前端面试基础题:移动端meta视口标签及响应式布局
✨ 物理像素和CSS像素
- 物理像素:设备屏幕实际拥有的像素点,主要和渲染硬件相关。
- CSS像素:也叫逻辑像素,是软件程序系统中使用的像素,逻辑像素在最终渲染到屏幕上时由相关系统转换为物理像素。
- 设备像素比:一个设备的物理像素与逻辑像素之比。
- retina屏:使用两个或三个物理像素来渲染一个CSS像素。
✨ meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport的宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放 |
✨流式布局
将盒子的宽度设置成百分比,从而根据屏幕的宽度来进行伸缩,不受固定像素的限制。
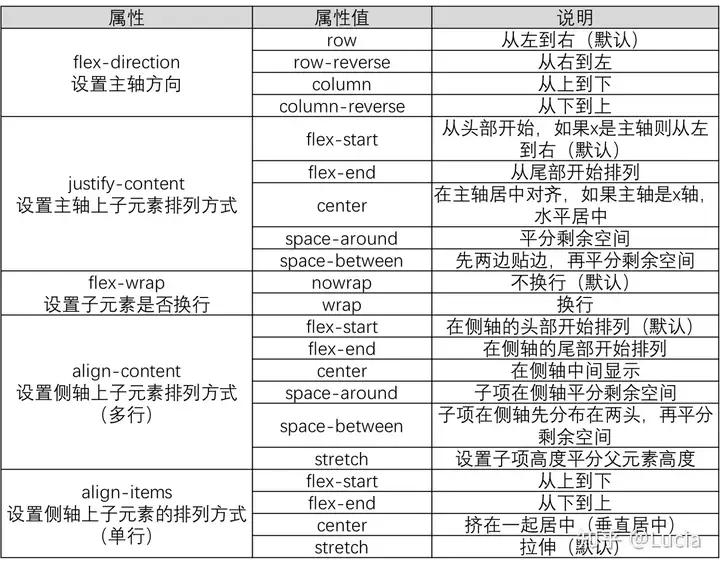
✨flex布局
通过给父盒子添加flex属性,控制子盒子的位置和排列方式。
常见父项属性:

常见子项属性:
| 属性 | 说明 |
|---|---|
| flex | 子项占的份数 |
| align-self | 控制子项自己在侧轴的排列方式 |
| order | 定义子项的排列顺序(数值越小,越靠前) |
✨rem适配布局
媒体查询
使用 @media 查询,可以针对不同的媒体类型定义不同的样式,针对不同的屏幕尺寸设置不同的样式。在重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
@media mediatype and | not | only (media feature) {
CSS-Code;
}| mediatype属性值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑、智能手机等 |
| media feature属性值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度(从小到大) |
| max-width | 定义输出设备中页面最大可见区域宽度(从大到小) |
✨响应式布局
使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同的设备。
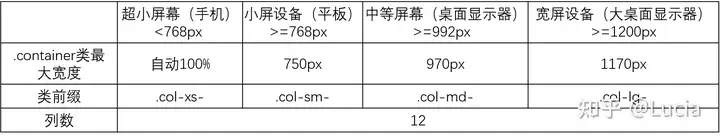
框架:Bootstrap
BootStrap将网页布局划分为等宽的列(自动分为最多12列),然后通过列数的定义来模块化页面布局。栅格系统用于一系列的行与列的组合来创建页面布局。

- 按照不同屏幕划分为1-12等份。
- 每一列默认有左右15px的padding,行可以去除父容器作用的15px边距。
.col-md-offset-类可以将列向右侧偏移,这些类实际是通过使用*选择器为当前元素增加了左侧的边距。- 通过使用
.col-md-push-和.col-md-pull-类就可以很容易的改变列的顺序。 - 响应式工具:利用媒体查询,使这些工具类可以方便的针对不同设备展示或隐藏页面内容。
THE END






