![]() 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
首先我们需要知道什么是 Figma ——
Figma 是一个 基于浏览器 的协作式 UI 设计工具,从推出至今越来越受到 UI 设计师的青睐,也有很多的设计团队投入了Figma 的怀抱,接下来我会带大家深入了解 Figma,以及我们为什么要使用 Figma。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
基于浏览器有什么好处呢
- 跨平台(Win,、Chrome、Linux、Mac)
- 无需保存
- 设计文件现在是一个 链接,这对工作流程是一个很大的改变
但我觉得文件存在本地更安全
- Figma 支持 历史版本恢复,免费版最多保存 30 天。专业或团队版无限制
- Figma 考虑了灾难恢复,所有的基础架构都分布在 3 个 AWS 数据中心,其中任何一个数据中心意外发生故障,其它数据中心将继续工作。
- 获得了红杉资本领投的 4000 万美元 C 轮融资
Figma Security Policywww.figma.com Figma Raises $40MM Series C Round led by Sequoiawww.figma.com
Figma Raises $40MM Series C Round led by Sequoiawww.figma.com![]() 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
那它有 Sketch 快么
我们知道基于原生 OS 开发的应用自然能更好的利用硬件资源,但 Figma 在 速度上完胜 Sketch,即使在处理大文件时也是如此。 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
![]() Figma VS Sketchhttps://www.zhihu.com/video/1124805162849660928文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
Figma VS Sketchhttps://www.zhihu.com/video/1124805162849660928文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
Figma 有插件么,Sketch 上我依赖很多插件完成工作
Figma 原生支持 很多 Sketch 需要插件甚至依靠其它应用才能完成的功能,当然,Figma 也 支持插件开发。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
通过 Figma API 也可以与第三方工具集成:
- Zeplin
- Dropbox
- Jira
- Trello
- Dribbble
- Principle
- Slack
- ProtoPie
- Zeroheight
- Figma to AE
哇,那它都有些什么功能
Figma = Sketch(UI 设计)+ InVision(原型设计) + Zeplin(标注)+ Dropbox(云端同步)+ Abstract(版本历史)+ Craft-Freehand(实时讨论) + Liveshare(实时分享)+ Team Library (团队组件库)+ Web API(第三方接入)+ …文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
下面我们来一起了解下 Figma 的一些功能和特性文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
- UI 设计文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
Figma 是为 UI 设计而生的设计工具,除了有和 Sketch 一样基本的操作和功能,还有许多专为 UI 设计而生的强大功能。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
- 原型设计文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
你可以在 Figma 里面无缝完成从设计到原型演示的切换,不需要反复同步设计图到第三方平台,我们同样可以利用 Figma Mirror 在手机上预览效果。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
- 前端协作文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
工程师可以在设计图上获取标注、并且可以导出所需任何资源(包括 CSS、iOS、Android 样式)文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
- 实时协作 + 内置评论文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
在 Figma 里,设计和协作可以是同时进行的,任何人都可以在设计图的任何地方添加评论, 你可以在评论中 @其他人 或将评论标记为已解决。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
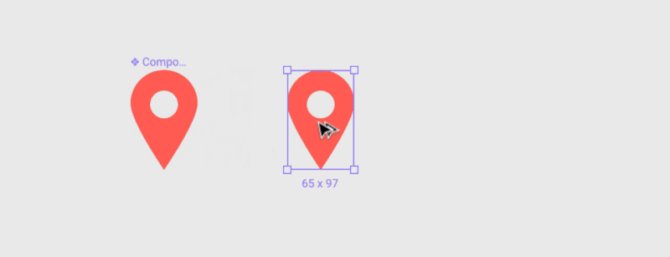
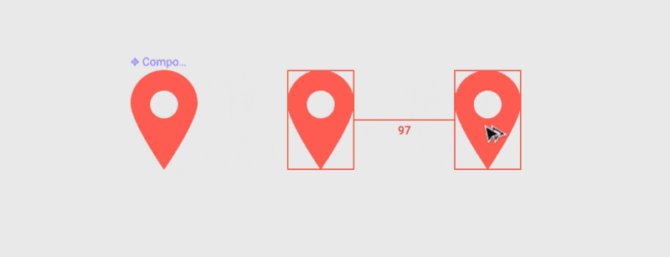
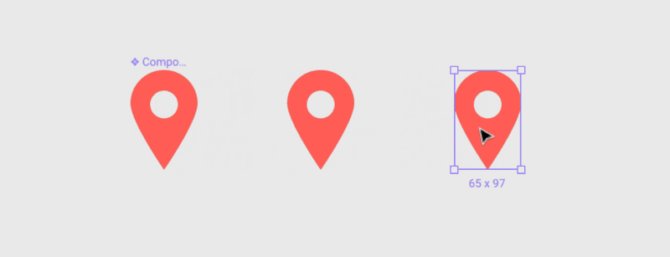
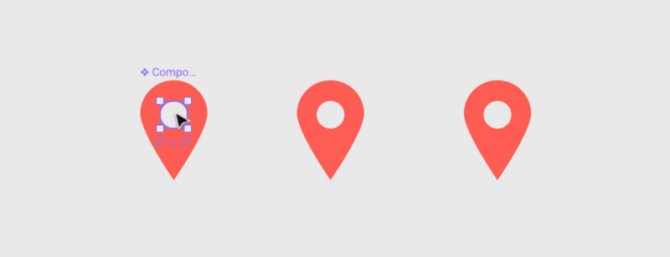
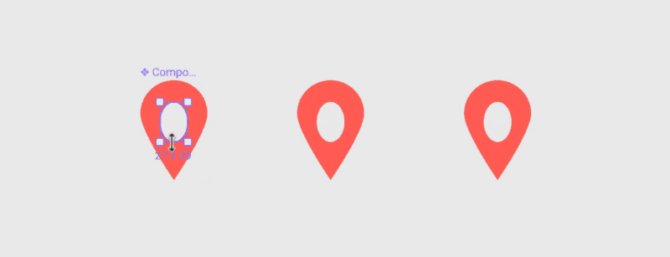
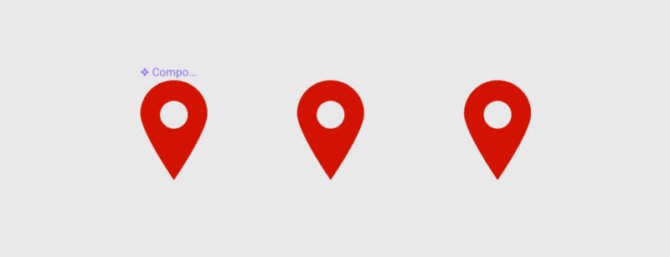
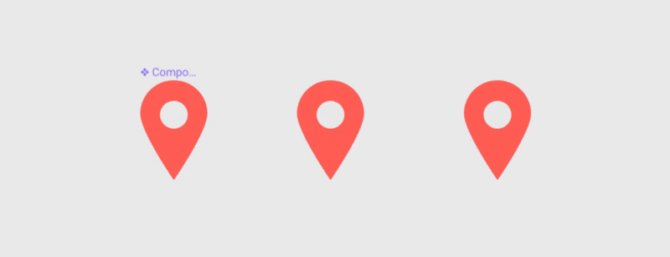
- 矢量网络(Vector Network)文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html - 已经推出的 Web API 和即将推出的 Write API文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 通过 API可以快速轻松地对内部公司工作流程进行脚本改进,或将 Figma 与其他工具集成文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html Uber 和 GitHub 如何使用 Figma API文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html Figma API Demogithub.com 0. 首先我们需要了解几个概念:文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 1. 我们可以通过实时协作更快地迭代文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 迭代时间可以从几天缩短到几分钟,不会再有下面的场景:文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 2. 我们的工作流程会更加的无缝和具有包容性文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 设计文件现在是一个链接,这意味着:文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 3. 我们从设计到代码的过渡会更快且具有一致性文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 在 Figma 中,我们更容易的以前端的思维方式进行设计。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 首先,Figma 和 Sketch 的一个重要区别就是在 Figma 中我们使用 Frames 而不是画板,这有什么区别呢?文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 当我们把一个较小的 Frame 拖到另一个较大的 Frame 上时前者会自动成为后者的子元素。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 我们可以使用 Frames 将屏幕划分为不同的内容区域,然后在不同的区域内嵌套组件。 与自动分组、相对定位和约束相结合,我们可以快速轻松的构建一致性且响应式的设计。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 因为 Figma 中的 Frames 类似于 HTML 中的容器(div)。 工程师能够直观的看到嵌套在各自容器中的 UI 元素,这意味着他们在开发时会对布局有更好的了解。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 在 Sketch 中,我们可以使用 Symbol Overrides 来编辑文本或交换嵌套 Symbols。 但是如果想要更改其他属性(字体大小,边框粗细或背景颜色等),则必须创建一个新的 Symbol。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 要解决这个问题,你可以将每个属性单独做一个 Symbol 然后把他们嵌套在一起,但数量会越来越多,这对于大型项目和复杂的 UI,维护会越来越复杂和难以使用。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 使用 Figma 时,我们可以访问和修改 Component 中任何层的属性,而无需将其从 Master Component 中分离。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html - 团队 Library我们可以跨项目共享和更新 Component、Style,但需要注意的是免费版不能跨文件共享 Component。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
- 团队 Library我们可以跨项目共享和更新 Component、Style,但需要注意的是免费版不能跨文件共享 Component。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html - 原生支持 Web Font & Font IconFigma 原生支持 Google Fonts 和 Font Awesome。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
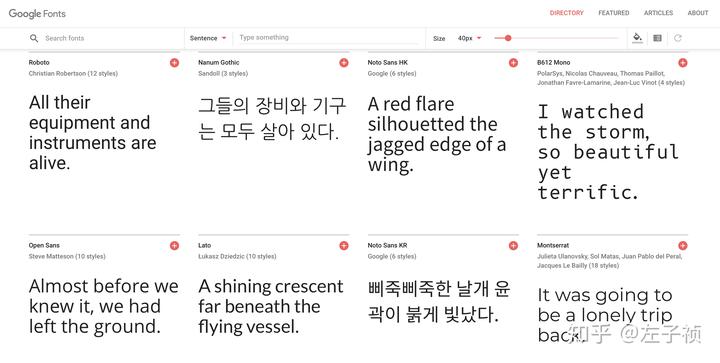
- 原生支持 Web Font & Font IconFigma 原生支持 Google Fonts 和 Font Awesome。文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html

 Google Fontsfonts.google.com文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
Google Fontsfonts.google.com文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html

 Figma API Docswww.figma.com文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
Figma API Docswww.figma.com文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html啊,那上手会不会很难?
可能不算问题的问题
我知道 Figma 很厉害了,但用 Sketch 有什么问题么?
综上总结下 Figma 的优点和缺点
优点
缺点
如何利用 Figma 改进我们的工作流程呢?
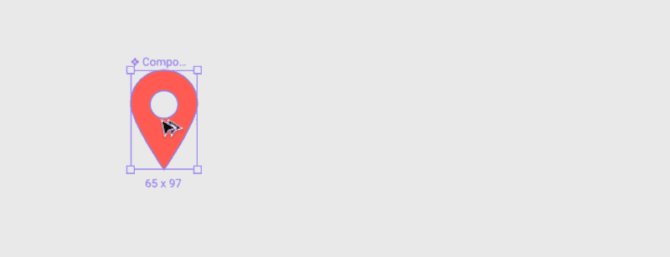
 4. 我们的设计系统将更灵活和易用Sketch 有 Symbol,Figma 有 Component。 不同之处在于 Component 比 Symbol 更灵活,我们可以用更少的组件做更多的事情文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
4. 我们的设计系统将更灵活和易用Sketch 有 Symbol,Figma 有 Component。 不同之处在于 Component 比 Symbol 更灵活,我们可以用更少的组件做更多的事情文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html



 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.htmlTips 小技巧
 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html 文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
文章源自菜鸟学院-https://www.cainiaoxueyuan.com/jiaohu/16598.html
