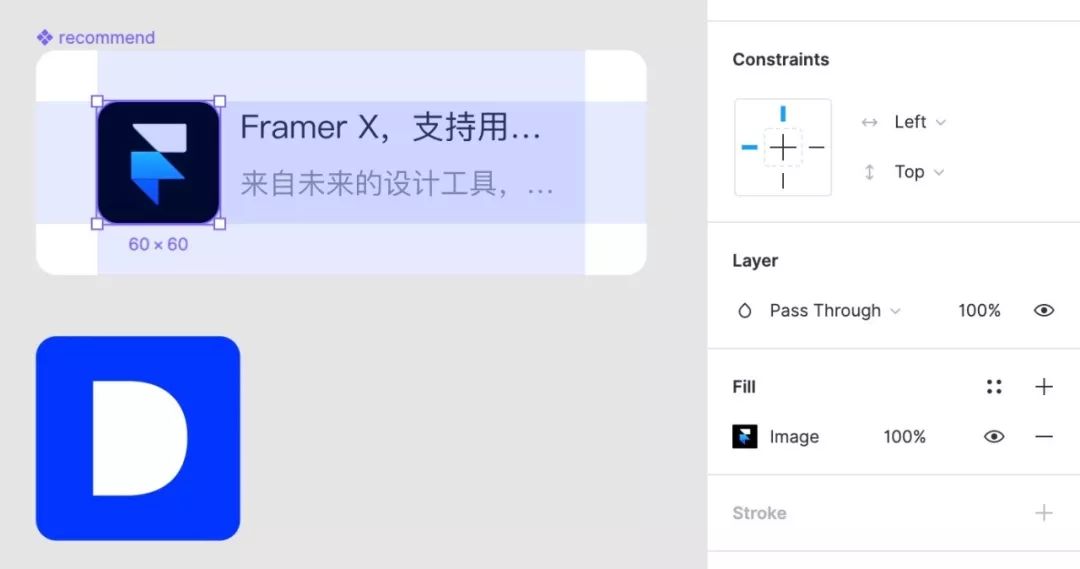
Figma 的自适应约束和 Sketch 的非常相似,但是有一个区别:Figma 是给 Frame 设置自适应约束,而不是分组。至于 Frame 和分组的区别可以参见这篇文章——《在 Figma 中如何选择 group(组)或 frame(画框)?》。
也许你需要一段时间去适应学习它,但是一旦熟练了,你就可以用自适应约束来创建响应式的设计,甚至通过嵌套 Frame 来设计表格。
而当你将栅格和自适应约束结合使用时,才会发现它真正的威力。
布局栅格
Figma 中的布局栅格和 Sketch 中的也不一样。首先并不是只有文件或者页面才可以添加布局栅格,你可以给任何 Frame 添加栅格;其次,你可以给一个 Frame 添加多个布局栅格,这意味着你可以同时给一个元素添加一个 6 行栅格、一个 12 列的栅格和一个 8px 内边距的栅格;最后,我们推荐你在一个独立文件中创建栅格,并把它添加进共享样式库,这样就可以随时随地将其应用于其他元素中了。
如果你想了解更多关于布局栅格使用的细节,可以参考《Everything you need to know about layout grids in Figma[1]》。
可交互原型
关于可交互原型我不写太多,你可以参考官方文档,或者看看这篇 Proto GP: 5 ways to level up your prototyping workflow[2]。
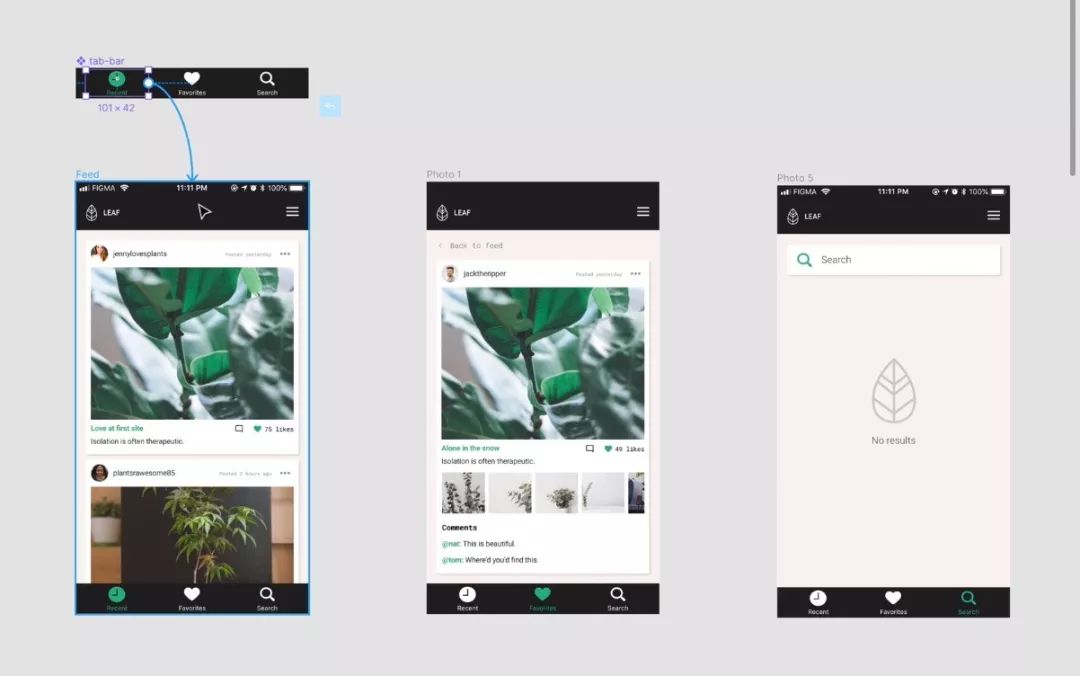
唯一一个我想要提到的点是,在 Figma 中连接可交互原型时,你可以将连接线连接到 master 组件中的任一部分,而不是像 Sketch 那样只能将整个 Symbol 作为一个连接点。这样做的好处是,当你将 master 组件复制出来时,它的实例组件也会带着这个连接信息,比如说当你设定一个底部导航栏中的第一个图标跳转到首页时,将它复制出来放到其他页面,那么在其他页面中点击它也会跳到首页。
文件、项目和保存
最后一件我想说的事,虽不是巨大的创新,但却能给你节约很多时间。你应该看到了 Figma 所有文件都是存储于云端的,而且它自带文件管理器。这样你就不用将文件上传至其他地方,比如 Dropbox 或 Google Drive 来分享给其他人了,只需要分享一个链接就可以了。而且它会让你的设计文件整洁不混乱,你再也不需要“最终版”、“最终版在修改”、“老板说再改他把王姓倒着写”这种令人抓狂的文件命名方式了。
在 Figma 中,项目、文件的结构是这样的:
团队 > 项目 > 文件 > 页面
免费版用户可以创建 3 个项目,每个项目下文件数不限制。把项目想象为一个存储空间,而不是一个特殊的设计项目。在我决定付费之前,我创建了 3 个项目:
• 个人项目• 客户项目• 设计资产
最后因为我需要一个团队的层级,并且需要跨文件的共享库,所以我决定付费。付费后我的文件层级变成了:
• 作品集• 客户 A• 客户 B• 客户 C• UI 设计组件• 图标• 其它资源• MISC 文件
专业版的项目数不限,文件数也不限,你还可以拥有不限日期的历史版本信息。如果你想让整个团队一起用,可以考虑团队版,这样就可以创建无数的团队,并设置严格的安全限制、单点登录等等。
从 Sketch 迁移的提示和小技巧
上文中我已经介绍了关于 Figma 和 Sketch 的一些基本概念的异同,希望它能够帮助你更好地了解和迁移。现在,我想分享一些小提示和小技巧,来帮助你在 Figma 中更快地设计,比如一些有用的快捷键,或者是导入时的一些小窍门。
有用的快捷键
Figma 大部分快捷键和 Sketch 一样,但是也有一些特有的快捷键。想要知道 Figma 所有的快捷键,你可以使用这个很棒的快捷键交互式面板,它可以告诉你还有哪些快捷键你没有使用。在设计画布中点击右下角的问号,选择键盘快捷键,或者直接按下 control+shift+?,这个快捷键面板就出来了。
遗憾的是现在 Figma 还不支持自定义快捷键,不过在不久的未来随着插件扩展的支持,自定义快捷键也不会远了。
导航
在设计时你肯定需要不停地切换一些菜单或面板,在 Figma 中使用一些快捷键就可以快速切换。
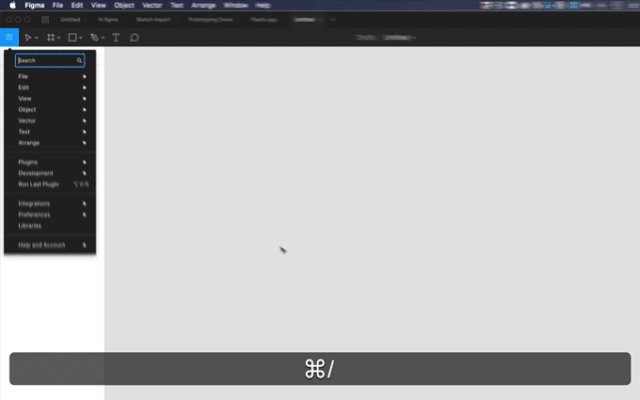
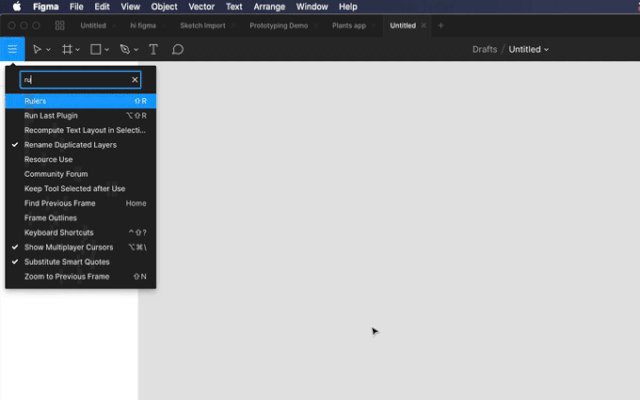
使用 Command + / 来打开主菜单:使用这个快捷键可以打开左上角的主菜单,并自动定位输入框,这样你就可以快速搜索你需要的菜单命令,而不需要移动鼠标或触控板了。此时你可以通过方向键来上下移动所选项,并按回车键选择菜单。
使用 Option + 1/2/3 切换左侧面板:你可以使用 Option + 1 切换到图层面板,按 Option + 2 切换到资源(Assets)面板,按Option + 3 打开共享库模态框。这三个快捷键可以帮助你在图层、资源和共享库之间快速切换,我经常使用它们。
使用 Shift + Command + [] 切换浏览器或桌面客户端标签页:一般你会同时打开多个设计文件,当你需要在它们之间快速切换时这个快捷键就派上用场了。
Sketch 文件导入
正如上文提到的,当导入时有一些东西不支持,比如共享样式。下面就让我教你一些小技巧来解决它:
在主菜单的编辑菜单中,可以看到底下有一系列菜单项:“选择所有相同的……”,这些菜单可以帮助你把当前文件中相同的属性提取出来,你可以使用这些菜单快速提取出共享样式或组件。
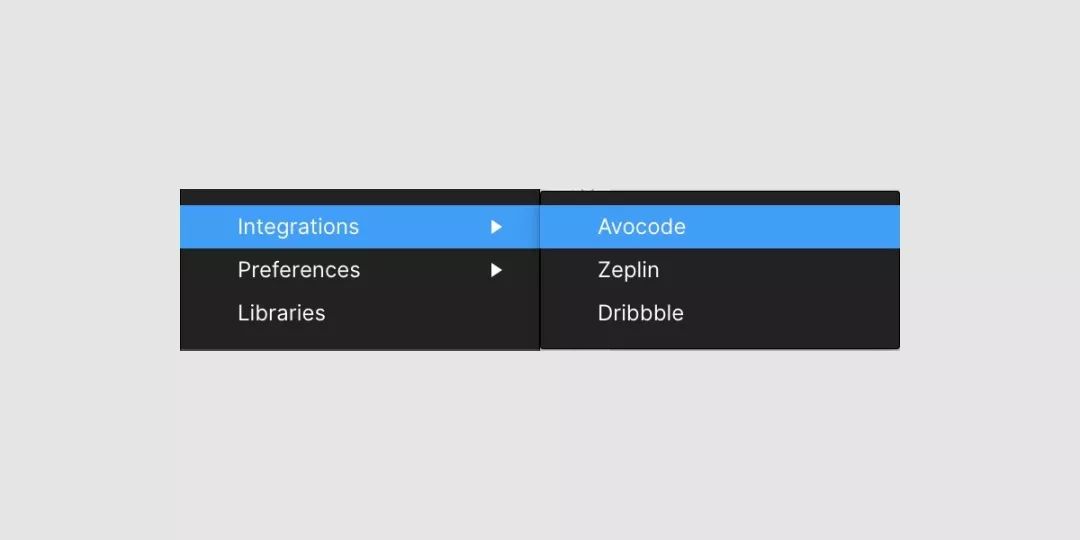
第三方整合
Figma 本身已经有了很棒的可交互原型和标注交付特性,但是如果你还有一些特殊需求,或者使用习惯了其它工具,也是可以将设计导入到其他工具继续编辑的,比如 Zeplin 和 Principle。